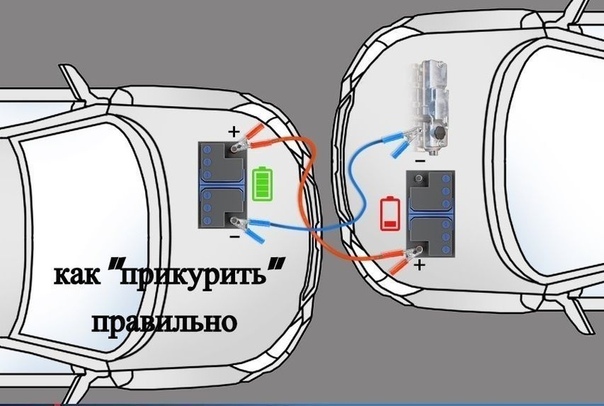
Как правильно прикурить автомобиль и не сжечь электронику
Понятно, что запускать автомобиль с разрядившимся аккумулятором, или попросту говоря «прикуривать», Вы будете далеко не каждый день. И даже не каждый месяц. Правда, если Вы работаете в «Автопомощи» или другой подобной службе и с такой проблемой к Вам обращаются регулярно, то да, услуга эта востребованная. Но тогда и подсказки Вам будут не нужны, Вы сами научите кого угодно.
А как помочь, если ты хочешь оказать небольшую услугу, а не знаешь как правильно? Или сам попал в неприятное положение. Вот несколько простых советов.
Если Вы попали в неприятное положение и Ваша машина не подает признаков жизни (не включается магнитола, «аварийка» при включении не моргает), то с вероятностью 99% сел аккумулятор. Понятно, что если машина простояла не один месяц, без движения, да под открытым небом, не стоит ждать, что с первого оборота ключа она заведется и поедет.
Почти гарантированно, что батарея разрядилась «в ноль», поэтому без помощи из вне, оживить «мертвеца» вряд ли удастся.
И тогда приходится просить знакомых (родственников, приятелей, сослуживцев – нужное подчеркнуть) Вам помочь. Но, к сожалению, не все знают, как правильно прикуривать автомобиль. А вариантов немного. Разберем их…
Прикуриваем автомобиль с использованием специальных проводов
Первый вариант. У того, кто придет на помощь, есть провода для «прикуривания». Это несколько упростит процесс, и избавит от физический упражнений. Для начала нужно поставить обе машины, «мертвеца» и «спасителя» поближе друг к другу. Провода не бесконечные, их длины может просто не хватить.
Кстати, пока едет помощь, поинтересуйтесь, а где у Вас расположен аккумулятор. Конечно, чаще всего он под капотом, но могут быть варианты, например в багажнике (как у некоторых Ауди) или вообще, в салоне (например, ЛуАЗ). В дальнейшем это поможет не переставлять машины несколько раз и существенно сэкономит время. Но вот, спасение в лице автомобиля с работающим аккумулятором приехало, машины стоят рядом, провода в наличии, пора прикуривать.
В дальнейшем это поможет не переставлять машины несколько раз и существенно сэкономит время. Но вот, спасение в лице автомобиля с работающим аккумулятором приехало, машины стоят рядом, провода в наличии, пора прикуривать.
А дальше все просто. Заведите машину-донора (естественно, не забыв поставить её на нейтральную передачу или паркинг (для коробки автомат), и пусть работает на холостых оборотах). Соблюдая полярность, подсоедините провода к аккумуляторным батареям обоих автомобилей. Подсоединяйте провода по одному, очень аккуратно, чтобы не допустить короткого замыкания.
Заведите «мертвую» машину, выключив все потребители энергии (музыку, фары и др.) и, дав ей несколько минут поработать, снимите провода. Через 7-10 минут выключив и включив зажигание, убедитесь, что аккумулятор не «умер», а просто разрядился от оставленной работать музыки или непогашенных фар. Если машина отказалась заводиться после кратковременного выключения, повторите заново все процедуры по подключению автомобиля и, боясь заглохнуть, езжайте за новым аккумулятором.
Как прикурить автомобиль, не имея проводов
Вариант второй – нет проводов. Несколько сложнее в физическом плане, дольше, но тоже, реально. Хотя, надо оговориться, что этот вариант НЕ следует использовать, если есть возможность взять такси и съездить за новым аккумулятором или пуско-зарядным устройством, например.
Дело в том, что данная процедура может быть небезопасна для любого из автомобилей, участвующих в процедуре. И если автомобиль дорогой и со сложной электроникой, то использовать данный метод следует только в безвыходной ситуации.
Итак, сначала заводим машину-донора, включаем все возможные приборы, берущие на себя электричество (печку, кондиционер, все фары, магнитолу и т.д.), оставляем работать на холостых оборотах и ни в коме случае не трогаем педаль газа до окончания процедуры.
Далее при работающем двигателе снимаем аккумуляторную батарею и переставляем ее на «мертвый» автомобиль. Заводим его, даем поработать несколько минут, чтобы аккумулятор снова подзарядился и после этого, включив все энергопотребители, снова снимаем его и возвращаем на свое место, в автомобиль-донор.
Заводим его, даем поработать несколько минут, чтобы аккумулятор снова подзарядился и после этого, включив все энергопотребители, снова снимаем его и возвращаем на свое место, в автомобиль-донор.
А на только что заведенный автомобиль, который требовалось оживить, ставим старый аккумулятор и даем ему подзарядиться (если он еще способен на это, конечно). Можно, конечно, проверить работу аккумулятора, заглушив его и попробовав завестись, но в случае неудачи процедуру придется повторить заново.
Стоит так же отметить, что может быть так, что автомобильная батарея на «недвижимом» автомобиле не разрядилась по забывчивости владельца или из-за мороза, а испортилась проводка автомобиля, быстро разрядив батарею «в ноль». Правда, обычно это видно по хоть как-то загорающимся фарам или поворотникам, но могут быть варианты. Так вот, чтобы не остаться уже с двумя полностью разряженными аккумуляторами, мы и оставили работать вторую машину.
И последнее. Не забудьте отключить минусовой контакт на машине-доноре при прикуривании с помощью проводов. Машины все больше и все чаше оснащены электроникой, и она может просто «глюкнуть», конфликтуя с другой машиной. Хотя, будем честными. Если у Вас все же сядет аккумулятор, то обратиться стоит не к соседу на дорогой иномарке, который и знать не знает, где в его машине аккумулятор, а лучше найти того, у которого старенькая «шаха». Он и провода для прикуривания найдет, и ключ на 10 у него всегда будет в багажнике :).
Машины все больше и все чаше оснащены электроникой, и она может просто «глюкнуть», конфликтуя с другой машиной. Хотя, будем честными. Если у Вас все же сядет аккумулятор, то обратиться стоит не к соседу на дорогой иномарке, который и знать не знает, где в его машине аккумулятор, а лучше найти того, у которого старенькая «шаха». Он и провода для прикуривания найдет, и ключ на 10 у него всегда будет в багажнике :).
Удачи на дорогах и пусть ваш аккумулятор служит долго и без проблем, а в случае чего, вы теперь знаете, как правильно прикурить автомобиль, если на том сдох аккумулятор.
Пошаговая инструкция, как правильно прикурить автомобиль, видео
Проблема разряженного аккумулятора, когда невозможно завести двигатель, наверное, возникала почти у каждого водителя. Особенно это актуально в зимний период. Наверное, самый оптимальный способ завести автомобиль с разряженной аккумуляторной батареей — это прикурить от другого авто. В статье дано подробно руководство, как прикурить аккумулятор от другой машины, также рассказывается о других способах запуска двигателя.
Содержание
[ Раскрыть]
[ Скрыть]
Способ завести севший аккумулятор
На современных отечественных авто аккумуляторы служат 2-5 лет, у иномарок у батареи срок службы 5-7 лет. Если правильно эксплуатировать АКБ, то она прослужит дольше. Разрядиться может как отечественный, так и импортный аккумулятор.
Если в одно зимнее утро автомобиль не заводится, то каждый водитель решает эту проблему по-своему. Кто-то пытается восстановить зарядку аккумулятора, занеся его в теплое помещение. Кто-то заводит машину с толкача, но это возможно лишь с механической коробкой передач. У автолюбителей возникает вопрос, какой есть безопасный для всех автомобилей способ завести двигатель, если села аккумуляторная батарея.
Существует 6 способов завести автомобиль, если сел аккумулятор:
- Запуск с помощью специального оборудования — пуско-зарядного устройства является самым безопасным и простым способом. Для запуска автомобиля устройство подключается к электрической сети, переключатель режимов нужно установить в позицию «пуск».
 Положительный провод от ПЗУ подключается к положительной клемме батареи, отрицательный провод цепляется на «массу» к металлу двигателя недалеко от стартера. Как только после поворота ключа зажигания машина заведется, ПЗУ можно отключать. Единственный недостаток метода – нужно иметь ПЗУ.
Положительный провод от ПЗУ подключается к положительной клемме батареи, отрицательный провод цепляется на «массу» к металлу двигателя недалеко от стартера. Как только после поворота ключа зажигания машина заведется, ПЗУ можно отключать. Единственный недостаток метода – нужно иметь ПЗУ. - Подзарядку АКБ можно сделать повышенным напряжением. Это дает возможность гарантировано завести машину, но портит аккумулятор и сокращает срок его эксплуатации. Для подзарядки аккумулятор можно не снимать с авто. Если машина оборудована бортовым компьютером, то для того, чтобы не «полетела» электроника, нужно снять отрицательную клемму с батареи. Ток может быть увеличен до значения, не превышающего 30% от стандартных показателей. Уровень электролита должен отвечать норме. Заливные пробки нужно открыть. Зарядка занимает 20-30 минут, после чего можно заводить автомобиль.
- Завести двигатель можно с помощью буксировки или с толчка. Этот способ подходит только для авто с механической коробкой передач и желательно с карбюратором.

Толкачом могут быть люди, но нужно проявить осторожность, чтобы люди не получили травму.
- С помощью литиевых аккумуляторов. Отношение к этому способу неоднозначное. Для его осуществления можно использовать любые современные гаджеты с литиевыми аккумуляторами. Подключить их можно либо непосредственно к аккумулятору, либо через прикуриватель в салоне. Подзарядка длится 20-30 минут. Этот способ подходит для всех видов авто.
- С помощью «кривого стартера». Для осуществления этого способа нужно приготовить домкрат и плотную веревку длиной 5-6 метров или стропы.
 С помощью домкрата следует приподнять одно из ведущих колес и намотать на него всю веревку. Затем следует включить зажигание и прямую передачу. Конец веревки нужно резко дернуть, чтобы хорошо раскрутить колесо (автор видео Power-Bank.ru).
С помощью домкрата следует приподнять одно из ведущих колес и намотать на него всю веревку. Затем следует включить зажигание и прямую передачу. Конец веревки нужно резко дернуть, чтобы хорошо раскрутить колесо (автор видео Power-Bank.ru). - С помощью автомобиля-донора. Метод подходит для авто с МКПП и коробкой автоматом, при этом двигатель может быть как карбюраторный, так и инжекторный. Подробно этот метод будет рассмотрен далее.
Выбор метода зависит от условий, в которых находится водитель и от технического оснащения автомобиля.
Внешние признаки разряженного аккумулятора
Причина разрядки аккумулятора – недостаток питания от электрической сети авто.
Это может быть вызвано следующими причинами:
- на выводах батареи происходит замыкание из-за загрязнений;
- частичное замыкание пластин, из-за которого, чаще всего, разрежется батарея зимой;
- сульфируются электроды, вызывая гальваническую коррозию пластин, в результата чего возникает паразитный ток.

Признаки разряженного аккумулятора:
- На приборной доске после включении зажигания не светится индикатор зарядки аккумулятора. Причиной может быть перегоревшая лампочка, которую следует заменить. Если после замены она не светится, значит, батарея разрядилась.
- При включении зажигания не работает индикатор на аккумуляторе, это является признаком того, что на АКБ от генератора поступает недостаточно напряжения. Индикатор АКБ может светиться одним из трех цветов: белым (недостаточное количество электролита), зеленым (батарея заряжена) и черным (требуется срочная зарядка).
Зеленый цвет индикатора — признак исправности АКБ
- Стартер работает медленно с характерными щелчками, после поворота ключа в замке зажигания.
- Подсветка приборов на панели тускло светится либо отсутствует совсем.
- Слабое свечение или отсутствие ламп после остановки автомобиля.
- Пониженная громкость клаксона.
- В моторном отсеке слышны пощелкивания и потрескивания.

- Отказывает или ложно срабатывает сигнализация.
- Изменен цвет электролита и налет на электродах. Электролит должен быть с коричневым оттенком. Темно-коричневый цвет говорит о том, что в растворе содержаться органические вещества, которые переходят постепенно в уксусно–кислые соединения. Фиолетовый оттенок свидетельствует о том, что в электролите присутствует марганец. Если на пластинах светло-серый налет, то это означает, что в растворе образовались хлориды.
- При перестановке на другой автомобиль тот не заводится.
Если обнаружена разрядка аккумуляторной батареи, то следует зарядить и не дожидаться неожиданных сюрпризов — когда машина не заводится.
Руководство по «прикуриванию» автомобиля
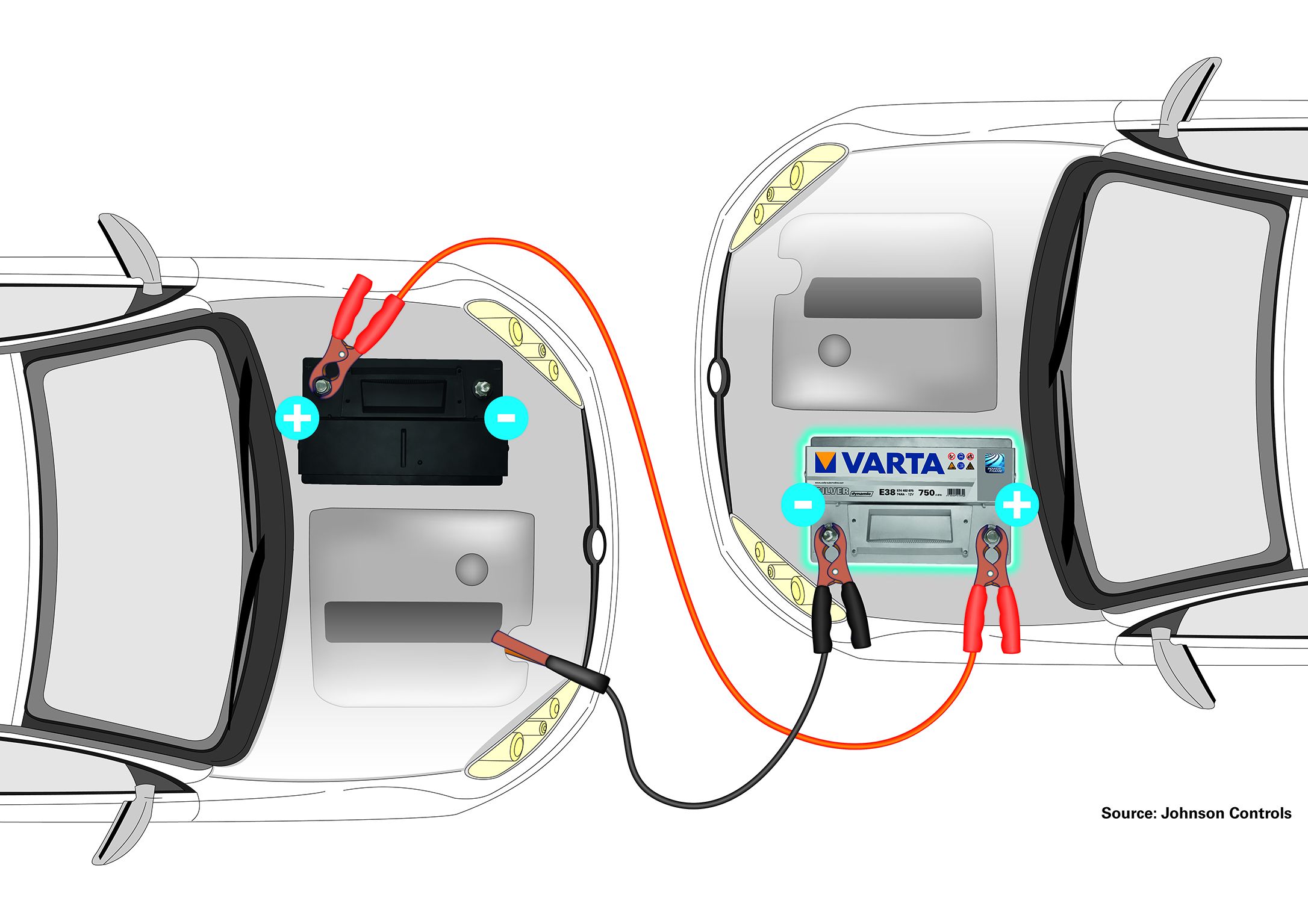
Присоединение крокодилов к клеммамМощность аккумуляторной батареи автомобиля-донора должна быть либо равна, либо быть больше мощности аккумулятора второй машины. Напряжение на обоих аккумуляторах должно быть одинаковым. Кроме того, для прикуривания дизеля нельзя использовать авто на бензине, так как у дизеля большее энергопотребление.
Инструменты и материалы
Чтобы прикурить автомобиль, понадобится:
- автомобиль-донор;
- комплект специальных проводов;
- защитные перчатки.
Провода для проведения процедуры прикуривания отличаются большим сечением, которое составляет более 16 кв. мм, качественной изоляцией. Провода должны быть рассчитаны на пусковой ток не менее 200 А.
Следует проверить, чтобы зажимы, которые часто называют «крокодилами», были надежно закреплены: не обжаты, а припаяны. Если длины проводов не хватает, их можно нарастить аналогичным комплектом. При этом места соединений следует надежно изолировать. На концах проводов расположены надежные, мощные «крокодилы».
Провода для прикуривания с крокодиламиМеханическая часть
Для правильного проведения процесса «прикуривания», нужно знать, как прикурить авто и определенные правила, которые следует соблюдать, чтобы не причинить вреда автомобилям.
- Автомобили следует подогнать друг к другу как можно ближе, чтобы расстояние было достаточным для проводов.
 Но нельзя допустить, чтобы машины соприкасались.
Близко стоящие автомобили
Но нельзя допустить, чтобы машины соприкасались.
Близко стоящие автомобилиАккумулятор-донор должен быть максимально заряжен.
- Оба автомобиля должны стоять на ручном тормозе, все оборудование отключено, АКБ — герметичны. На автомобиле доноре ключ зажигания должен быть вытащен из замка, окна и двери закрыты.
- Чтобы избежать замыкания и разрядки АКБ донора, отсоединить отрицательную клемму на севшем аккумуляторе. После этого присоединять провода для прикуривания.
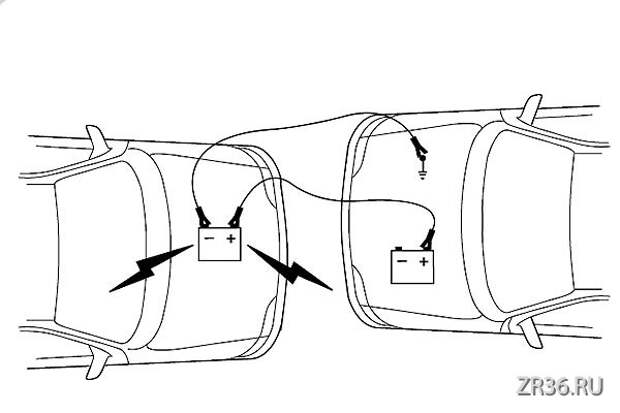
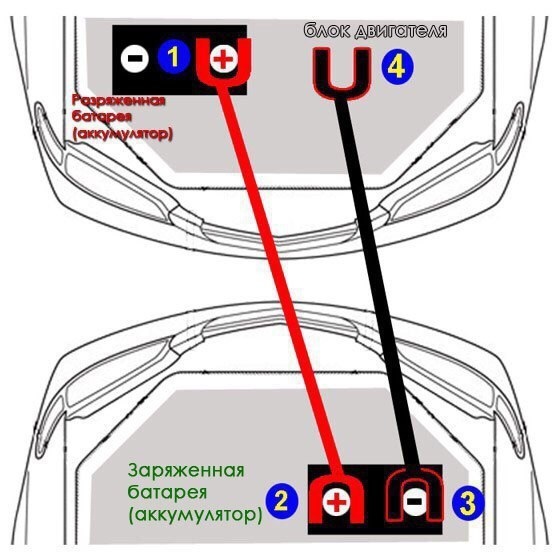
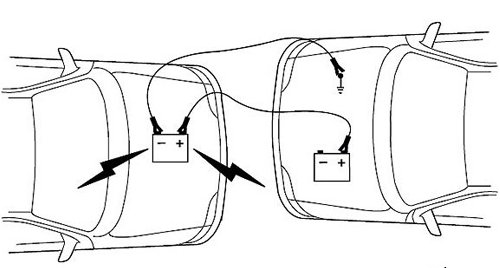
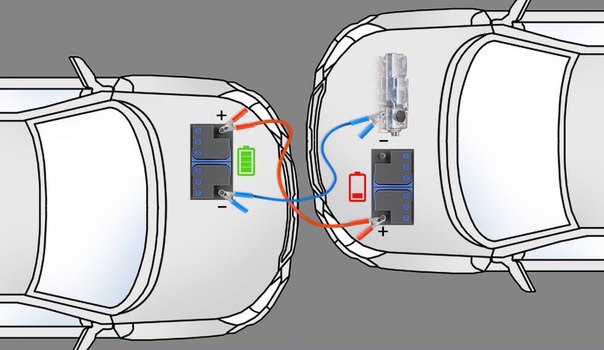
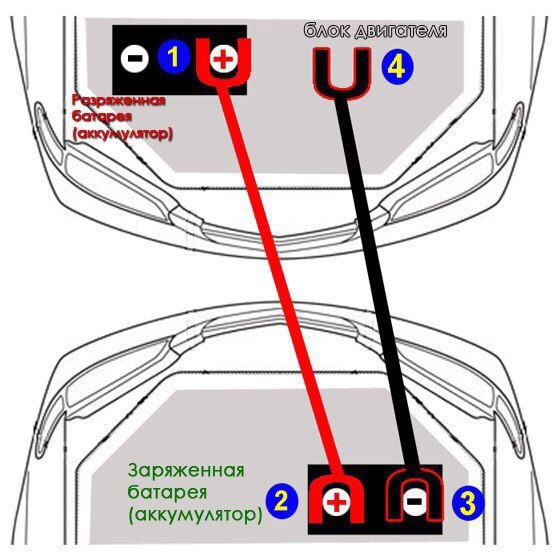
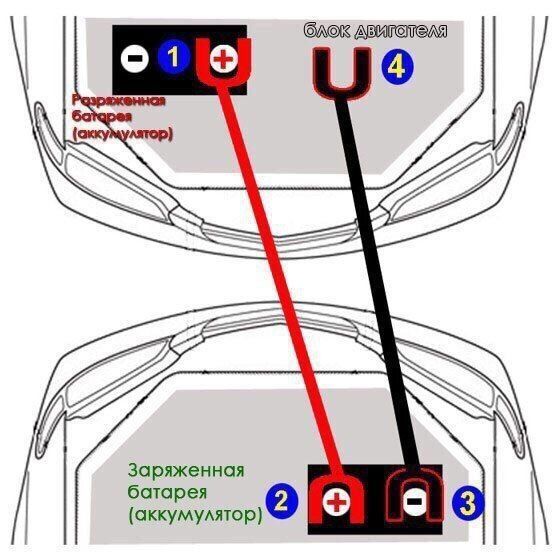
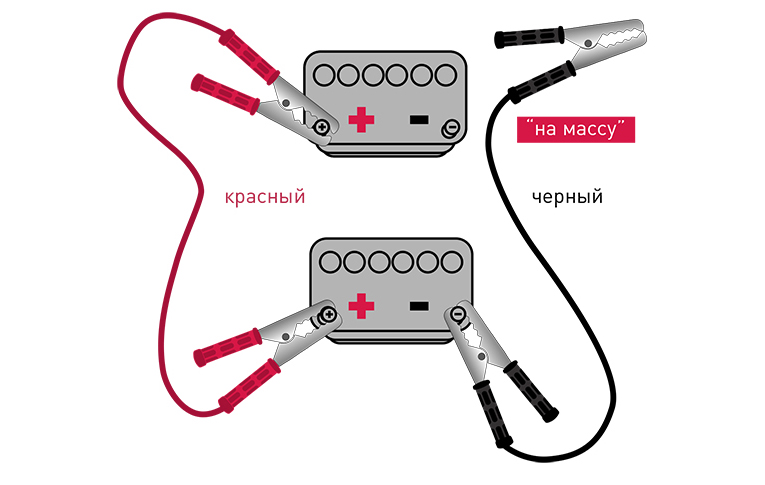
- Сначала присоединяют положительные провода красного цвета. В первую очередь присоединяют красный провод к разряженному аккумулятору, а затем цепляют прищепку к плюсовой клемме батареи-донора.
- Затем черный провод нужно защемить на минусовой клемме аккумулятора-донора. Второй черный провод прицепить к металлу мотора авто (на массу) ближе к генератору или стартеру и подальше от аккумулятора. При этом обратить внимание, чтоб возле места зацепа не было вращающихся деталей и топливных проводов. Важно, чтобы прищепка была зацеплена именно на металл двигателя, а не на отрицательную клемму севшего аккумулятора.

Схема подключения аккумуляторов
- Перед началом зарядки нужно проверить правильность подключения проводов. Если все соединено правильно, то нужно сначала завести автомобиль донор и дать ему поработать 15-20 минут на уровне 2000 оборотов. Иначе для заряженной батареи будет слишком мало времени для зарядки до рабочего состояния.
- Спустя некоторое время, можно заглушить мотор машины-донора и попробовать завести автомобиль, требующий зарядки. Если машина не завелась, следует еще немного дать поработать двигателю машины-донора, и попытаться завести снова. Если авто с разряженным АКБ завелась, нужно дать поработать несколько минут обоим авто и можно отсоединять провода.
- Отсоединение нужно выполнять в обратном порядке: сначала следует отсоединить черный отрицательный провод, зацепленный на массу, затем второй минусовой провод, далее отсоединяются положительные провода. От заряженного АКБ провод отсоединяется последним.
После полного отключения обоих машин возможен скачок напряжения, из-за которого может сгореть какой-нибудь элемент управления. Чтобы этого избежать, следует на автомобиле включить какой-нибудь потребитель электроэнергии, например, обогрев стекол. Таким образом, можно компенсировать скачок напряжения. Перед тем, как начать движение, следует немного погазовать, таким образом можно повысить уровень заряда на разряженной батарее.
Чтобы этого избежать, следует на автомобиле включить какой-нибудь потребитель электроэнергии, например, обогрев стекол. Таким образом, можно компенсировать скачок напряжения. Перед тем, как начать движение, следует немного погазовать, таким образом можно повысить уровень заряда на разряженной батарее.
Рекомендации и заключение
После того, как автомобиль удалось завести, нужно проверить АКБ в гараже: емкость, плотность и состояние электролита. После этого нужно полностью зарядить аккумулятор с помощью зарядного устройства. Обязательно выяснить и устранить причину разрядки батареи. Иначе неприятная ситуация с разрядившимся АКБ повторится. Причиной севшего аккумулятора является качество, неправильная эксплуатация, обслуживания, истекший срок годности.
Чтобы избежать ситуации с разряженной батареей, не допускайте полной разрядки, следите за уровнем заряда и состоянием АКБ. Делать своевременно замену аккумулятора, если нельзя отремонтировать.
Видео «Как прикурить АКБ от другого аккумулятора»
youtube.com/embed/WhPAgi_V0Ms?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>Как прикурить аккумулятор? | Советы автомобилистам
Как правильно прикуривать автомобиль?
Каждый водитель должен иметь навык прикуривать аккумулятор. Казалось бы, что проблем в этом нет, ибо в сети предостаточно информации. Но если Вы спросите у пяти человек, как прикурить аккумулятор, то получите пять разных ответов. Отчасти многие ответы будут правильными, но не полностью. Предлагаем Вам правильный способ, как можно прикурить разряженный автомобильный аккумулятор.
Смотрите также: Руководство для эксплуатации автомобиля зимой. Часть 1
Перед тем как начать прикуривать разряженную батарею, необходимо чтобы у Вас было несколько вещей. Первое, что необходимо в первую очередь это высоковольтные провода для прикуривания. Второе, Вам необходим автомобиль с нормальным уровнем заряда аккумулятора.
Поэтому советуем Вам возить в своей машине провода, которые могут пригодиться Вам, если Вы захотите помочь какому-нибудь водителю, который не может завести свою машину. Кроме того, высоковольтные провода пригодятся на тот случай если в Вашем автомобиле сел аккумулятор. Дело в том, что не каждый водитель возит с собой такие провода, и Вам не нужно будет искать их, чтобы прикурить свою машину.
Прежде, чем прикуривать автомобиль убедитесь, что высоковольтные кабели находятся в хорошем состоянии. Они должны быть достаточно длинными, чтобы доставать до другой машины. Помните, что провода не должны быть оголенными, а резиновое защитное покрытие должно быть без трещин и повреждений. Соединительные зажимы должны быть чистыми без нагара и окиси, также как и контакты батарей обоих автомашин.
Сделать держатель для iphone в машину
Прежде, чем подключить провода поставьте автомобили как можно ближе друг к другу. Далее поставив транспортные средства на ручной тормоз (ручник), поставьте коробку передач в нейтральное положение.
Как подсоединить провода для прикуривания
Помните, что красный провод (разъем) является положительным. Черный (любого другого цвета, кроме красного) провод является отрицательным. Красный провод подключается к плюсовой клемме аккумулятора в одной машине так и в другой. Черный провод с двух сторон должен быть подключен к минусовому разъему батареи. Помните, что провода не должны пересекаться.
При подсоединении провода к аккомулятору будьте внимательны и осторожны. В момент подключения к автомобилю убедитесь, что с другой стороны провод не болтается под капотом и соприкасается с металлическими частями машины. Вот правильный порядок действий при подключении высоковольтных проводов к двумя автомобильным аккумуляторам:
— Надежно подключите один зажим красного провода к плюсовой клемме (+) разряженного аккумулятора
— Далее подключите плюсовой разъем с другой стороны красного провода к нормально заряженной батареи
— Подключите минусовой разъем (черный цвет) к минусу заряженной батареи
— С другой стороны минусового провода подключите разъем к любой металлической поверхности под капотом автомобиля, у которого разряжен аккумулятор (можно зажимать минусовым разъемом даже болты и т. п.). Это необходимо чтобы заземлить наше соединение.
п.). Это необходимо чтобы заземлить наше соединение.
Убедитесь, что все соединения надежно закреплены на своих местах. Также убедитесь что все провода и разъемы не находятся слишком близко к движущимся частям двигателя.
Запуск двигателя
Для того, чтобы прикурить автомобиль нужно начинать с автомашины, которая имеет хороший уровень заряда аккумулятора. Поэтому правильно подсоединив все провода к батареям обоих машин, запустите двигатель автомобиля с нормальной батареей. Как только Вы запустите двигатель, разряженный аккумулятор в другой машине начнет заряжаться. Помните, что Вы не должны долгое время ждать пока севший аккумулятор зарядиться. Поэтому почти сразу после запуска автомобиля с нормальной батареей, попытайтесь запустить автомашину с разряженной батареей.
Зарядка смартфона с помощью обычной батарейки и провода от прикуривателя автомобиля
Однако если севшая батарея была разряжена в течение длительного времени, Вам может понадобиться некоторое время подождать, пока машина будет работать на холостом ходу, чтобы батарея получила немного запаса заряда. Подождав немного, чтобы полностью разряженный аккумулятор получил энергию, попробуйте запустить двигатель транспортного средства, в котором стоит разряженный аккумулятор.
Подождав немного, чтобы полностью разряженный аккумулятор получил энергию, попробуйте запустить двигатель транспортного средства, в котором стоит разряженный аккумулятор.
Внимание! После неудачной попытки запуска двигателя автомобиля, в котором сел аккумулятор, подождите несколько минут пока машина с запущенным мотором немного зарядит севшую батарею. Далее повторите попытку запустить двигатель. Если после 2-3 попыток машина по-прежнему не хочет заводиться, то прекратите попытки, чтобы избежать поломки стартера.
Вполне возможно, что разряженный аккумулятор пришел в негодность, и не держит заряд или в автомобиле присутствует какая-то другая более серьезная неисправность, которая и мешает запустить двигатель.
После запуска двигателя правильно отсоедините провода
Если Вам удалось запустить двигатель автомобиля с разряженным аккумулятором, не выключайте мотор, чтобы аккумуляторная батарея заряжалась дальше. Далее отсоедините провода в обратном порядке. Для этого сначала аккуратно отсоедините от корпуса машины заземленный минусовой провод, а с другой стороны этот же минусовой провод от минуса аккумулятора. Далее отсоедините плюсовой провод от аккумулятора с хорошей батареей, а с другой стороны отсоедините клемму с плюсовой батареи разряженного аккумулятора.
Далее отсоедините провода в обратном порядке. Для этого сначала аккуратно отсоедините от корпуса машины заземленный минусовой провод, а с другой стороны этот же минусовой провод от минуса аккумулятора. Далее отсоедините плюсовой провод от аккумулятора с хорошей батареей, а с другой стороны отсоедините клемму с плюсовой батареи разряженного аккумулятора.
Как правильно эксплуатировать аккумулятор зимой
Когда Вы отсоединяете высоковольтные кабели, будьте предельны осторожны. Помните, что Вы должны прикасаться только к защищенным поверхностям проводов и клемм. Отсоединив один зажим, не допускайте, чтобы клемма болталась под капотом, соприкасаясь с металлическими частями автомобиля. Также ни в коем случае не допускайте, чтобы зажимы проводов соприкасались друг с другом.
Сколько времени заряжается нормальный аккумулятор от двигателя?
После того, как Вы запустили автомобиль с севшей батареей, то если аккумулятор находится в нормальном состоянии, то для того, чтобы его хорошо зарядить достаточно чтобы автомобиль был в движении 15 минут.
Тем не менее, важно отметить, что если батарея находится в полностью разряженном состоянии, то Ваш генератор не сможет полностью на все 100 процентов зарядить батарею. В таком случае лучше всего приехав домой зарядить аккумулятор с помощью зарядного устройства.
Это интересно: 10 самых дорогих пикапов в мире
Также вполне возможно часто разряжаемый аккумулятор уже вышел из строя и требуется покупка новой батареи. Для этого покажите аккумулятор специалисту в техническом центре, который проведет диагностику состояния батареи.
Завести автомобиль с помощью пускового устройства
Если Вы не хотите искать другую машину, чтобы прикурить свой автомобиль в случае разрядки аккумулятора, то Вы можете приобрести пусковое устройство, с помощью которого Вы можете завести автомобиль, даже с севшей батареей.
На Российском рынке представлено множество подобных устройств для запуска автомобилей. Есть модели, которые требуют некоторое время для того, чтобы подзарядить севший аккумулятор. Также есть некоторые модели, которые позволяют запускать машину без предварительной подзарядки аккумулятора.
Есть модели, которые требуют некоторое время для того, чтобы подзарядить севший аккумулятор. Также есть некоторые модели, которые позволяют запускать машину без предварительной подзарядки аккумулятора.
Как запустить машину без другого автомобиля?
.bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header.header-style-6 .content-wrap> .bs-pinning-wrapper> .bs- блок закрепления, body.page-layout-1-col .boxed.site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout- 1-col.boxed .main-wrap, .page-layout-2-col-right .container, .page-layout-2-col-right .content-wrap, body.page-layout-2-col-right. в коробке .main-wrap, .page-layout-2-col-left.контейнер, .page-layout-2-col-left .content-wrap, body.page-layout-2-col-left.boxed .main-wrap, .page-layout-1-col .bs-vc-content> .vc_row, .page-layout-1-col .bs-vc-content> .vc_vc_row, .page-layout-1-col .bs-vc-content .vc_row [data-vc-full-width = true]>. bs-vc-wrapper, . footer-instagram.boxed, .site-footer.boxed, .page-layout-1-col .bs-vc-content> .vc_row.vc_row-has-fill .upb-background-text. vc_row {max-width: 1180px} @media (min-width: 768px) {. layout-2-col .content-column {width: 67%}} @ media (min-width: 768px) {. layout-2- col.sidebar-column {width: 33%}} @ media (min-width: 768px) {. layout-2-col.layout-2-col-2 .content-column {left: 33%}} @ media (min- width: 768px) {. rtl .layout-2-col.layout-2-col-2 .content-column {left: inherit; right: 33%}} @ media (min-width: 768px) {. layout-2 -col.layout-2-col-2 .sidebar-column {right: 67%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .sidebar- столбец {справа: наследование; слева: 67%}} @ media (max-width: 1270 пикселей) {. page-layout-1-col .bs-sks .bs-sksitem, .page-layout-2-col-right. bs-sks .bs-sksitem, .page-layout-2-col-left.bs-sks .bs-sksitem {display: none! important}}. page-layout-3-col-0 .container, .page-layout-3-col-0 .content-wrap, body.page-layout-3 -col-0.boxed .main-wrap, .
footer-instagram.boxed, .site-footer.boxed, .page-layout-1-col .bs-vc-content> .vc_row.vc_row-has-fill .upb-background-text. vc_row {max-width: 1180px} @media (min-width: 768px) {. layout-2-col .content-column {width: 67%}} @ media (min-width: 768px) {. layout-2- col.sidebar-column {width: 33%}} @ media (min-width: 768px) {. layout-2-col.layout-2-col-2 .content-column {left: 33%}} @ media (min- width: 768px) {. rtl .layout-2-col.layout-2-col-2 .content-column {left: inherit; right: 33%}} @ media (min-width: 768px) {. layout-2 -col.layout-2-col-2 .sidebar-column {right: 67%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .sidebar- столбец {справа: наследование; слева: 67%}} @ media (max-width: 1270 пикселей) {. page-layout-1-col .bs-sks .bs-sksitem, .page-layout-2-col-right. bs-sks .bs-sksitem, .page-layout-2-col-left.bs-sks .bs-sksitem {display: none! important}}. page-layout-3-col-0 .container, .page-layout-3-col-0 .content-wrap, body.page-layout-3 -col-0.boxed .main-wrap, . page-layout-3-col-1 .container, .page-layout-3-col-1 .content-wrap, body.page-layout-3-col-1 .boxed .main-wrap, .page-layout-3-col-2 .container, .page-layout-3-col-2 .content-wrap, body.page-layout-3-col-2.boxed .main -wrap, .page-layout-3-col-3 .container, .page-layout-3-col-3 .content-wrap, body.page-layout-3-col-3.boxed .main-wrap ,. макет страницы-3-col-4.контейнер, .page-layout-3-col-4 .content-wrap, body.page-layout-3-col-4.boxed .main-wrap, .page-layout-3-col-5 .container, .page -layout-3-col-5 .content-wrap, body.page-layout-3-col-5.boxed .main-wrap, .page-layout-3-col-6 .container, .page-layout-3 -col-6 .content-wrap, body.page-layout-3-col-6.boxed .main-wrap, body.boxed.page-layout-3-col .site-header.header-style-5 .content -wrap> .bs-pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-6 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, .
page-layout-3-col-1 .container, .page-layout-3-col-1 .content-wrap, body.page-layout-3-col-1 .boxed .main-wrap, .page-layout-3-col-2 .container, .page-layout-3-col-2 .content-wrap, body.page-layout-3-col-2.boxed .main -wrap, .page-layout-3-col-3 .container, .page-layout-3-col-3 .content-wrap, body.page-layout-3-col-3.boxed .main-wrap ,. макет страницы-3-col-4.контейнер, .page-layout-3-col-4 .content-wrap, body.page-layout-3-col-4.boxed .main-wrap, .page-layout-3-col-5 .container, .page -layout-3-col-5 .content-wrap, body.page-layout-3-col-5.boxed .main-wrap, .page-layout-3-col-6 .container, .page-layout-3 -col-6 .content-wrap, body.page-layout-3-col-6.boxed .main-wrap, body.boxed.page-layout-3-col .site-header.header-style-5 .content -wrap> .bs-pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-6 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, . layout-3 -col-0 .bs-vc-content> .vc_row, .layout-3-col-0 .bs-vc-content> .vc_vc_row, .layout-3-col-0 .bs-vc-content .vc_row [данные -vc-full-width = true]>. bs-vc-wrapper, .layout-3-col-0 .bs-vc-content> .vc_row.vc_row-has-fill .upb-background-text.vc_row {max -width: 1300px} @media (min-width: 1000px) {. layout-3-col .content-column {width: 58%}} @ media (min-width: 1000px) {. layout-3-col .sidebar -column-primary {width: 25%}} @ media (min-width: 1000 пикселей) {.layout-3-col .sidebar-column-secondary {width: 17%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col .content-column {width: 67 %}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col .sidebar-column-primary {width: 33%}} @ media (max-width: 768px) и (min-width: 500px) {. layout-3-col .sidebar-column-primary {width: 54%}} @ media (max-width: 1390px) {. page-layout-3-col-0 .bs- sks .bs-sksitem, .page-layout-3-col-1 .bs-sks .bs-sksitem, .page-layout-3-col-2 .bs-sks .bs-sksitem, .page-layout-3 -col-3 .
layout-3 -col-0 .bs-vc-content> .vc_row, .layout-3-col-0 .bs-vc-content> .vc_vc_row, .layout-3-col-0 .bs-vc-content .vc_row [данные -vc-full-width = true]>. bs-vc-wrapper, .layout-3-col-0 .bs-vc-content> .vc_row.vc_row-has-fill .upb-background-text.vc_row {max -width: 1300px} @media (min-width: 1000px) {. layout-3-col .content-column {width: 58%}} @ media (min-width: 1000px) {. layout-3-col .sidebar -column-primary {width: 25%}} @ media (min-width: 1000 пикселей) {.layout-3-col .sidebar-column-secondary {width: 17%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col .content-column {width: 67 %}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col .sidebar-column-primary {width: 33%}} @ media (max-width: 768px) и (min-width: 500px) {. layout-3-col .sidebar-column-primary {width: 54%}} @ media (max-width: 1390px) {. page-layout-3-col-0 .bs- sks .bs-sksitem, .page-layout-3-col-1 .bs-sks .bs-sksitem, .page-layout-3-col-2 .bs-sks .bs-sksitem, .page-layout-3 -col-3 . bs-sks.bs-sksitem, .page-layout-3-col-4 .bs-sks .bs-sksitem, .page-layout-3-col-5 .bs-sks .bs-sksitem, .page-layout-3-col -6 .bs-sks .bs-sksitem {display: none! Important}} @ media (min-width: 1000px) {. Layout-3-col-2 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3 -col-2 .sidebar-column-secondary {right: 25%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-secondary {справа: наследовать; слева: 25%}} @ media (min-width: 1000 пикселей) {.layout-3-col-3 .content-column {left: 25%}} @ media (min-width: 1000px) {. rtl .layout-3-col-3 .content-column {left: inherit; right: 25 %}} @ media (min-width: 1000px) {. layout-3-col-3 .sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3 -col-3 .sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-4 .content-column {left: 17%}} @media (min-width: 1000px) {.
bs-sks.bs-sksitem, .page-layout-3-col-4 .bs-sks .bs-sksitem, .page-layout-3-col-5 .bs-sks .bs-sksitem, .page-layout-3-col -6 .bs-sks .bs-sksitem {display: none! Important}} @ media (min-width: 1000px) {. Layout-3-col-2 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3 -col-2 .sidebar-column-secondary {right: 25%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-secondary {справа: наследовать; слева: 25%}} @ media (min-width: 1000 пикселей) {.layout-3-col-3 .content-column {left: 25%}} @ media (min-width: 1000px) {. rtl .layout-3-col-3 .content-column {left: inherit; right: 25 %}} @ media (min-width: 1000px) {. layout-3-col-3 .sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3 -col-3 .sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-4 .content-column {left: 17%}} @media (min-width: 1000px) {. rtl .layout-3-col-4 .content-column {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3- col-4 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {.rtl .layout-3-col-4 .sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-4 .sidebar-column-secondary {right: 83%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (min-width : 1000px) {. Layout-3-col-5 .content-column {left: 42%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-5 .content-column {left: наследовать; right: 42%}} @ media (min-width: 1000px) {. layout-3-col-5 .sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl.layout-3-col-5 .sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-5 .sidebar-column-secondary {right : 58%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-5 .sidebar-column-secondary {right: inherit; left: 58%}} @ media (min-width: 1000px ) {.
rtl .layout-3-col-4 .content-column {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3- col-4 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {.rtl .layout-3-col-4 .sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-4 .sidebar-column-secondary {right: 83%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (min-width : 1000px) {. Layout-3-col-5 .content-column {left: 42%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-5 .content-column {left: наследовать; right: 42%}} @ media (min-width: 1000px) {. layout-3-col-5 .sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl.layout-3-col-5 .sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-5 .sidebar-column-secondary {right : 58%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-5 .sidebar-column-secondary {right: inherit; left: 58%}} @ media (min-width: 1000px ) {. layout-3-col-6 .content-column {left: 42%}} @ media (min-width: 1000px) {. rtl .layout-3-col-6 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-primary {right: 41%}} @ media (min-width: 1000px) {. rtl. макет-3-col-6.sidebar-column-primary {right: inherit; left: 41%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-secondary {right: 83%}} @ media ( min-width: 1000px) {. rtl .layout-3-col-6 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (max-width: 1000px) и (min-width: 768px ) {. layout-3-col-3 .content-column, .layout-3-col-5 .content-column, .layout-3-col-6 .content-column {left: 33%}} @ media ( max-width: 1000px) и (min-width: 768px) {. rtl .layout-3-col-3 .content-column, .rtl .layout-3-col-5 .content-column, .rtl .layout- 3-кол-6.content-column {left: inherit; right: 33%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .sidebar-column-primary, .layout- 3-col-5 .sidebar-column-primary, .
layout-3-col-6 .content-column {left: 42%}} @ media (min-width: 1000px) {. rtl .layout-3-col-6 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-primary {right: 41%}} @ media (min-width: 1000px) {. rtl. макет-3-col-6.sidebar-column-primary {right: inherit; left: 41%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-secondary {right: 83%}} @ media ( min-width: 1000px) {. rtl .layout-3-col-6 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (max-width: 1000px) и (min-width: 768px ) {. layout-3-col-3 .content-column, .layout-3-col-5 .content-column, .layout-3-col-6 .content-column {left: 33%}} @ media ( max-width: 1000px) и (min-width: 768px) {. rtl .layout-3-col-3 .content-column, .rtl .layout-3-col-5 .content-column, .rtl .layout- 3-кол-6.content-column {left: inherit; right: 33%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .sidebar-column-primary, .layout- 3-col-5 .sidebar-column-primary, . layout-3-col-6 .sidebar-column-primary {right: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {.rtl .layout-3-col-3 .sidebar-column-primary, .rtl .layout-3-col-5 .sidebar-column-primary, .rtl .layout-3-col-6 .sidebar-column- первичный {right: наследовать; left: 67%}}. col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col- sm-2, .col-md-2, .col-lg-2, .col-xs-3,.col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col -xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col- LG-6, .col-XS-7, .col-sm-7, .col-md-7, .col-lg-7, .col-XS-8, .col-sm-8, .col-md -8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm- 10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12 , .col-sm-12, .col-md-12, .col-lg-12, .vc_row, .vc_column_container> .vc_column-inner, .container, .vc_column_container.vc_column_container {padding-left: 24px; padding-right: 24px}.vc_row.wpb_row, .row, .bs-vc-content .
layout-3-col-6 .sidebar-column-primary {right: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {.rtl .layout-3-col-3 .sidebar-column-primary, .rtl .layout-3-col-5 .sidebar-column-primary, .rtl .layout-3-col-6 .sidebar-column- первичный {right: наследовать; left: 67%}}. col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col- sm-2, .col-md-2, .col-lg-2, .col-xs-3,.col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col -xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col- LG-6, .col-XS-7, .col-sm-7, .col-md-7, .col-lg-7, .col-XS-8, .col-sm-8, .col-md -8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm- 10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12 , .col-sm-12, .col-md-12, .col-lg-12, .vc_row, .vc_column_container> .vc_column-inner, .container, .vc_column_container.vc_column_container {padding-left: 24px; padding-right: 24px}.vc_row.wpb_row, .row, .bs-vc-content . vc_row.vc_row-no-padding [data-vc-stretch-content = «true»] {margin-left: -24px; margin-right: -24px}. vc_row.vc_inner {margin-left: -24px! important; margin-right: -24px! important} .widget, .entry-content .better-studio-shortcode, .better-studio-shortcode, .bs-shortcode, .bs -listing, .bsac, .content-column> div: last-child, .slider-style-18-container, .slider-style-16-container, .slider-style-8-container, .slider-style-2 -container, .slider-style-4-container, .bsp-wrapper, .single-container,.content-column> div: last-child, .vc_row .vc_column-inner .wpb_content_element, .wc-account-content-wrap, .order-customer-detail, .order-detail-wrap {margin-bottom: 48px} .archive -title {margin-bottom: 32px} .layout-1-col, .layout-2-col, .layout-3-col {margin-top: 35px} .layout-1-col.layout-bc-before ,. layout-2-col.layout-bc-before, .layout-3-col.layout-bc-before {margin-top: 24px} .bs-vc-content> .vc_row.vc_row-fluid.vc_row-has-fill : первый ребенок, .bs-листинг.bs-листинг-продукты .bs-слайдер-элементы управления, .
vc_row.vc_row-no-padding [data-vc-stretch-content = «true»] {margin-left: -24px; margin-right: -24px}. vc_row.vc_inner {margin-left: -24px! important; margin-right: -24px! important} .widget, .entry-content .better-studio-shortcode, .better-studio-shortcode, .bs-shortcode, .bs -listing, .bsac, .content-column> div: last-child, .slider-style-18-container, .slider-style-16-container, .slider-style-8-container, .slider-style-2 -container, .slider-style-4-container, .bsp-wrapper, .single-container,.content-column> div: last-child, .vc_row .vc_column-inner .wpb_content_element, .wc-account-content-wrap, .order-customer-detail, .order-detail-wrap {margin-bottom: 48px} .archive -title {margin-bottom: 32px} .layout-1-col, .layout-2-col, .layout-3-col {margin-top: 35px} .layout-1-col.layout-bc-before ,. layout-2-col.layout-bc-before, .layout-3-col.layout-bc-before {margin-top: 24px} .bs-vc-content> .vc_row.vc_row-fluid.vc_row-has-fill : первый ребенок, .bs-листинг.bs-листинг-продукты .bs-слайдер-элементы управления, . bs-листинг.bs-листинг-продукты.bs-pagination {margin-top: -35px! important} .vc_col-has-fill> .bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper>. липкая оболочка> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs- vc-wrapper, .vc_row-has-fill + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .wpb_column> .bs-vc-wrapper, .vc_row-has-fill> .bs-vc- обертка>.vc_column_container> .bs-vc-wrapper, .vc_row-has-fill> .wpb_column> .bs-vc-wrapper {padding-top: 40px! important} .vc_row-has-fill .wpb_wrapper> .bsp-wrapper: last- дочерний, .vc_col-has-fill .wpb_wrapper> .bsp-wrapper: last-child, .vc_row-has-fill .wpb_wrapper> .bs -isting: last-child, .vc_col-has-fill .wpb_wrapper> .bs- листинг: last-child, .main-section, # bbpress-forum # bbp-search-form, .vc_row-has-fill .wpb_wrapper> .
bs-листинг.bs-листинг-продукты.bs-pagination {margin-top: -35px! important} .vc_col-has-fill> .bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper>. липкая оболочка> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs- vc-wrapper, .vc_row-has-fill + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .wpb_column> .bs-vc-wrapper, .vc_row-has-fill> .bs-vc- обертка>.vc_column_container> .bs-vc-wrapper, .vc_row-has-fill> .wpb_column> .bs-vc-wrapper {padding-top: 40px! important} .vc_row-has-fill .wpb_wrapper> .bsp-wrapper: last- дочерний, .vc_col-has-fill .wpb_wrapper> .bsp-wrapper: last-child, .vc_row-has-fill .wpb_wrapper> .bs -isting: last-child, .vc_col-has-fill .wpb_wrapper> .bs- листинг: last-child, .main-section, # bbpress-forum # bbp-search-form, .vc_row-has-fill .wpb_wrapper> . bsac: last-child, .vc_col-has-fill .wpb_wrapper> .bsac: last-child, .vc_row-has-fill .wpb_wrapper> .bs-shortcode: last-child ,.vc_col-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_row-has-fill .wpb_wrapper> .better-studio-shortcode: last-child, .vc_col-has-fill .wpb_wrapper> .better-studio -shortcode: last-child {margin-bottom: 40px} .bs-листинг-листинг-современная-сетка-листинг-3.bs-листинг {margin-bottom: 24px! important} .vc_row-has-fill .wpb_wrapper> .bs- листинг-современная-сетка-листинг-3.bs-листинг: последний-дочерний {край-дно: 20px! важно}. single-container> .post-author, .post-related, .post-related + .comments-template, .post-related +. single-container ,.post-related + .ajax-post-content, .comments-template, .comment-response.comments-template, .bsac.adloc-post-before-author, .woocommerce-page div.product .woocommerce-tabs, .woocommerce- page div.product .related.products, .woocommerce .cart-collaterals .cart_totals, .woocommerce .cart-collaterals .cross-sells, .woocommerce-checkout-review-order-wrap, .
bsac: last-child, .vc_col-has-fill .wpb_wrapper> .bsac: last-child, .vc_row-has-fill .wpb_wrapper> .bs-shortcode: last-child ,.vc_col-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_row-has-fill .wpb_wrapper> .better-studio-shortcode: last-child, .vc_col-has-fill .wpb_wrapper> .better-studio -shortcode: last-child {margin-bottom: 40px} .bs-листинг-листинг-современная-сетка-листинг-3.bs-листинг {margin-bottom: 24px! important} .vc_row-has-fill .wpb_wrapper> .bs- листинг-современная-сетка-листинг-3.bs-листинг: последний-дочерний {край-дно: 20px! важно}. single-container> .post-author, .post-related, .post-related + .comments-template, .post-related +. single-container ,.post-related + .ajax-post-content, .comments-template, .comment-response.comments-template, .bsac.adloc-post-before-author, .woocommerce-page div.product .woocommerce-tabs, .woocommerce- page div.product .related.products, .woocommerce .cart-collaterals .cart_totals, .woocommerce .cart-collaterals .cross-sells, .woocommerce-checkout-review-order-wrap, . woocommerce + .woocommerce, .woocommerce + .bs- шорткод, .up-sells.products,. single-container> .bs-newsletter-pack, body.single .content-column> .bs-newsletter-pack {margin-top: 48px}.better-gcs-wrapper {margin-top: -48px} .slider-style-21-container, .slider-style-20-container, .slider-style-19-container, .slider-style-17-container ,. slider-style-15-container, .slider-style-13-container, .slider-style-11-container, .slider-style-9-container, .slider-style-7-container, .slider-style-4 -container.slider-container-1col, .slider-style-3-container, .slider-style-5-container, .slider-style-2-container.slider-container-1col, .slider-style-1-container , .slider-container + .bs-sks {padding-top: 40px; padding-bottom: 48px; margin-bottom: -40px}.slider-style-21-container.slider-bc-before, .slider-style-20-container.slider-bc-before, .slider-style-19-container.slider-bc-before, .slider-style-17 -container.slider-bc-before, .slider-style-15-container.slider-bc-before, .slider-style-13-container.slider-bc-before, .
woocommerce + .woocommerce, .woocommerce + .bs- шорткод, .up-sells.products,. single-container> .bs-newsletter-pack, body.single .content-column> .bs-newsletter-pack {margin-top: 48px}.better-gcs-wrapper {margin-top: -48px} .slider-style-21-container, .slider-style-20-container, .slider-style-19-container, .slider-style-17-container ,. slider-style-15-container, .slider-style-13-container, .slider-style-11-container, .slider-style-9-container, .slider-style-7-container, .slider-style-4 -container.slider-container-1col, .slider-style-3-container, .slider-style-5-container, .slider-style-2-container.slider-container-1col, .slider-style-1-container , .slider-container + .bs-sks {padding-top: 40px; padding-bottom: 48px; margin-bottom: -40px}.slider-style-21-container.slider-bc-before, .slider-style-20-container.slider-bc-before, .slider-style-19-container.slider-bc-before, .slider-style-17 -container.slider-bc-before, .slider-style-15-container.slider-bc-before, .slider-style-13-container.slider-bc-before, . slider-style-11-container.slider- bc-before, .slider-style-9-container.slider-bc-before, .slider-style-7-container.slider-bc-before, .slider-style-3-container.slider-bc-before ,. slider-style-5-container.slider-bc-before, .slider-style-1-container.slider-bc-before, .slider-container.slider-bc-before + .bs-sks {padding-top: 24px; padding-bottom: 24px; margin-bottom: 24px} .section-heading {margin-bottom: 28px} Только экран @media и (max-width: 678px) {. footer-widgets> .content-wrap> .container> .row> * {margin-bottom: 40px}}. main-bg-color, .btn, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button»],. btn: focus, .btn: hover, button: focus, button : hover, html input [type = «button»]: focus, html input [type = «button»]: hover, input [type = «reset»]: focus, input [type = «reset»]: hover, input [type = «submit»]: фокус, ввод [type = «submit»]: наведение, ввод [type = «button»]: фокус, ввод [type = «button»]: наведение ,.main-menu.menu .sub-menu li.
slider-style-11-container.slider- bc-before, .slider-style-9-container.slider-bc-before, .slider-style-7-container.slider-bc-before, .slider-style-3-container.slider-bc-before ,. slider-style-5-container.slider-bc-before, .slider-style-1-container.slider-bc-before, .slider-container.slider-bc-before + .bs-sks {padding-top: 24px; padding-bottom: 24px; margin-bottom: 24px} .section-heading {margin-bottom: 28px} Только экран @media и (max-width: 678px) {. footer-widgets> .content-wrap> .container> .row> * {margin-bottom: 40px}}. main-bg-color, .btn, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button»],. btn: focus, .btn: hover, button: focus, button : hover, html input [type = «button»]: focus, html input [type = «button»]: hover, input [type = «reset»]: focus, input [type = «reset»]: hover, input [type = «submit»]: фокус, ввод [type = «submit»]: наведение, ввод [type = «button»]: фокус, ввод [type = «button»]: наведение ,.main-menu.menu .sub-menu li. current-menu-item: hover> a: hover, .main-menu.menu .better-custom-badge, .off-canvas-menu .menu .better-custom-badge , ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li: hover> a, .widget.widget_nav_menu .menu .better-custom-badge, .widget .widget_nav_menu ul.menu li> a: hover, .widget.widget_nav_menu ul.menu li.current-menu-item> a, .rh-header .menu-container .resp-menu .better-custom-badge, .bs- популярные категории .bs-Popular-term-item: hover .term-count, .widget.widget_tag_cloud .tagcloud a: hover, span.dropcap.dropcap-square, span.dropcap.dropcap-circle, .better-control-nav li a.better-active, .better-control-nav li: hover a, .main- menu.menu> li: hover> a: before, .main-menu.menu> li.current-menu-parent> a: before, .main-menu.menu> li.current-menu-item> a: before, .main-slider .better-control-nav li a.better-active, .main-slider .better-control-nav li: hover a, .site-footer.color-scheme-dark .footer-widgets .widget.widget_tag_cloud .tagcloud a: hover, .site-footer.color-scheme-dark.footer-widgets .widget.widget_nav_menu ul.menu li a: hover, .entry-terms. через a: hover, .entry-terms.source a: hover, .entry-terms.post-tags a: hover, .comment- response # cancel-comment-reply-link, .better-newsticker .heading, .better-newsticker .control-nav span: hover, .listing-item-text-1: hover .term-badges.floated .term-badge a , .term-badges.floated a, .archive-title .term-badges span.term-badges a: hover, .post-tp-1-header .term-badges a: hover, .archive-title .term-badges a: hover, .listing-item-tb-2: hover .term-badges.плавающий .term-badge a, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs-pagination.bs-pagination-in-loading, .bs-slider-dots .bs-slider -active> .bts-bs-dots-btn, .listing-item-classic: hover a.read-more, .bs-loading> div, .pagination.bs-links-pagination a: hover, .footer-widgets. bs-Popular-Categories .bs-popular-term-item: hover .term-count, .footer-widgets .widget .better-control-nav li a: hover, .footer-widgets .widget .better-control-nav li a.better-active, .bs-slider-2-item .content-container a.read-more: hover ,.bs-slider-3-item .content-container a.read-more: hover, .main-menu.menu .sub-menu li.current-menu-item: hover> a, .main-menu.menu .sub- menu> li: hover> a, .bs-slider-2-item .term-badges.floated .term-badge a, .bs-slider-3-item .term-badges.floated .term-badge a, .listing -item-blog: наведите указатель мыши на. read-more, .back-top, .site-header .shop-cart-container .cart-handler .cart-count, .site-header .shop-cart-container .cart-box : after, .single-attach-content .return-to: hover .fa, .topbar .topbar-date, .ajax-search-results: after ,.лучше-галерея .gallery-title .prev: hover, .better-gallery .gallery-title .next: hover, .comments-template-multiple .nav-tabs .active a: after, .comments-template-multiple .active. количество комментариев, .off-canvas-inner: after, .more-stories: before {background-color: # 0080ce! important} button {background-color: # 0080ce} .main-color, .screen-reader-text: hover, .screen-reader-text: active, .screen-reader-text: focus, .widget.widget_nav_menu .menu .better-custom-badge, .widget.widget_recent_comments a: hover, .bs-Popular-Categories.bs-popular-term-item, .main-menu.menu .sub-menu li.current-menu-item> a, .bs-about .about-link a, .comment-list .comment-footer .comment-reply -link: hover, .comment-list li.bypostauthor> article> .comment-meta .comment-author a, .comment-list li.bypostauthor> article> .comment-meta .comment-author, .comment-list .comment -footer .comment-edit-link: hover, .comment-response # cancel-comment-reply-link, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, ul.bs-shortcode- list li: before, a: hover, .post-meta, a: hover ,.заголовок сайта .top-menu.menu> li: hover> a, .site-header .top-menu.menu .sub-menu> li: hover> a, .mega-menu.mega-type-link-list. мега-ссылки> li> a: hover, .mega-menu.mega-type-link-list .mega-links> li: hover> a, .listing-item .post-footer .post-share: hover .share- обработчик, .listing-item-classic .title a: hover, .single-post-content> .post-author .pre-head a: hover, .single-post-content a,. single-page-simple-content a , .site-header .search-container.open .search-handler, .site-header .search-container: hover .search-handler ,.site-header .shop-cart-container.open .cart-handler, .site-header .shop-cart-container: hover .cart-handler, .site-footer .copy-2 a: hover, .site-footer. copy-1 a: hover, ul.menu.footer-menu li> a: hover, .rh-header .menu-container .resp-menu li: hover> a, .listing-item-thumbnail: hover .title a, .listing-item-grid: hover .title a, .listing-item-blog: hover .title a, .listing-item-classic: hover .title a, .post-meta a: hover, .pagination.bs-numbered -pagination> span, .pagination.bs-numbered-pagination .wp-pagenavi a: hover ,.pagination.bs-numbered-pagination .page-numbers: hover, .pagination.bs-numbered-pagination .wp-pagenavi .current, .pagination.bs-numbered-pagination .current, .listing-item-text-1: hover .title a, .listing-item-text-2: hover .title a, .listing-item-text-3: hover .title a, .listing-item-text-4: hover .title a, .bs-popular -categories .bs-popular-term-item: hover, .main-menu.menu> li: hover> a, .listing-mg-5-item: hover .title, .listing-item-tall: hover> .title , .bs-text a, .bf-breadcrumb .bf-breadcrumb-item a: диапазон наведения ,.off-canvas-menu li.current-menu-item> a, .entry-content.off_canvas_footer-info a, .comment-list .comment-content em.needs-Approve, .better-newsticker ul.news-list li a : hover {color: # 0080ce} .footer-widgets .widget a: hover, .bs -isting-modern-grid -isting-5 .listing-mg-5-item: hover .title a: hover, .bs -isting -modern-grid -isting-5 .listing-mg-5-item: hover .title a, .tabbed-grid-posts .tabs-section .active a {color: # 0080ce! important} textarea: focus, input [type = «url»]: фокус, ввод [type = «search»]: фокус, ввод [type = «пароль»]: фокус, ввод [type = «email»]: фокус, ввод [type = «number»]: focus, input [type = «week»]: focus, input [type = «month»]: focus, input [type = «time»]: focus, input [type = «datetime-local»]: focus, input [ type = «date»]: фокус, ввод [type = «color»]: фокус, ввод [type = «text»]: фокус ,.widget.widget_nav_menu .menu .better-custom-badge: after, .better-gallery .fotorama__thumb-border, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, .comment-response textarea: focus , .archive-title .term-badges a: hover, .listing-item-text-2: hover .item-inner, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs -pagination.bs-pagination-in-loading, .bs-slider-2-item .content-container a.read-more, .bs-slider-3-item .content-container a.read-more, .pagination. bs-links-pagination a: hover, body.active-top-line {border-color: # 0080ce} .main-menu.menu .better-custom-badge: after, .off-canvas-menu .menu .better-custom-badge: after {border-top-color : # 0080ce} .better-newsticker .heading: after {border-left-color: # 0080ce} :: selection {background: # 0080ce} :: — moz-selection {background: # 0080ce} .term-badges.text- значки .term-badge a {color: # 0080ce! important; background-color: transparent! important} .active-top-line .header-style-1.full-width .bs-pinning-block.pinned.main-menu -wrapper, .active-top-line .header-style-1.в коробке .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-2.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active- top-line .header-style-2.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-3.full-width .bs-pinning-block.pinned .main-menu-wrapper, .active-top-line .header-style-3.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-4.full. -width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line.header-style-4.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-5.full-width .bspw-header-style-5 .bs-pinning -block.pinned, .active-top-line .header-style-5.boxed .bspw-header-style-5 .bs-pinning-block.pinned .header-inner, .active-top-line .header-style -6.full-width .bspw-header-style-6 .bs-pinning-block.pinned, .active-top-line .header-style-6.boxed .bspw-header-style-6 .bs-pinning- block.pinned .header-inner, .active-top-line .header-style-7.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line .header-style-7.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-8. полная ширина .bspw-header-style-8 .bs-pinning-block.pinned, .active-top-line .header-style-8.boxed .bspw-header-style-8 .bs-pinning-block.pinned .header-inner {border-top: 3px solid # 0080ce} .better-gcs-wrapper .gsc-result .gs-title * ,. better-gcs-wrapper .gsc-result .gs-title: hover * ,. better -gcs-wrapper .gsc-results .gsc-cursor-box .gsc-cursor-current-page, .better-gcs-wrapper.gsc-results .gsc-cursor-box .gsc-cursor-page: hover {color: # 0080ce! important} .better-gcs-wrapper input.gsc-search-button-v2 {background-color: # 0080ce! important} .betterstudio-review .verdict .overall, .rating-bar span {background-color: # 0080ce} .rating-stars span: before, .betterstudio-review .verdict .page-heading {color: # 0080ce} body, body. в коробке {background-color: # f7f7f7} @media (max-width: 767px) {. main-wrap {background-color: # f7f7f7}}. site-header .top-menu.menu> li> a, .topbar. topbar-sign-in {color: # 707070}. заголовок-сайта..topbar полной ширины, .site-header.boxed .topbar .topbar-inner {background-color: #ffffff} .site-header.full-width .topbar, .site-header.boxed .topbar .topbar-inner { border-color: # e6e6e6} .topbar .better-social-counter.style-button .social-item .item-icon {color: # 444444} .topbar .better-social-counter.style-button .social-item: hover .item-icon {color: # 0080ce} .site-header.boxed .main-menu-wrapper .main-menu-container, .site-header.full-width .main-menu-wrapper {border-top-color : #dedede} .site-header.header-style-1.упакованный .main-menu-wrapper .main-menu-container, .site-header.header-style-1.full-width .main-menu-wrapper, .site-header.header-style-1 .better-pinning- block.pinned.main-menu-wrapper .main-menu-container {border-bottom-color: #dedede! important} .site-header.header-style-2.boxed .main-menu-wrapper .main-menu- контейнер, .site-header.header-style-2.full-width .main-menu-wrapper, .site-header.header-style-2 .better-pinning-block.pinned.main-menu-wrapper .main- контейнер-меню {граница-нижний-цвет: #dedede! важно}.site-header.header-style-3.boxed .main-menu-container, .site-header.full-width.header-style-3 .main-menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-4.boxed .main-menu-container, .site-header.full-width.header-style-4 .main-menu-wrapper {border-bottom-color: #dedede! important } .site-header.header-style-5.boxed .header-inner, .site-header.header-style-5.full-width, .site-header.header-style-5.full-width> .bs -pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}. заголовок сайта.header-style-6.boxed .header-inner, .site-header.header-style-6.full-width, .site-header.header-style-6.full-width> .bs-pinning-wrapper>. content-wrap.pinned {border-bottom-color: #dedede} .site-header.header-style-7.boxed .main-menu-container, .site-header.full-width.header-style-7 .main -menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-8.boxed .header-inner, .site-header.header-style-8.full-width, .site -header.header-style-8.full-width> .bs-pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}.заголовок сайта .shop-cart-container .cart-handler, .site-header .search-container .search-handler, .site-header .main-menu> li> a, .site-header .search-container .search -box .search-form .search-field {color: # 444444} .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el, .site-header .off-canvas-menu- значок .off-canvas-menu-icon-el: after, .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el: before {background-color: # 444444} .site-header .search-container .search-box .search-form .search-field :: — webkit-input-placeholder {color: # 444444}.заголовок сайта .search-container .search-box .search-form .search-field :: — moz-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search- field: -ms-input-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search-field: -moz-placeholder {color: # 444444} .site-header. заголовок-стиль-1, .site-header.header-style-2, .site-header.header-style-3, .site-header.header-style-4, .site-header.header-style-5. полная ширина, .site-header.header-style-5.boxed> .content-wrap>.контейнер, .site-header.header-style-5 .bs-pinning-wrapper.bspw-header-style-5> .bs-pinning-block, .site-header.header-style-6.full-width ,. site-header.header-style-6.boxed> .content-wrap> .container, .site-header.header-style-6 .bs-pinning-wrapper.bspw-header-style-6> .bs-pinning- блок, .site-header.header-style-7, .site-header.header-style-8.full-width, .site-header.header-style-8.boxed> .content-wrap> .container ,. site-header.header-style-8 .bs-pinning-wrapper.bspw-header-style-8> .bs-pinning-block {background-color: #ffffff} ul.menu.footer-menu li> a, .site-footer .copy-2 a, .site-footer .copy-2, .site-footer .copy-1 a, .site-footer .copy-1 {color: # 282e28} .site-footer .copy-footer {background-color: #ffffff} .site-footer .footer-social-icons {background-color: #ffffff} .site-footer {background-color: #ffffff} .section -heading.sh-t2: после {background-color: # 444444} .section-heading.sh-t2 a.active, .section-heading.sh-t2 .main-link: first-child: last-child .h -text, .section-heading.sh-t2> .h-text {color: # 444444} .section-heading.sh-t2 a: hover .h-text ,.section-heading.sh-t2 a.active .h-text {color: # 444444! important} .entry-content a.read-more, a.read-more, .listing-item-classic: hover a.read- подробнее, .listing-item-blog: hover a.read-more {background-color: # 434343! important} .bs-slider-2-item .content-container a.read-more, .bs-slider-3- item .content-container a.read-more {border-color: # 434343} body, .btn-bs-pagination {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: наследование; цвет: # 7b7b7b} .post-meta, .post-meta a {font-family: ‘Open Sans’; font-weight: 400; font-size: 12px; text-transform : none; цвет: # adb5bd}.list-mg-item.listing-mg-5-item .post-meta.post-meta .views.views.views {font-family: ‘Open Sans’; font-weight: 400! important; font-size: 12 пикселей ; text-transform: none; color: # adb5bd! important} .post-meta .post-author {font-family: ‘Open Sans’; font-weight: 600; font-size: 12px; text-transform: uppercase} .term-badges .format-badge, .term-badges .term-badge, .main-menu .term-badges a {font-family: ‘Roboto’; font-weight: 400; font-size: 12px; text- transform: uppercase} .heading-typo, h2, h3, h4, h5, h5, h6, .h2, .h3, .h4, .h5, .h5, .h6, .heading-1 ,.заголовок-2, .heading-3, .heading-4, .heading-5, .heading-6, .header .site-branding .logo, .search-form input [type = «submit»],. widget.widget_categories ul li, .widget.widget_archive ul li, .widget.widget_nav_menu ul.menu, .widget.widget_pages ul li, .widget.widget_recent_entries li a, .widget .tagcloud a, .widget.widget_calendar заголовок таблицы, .widget.widget_rss li a .rsswidget, .listing-widget .listing-item .title, button, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button «],. нумерация страниц ,.нижний колонтитул сайта .footer-social-icons .better-social-counter.style-name .social-item, .section-header .h-text, .entry-terms a,. single-container .post-share a ,. список-комментариев .comment-meta .comment-author, .comments-wrap .comments-nav, .main-slider .content-container .read-more, a.read-more,. single-page-content> .post- share li, .single-container> .post-share li, .better-newsticker .heading, .better-newsticker ul.news-list li a {font-family: ‘Roboto’; font-weight: 500; text-transform : inherit} h2, .h2, .heading-1 {font-size: 20px} h3 ,.h3, .heading-2 {font-size: 20px} h4, .h4, .heading-3 {font-size: 20px} h5, .h5, .heading-4 {font-size: 14px} h5, .h5, .heading-5 {font-size: 14px} h6, .h6, .heading-6 {font-size: 15px} .single-post-title {font-family: ‘Roboto’; font-weight: 500; text- transform: capitalize} .post-template-1 .single-post-title {font-size: 24px} .post-tp-2-header .single-post-title {font-size: 28px} .post-tp-3 -header. single-post-title {font-size: 26px} .post-tp-4-header .single-post-title {font-size: 26px} .post-tp-5-header .single-post-title {font-size: 26px}.post-template-6. single-post-title {font-size: 24px} .post-tp-7-header .single-post-title {font-size: 24px} .post-template-8 .single-post- title {font-size: 24px} .post-template-9 .single-post-title {font-size: 24px} .post-template-10 .single-post-title, .ajax-post-content .single-post -title.single-post-title {font-size: 24 px} .post-tp-11-header .single-post-title {font-size: 25px} .post-tp-12-header .single-post- title {font-size: 22px} .post-template-13 .single-post-title {font-size: 22px} .post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-size: 18px; преобразование текста: наследование}.entry-content {font-family: ‘Open Sans’; font-weight: 400; line-height: 24px; font-size: 15px; text-align: inherit; text-transform: initial; color: # 222222} .post -summary {font-family: ‘Open Sans’; font-weight: 400; line-height: 20px; font-size: 13px; text-align: inherit; text-transform: initial; color: # 888888}. single- пост-отрывок {font-family: ‘Open Sans’; font-weight: 400; line-height: 22px; font-size: 15px; text-align: inherit; text-transform: initial}. main-menu li> a , .main-menu li, .off-canvas-menu> ul> li> a {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: inherit; text-transform: верхний регистр}.main-menu.menu .sub-menu> li> a, .main-menu.menu .sub-menu> li, .rh-header .menu-container .resp-menu li> a, .rh-header .menu- контейнер .resp-menu li, .mega-menu.mega-type-link-list .mega-links li> a, ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li> a, .off-canvas-menu li> a {font-family: ‘Roboto’; font-weight: 400; font-size: 14px; text-align: inherit; text-transform: none } .top-menu.menu> li> a, .top-menu.menu> li> a: hover, .top-menu.menu> li, .topbar .topbar-sign-in {font-family: ‘Open Sans ‘; вес шрифта: 400; размер шрифта: 13 пикселей; выравнивание текста: наследование; преобразование текста: заглавные буквы}.top-menu.menu .sub-menu> li> a, .top-menu.menu .sub-menu> li {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: нет} .topbar .topbar-date {font-family: ‘Roboto’; font-weight: 500; font-size: 12px; text-transform: uppercase} .archive-title .pre- title {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text-align: inherit; text-transform: capitalize} .archive-title .page-heading {font-family: ‘Roboto ‘; вес шрифта: 500; размер шрифта: 32 пикселя; выравнивание текста: наследование; преобразование текста: заглавная буква; цвет: # 383838}.элемент-листинг. post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-style: italic; line-height: 18px; text-align: inherit; text-transform: inherit; color: # 565656 } .listing-item-classic-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 27px; font-size: 21px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-1 .post-subtitle {font-size: 17px} .listing-item-classic-2 .title {font-family: ‘Roboto’; font-weight: 500; line -высота: 27 пикселей; размер шрифта: 21 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.листинг-элемент-классический-2. пост-подзаголовок {размер-шрифта: 17 пикселей}. листинг-элемент-классический-3. заголовок h3 {семейство шрифтов: ‘Робото’; вес шрифта: 500; высота строки: 26 пикселей; размер шрифта: 20 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-3 .post-subtitle {font-size: 17px} .listing-mg-1-item .content-container, .listing-mg-1-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; цвет: #ffffff} .listing-mg-1-item .post-subtitle {font-size: 16px} .listing-mg-2-item.контент-контейнер, .listing-mg-2-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-2-item .post-subtitle {font-size: 16px} .listing-mg-3-item .content-container, .listing-mg-3-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-4-item .content-container, .listing-mg- 4 элемента .title {font-family: ‘Roboto’; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize}.list-mg-4-item .post-subtitle {font-size: 16px} .listing-mg-5-item-big .title {font-family: ‘Roboto’; font-weight: 500; font-size: 23px ; text-align: center; text-transform: capitalize} .listing-mg-5-item-small .title {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: center; text-transform: capitalize} .listing-mg-5-item .post-subtitle {font-size: 16px} .listing-mg-6-item .content-container, .listing-mg-6-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff}.листинг-мг-6-элемент. пост-субтитр {размер-шрифта: 16 пикселей}. листинг-мг-7-элемент. контент-контейнер,. листинг-мг-7-элемент. заголовок {семейство шрифтов: ‘Робото’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-7-item .post-subtitle {font-size: 16px} .listing -mg-8-item .content-container, .listing-mg-8-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text- преобразование: заглавные буквы; цвет: #ffffff} .listing-mg-8-item .post-subtitle {font-size: 16px} .listing-mg-9-item.контент-контейнер, .listing-mg-9-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-9-item .post-subtitle {font-size: 15px} .listing-mg-10-item .content-container, .listing-mg-10-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-10-item .post-subtitle {font-size: 16px } .listing-item-grid-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 17px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.list-item-grid-1 .post-subtitle {font-size: 15px} .listing-item-grid-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; шрифт -size: 17px; выравнивание текста: наследование; преобразование текста: none; цвет: # 383838} .listing-item-grid-2 .post-subtitle {font-size: 15px} .listing-item-tall-1. title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px; text-align: inherit; text-transform: none; color: # 383838} .listing-item- Tall-1 .post-subtitle {font-size: 14px} .listing-item-tall-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px ; выравнивание текста: центр; преобразование текста: нет; цвет: # 383838}.list-item-tall-2 .post-subtitle {font-size: 14px} .bs-slider-1-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 30px; font -size: 26px; text-align: inherit; text-transform: none} .bs-slider-1-item .post-subtitle {font-size: 15px} .bs-slider-2-item .title {font-family : ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: inherit; text-transform: none; color: # 383838} .bs-slider-2-item .post -subtitle {font-size: 15px} .bs-slider-3-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: наследование; преобразование текста: нет; цвет: # 383838}.bs-slider-3-item .post-subtitle {font-size: 15px} .bs-box-1 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 25px; font -size: 18px; выравнивание текста: наследование; преобразование текста: none} .bs-box-2 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 18px; font- размер: 14 пикселей; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-3 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size : 17px; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-4 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 17px; выравнивание текста: наследование; преобразование текста: верхний регистр}.list-item-blog-1> .item-inner> .title, .listing-item-blog-2> .item-inner> .title, .listing-item-blog-3> .item-inner> .title { font-family: ‘Roboto’; font-weight: 500; line-height: 23px; font-size: 18px; text-align: inherit; text-transform: none; color: # 383838} .listing-item-blog- 1> .item-inner> .post-subtitle, .listing-item-blog-2> .item-inner> .post-subtitle, .listing-item-blog-3> .item-inner> .post-subtitle { font-size: 15px} .listing-item-blog-5> .item-inner> .title {font-family: ‘Roboto’; font-weight: 500; line-height: 24px; font-size: 19px; text -align: наследовать; преобразование текста: нет; цвет: # 383838}.list-item-blog-5 .post-subtitle {font-size: 17px} .listing-item-tb-3 .title, .listing-item-tb-1 .title {font-family: ‘Roboto’; font- вес: 500; высота строки: 18 пикселей; размер шрифта: 14 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-3 .post-subtitle, .listing-item -tb-1 .post-subtitle {font-size: 13px} .listing-item-tb-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 17px; font-size: 14px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-2 .post-subtitle {font-size: 13px}.list-item-text-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 15px; text-align: center; text-transform: capitalize; цвет: # 383838} .listing-item-text-1 .post-subtitle {font-size: 14px} .listing-item-text-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height : 19px; font-size: 14px; text-align: inherit; text-transform: capitalize; color: # 383838} .listing-item-text-2 .post-subtitle {font-size: 14px} .listing-item- text-3 .title, .listing-item-text-4 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 19px; font-size: 14px; text-align: inherit; text -transform: capitalize; color: # 383838}.list-item-text-3 .post-subtitle, .listing-item-text-4 .post-subtitle {font-size: 14px} .section-heading .h-text {font-family: ‘Roboto’; font- weight: 500; line-height: 32px; font-size: 16px; text-transform: uppercase} .site-footer .copy-footer .menu {font-family: ‘Roboto’; font-weight: 500; line-height : 28px; font-size: 14px; text-transform: capitalize; color: #ffffff} .site-footer .copy-footer .container {font-family: ‘Open Sans’; font-weight: 400; line-height: 18px; font-size: 12px} .post-meta .views.rank-500, .single-post-share.post-share-btn.post-share-btn-views.rank-500 {color: # edaa02! important} .post-meta .views.rank-1000, .single-post-share .post-share-btn.post -share-btn-views.rank-1000 {color: # d88531! important} .post-meta .views.rank-2000, .single-post-share .post-share-btn.post-share-btn-views. rank-2000 {color: # c44b2d! important} .post-meta .views.rank-3500, .single-post-share .post-share-btn.post-share-btn-views.rank-3500 {color: # d40808! important} .post-meta .share.rank-50, .single-post-share .post-share-btn.rank-50 {color: # edaa02! important}.post-meta .share.rank-100, .single-post-share .post-share-btn.rank-100 {color: # d88531! important} .post-meta .share.rank-200, .single-post- share .post-share-btn.rank-200 {color: # c44b2d! important} .post-meta .share.rank-300, .single-post-share .post-share-btn.rank-300 {color: # d40808! important} .better-social-counter .item-title {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 12px; text-transform: initial} .better-social-counter .item-count {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 14px; text-transform: initial}.better-social-counter .item-name {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 14px; text-transform: initial} .better-social- counter .item-title-join {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 13px; text-transform: initial} .better-social-banner. элемент-баннера .item-count {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 300; font-size: 22px; text-transform: uppercase} .better-social-banner. элемент-баннера .item-title {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 12px; text-transform: uppercase}.better-social-banner .banner-item .item-button {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 13px; text-transform: uppercase}. page-layout-1-col .container, .page-layout-1-col .content-wrap, body.page-layout-1-col .boxed.site-header .main-menu-wrapper, body.page-layout -1-col .boxed.site-header.header-style-5 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header .header-style-6 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col.boxed. main-wrap, .page-layout-2-col-right .container, .page-layout-2-col-right .content-wrap, body.page-layout-2-col-right.boxed .main-wrap, .page-layout-2-col-left .container, .page-layout-2-col-left .content-wrap, body.page-layout-2-col-left.boxed .main-wrap, .page-layout -1-col .bs-vc-content> .vc_row, .page-layout-1-col .bs-vc-content> .vc_vc_row, .page-layout-1-col .bs-vc-content.vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .footer-instagram.boxed, .site-footer.boxed, .page-layout-1-col .bs-vc-content>. vc_row.vc_row-has-fill .upb-background-text.vc_row {max-width: 1180px} @media (min-width: 768px) {. layout-2-col .content-column {width: 67%}} @ media (min-width: 768px) {. layout-2-col .sidebar-column {width: 33%}} @ media (min-width: 768px) {. layout-2-col.layout-2-col-2 .content-column {left: 33%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .content-column {left: inherit; right: 33% }} @ media (min-width: 768 пикселей) {.layout-2-col.layout-2-col-2 .sidebar-column {right: 67%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .sidebar-column {справа: наследование; слева: 67%}} @ media (max-width: 1270px) {. page-layout-1-col .bs-sks .bs-sksitem, .page-layout-2-col -right .bs-sks .bs-sksitem, .page-layout-2-col-left .bs-sks .bs-sksitem {display: none! important}}. page-layout-3-col-0 .container, .page-layout-3-col-0 .content-wrap, body.page-layout-3-col-0.boxed .main-wrap, .page-layout-3-col-1 .container, .page-layout. -3-col-1. Упаковка-содержимое, тело.page-layout-3-col-1.boxed .main-wrap, .page-layout-3-col-2 .container, .page-layout-3-col-2 .content-wrap, body.page-layout- 3-col-2.boxed .main-wrap, .page-layout-3-col-3 .container, .page-layout-3-col-3 .content-wrap, body.page-layout-3-col- 3. в коробке .main-wrap, .page-layout-3-col-4 .container, .page-layout-3-col-4 .content-wrap, body.page-layout-3-col-4.boxed. main-wrap, .page-layout-3-col-5 .container, .page-layout-3-col-5 .content-wrap, body.page-layout-3-col-5.boxed .main-wrap, .page-layout-3-col-6 .container ,.page-layout-3-col-6 .content-wrap, body.page-layout-3-col-6.boxed .main-wrap, body.boxed.page-layout-3-col .site-header.header- style-5 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-6 .content-wrap> .bs -pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning- блок, .layout-3-col-0 .bs-vc-content> .vc_row, .layout-3-col-0 .bs-vc-content> .vc_vc_row, .layout-3-col-0.bs-vc-content .vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .layout-3-col-0 .bs-vc-content> .vc_row.vc_row-has-fill. upb-background-text.vc_row {max-width: 1300px} @media (min-width: 1000px) {. layout-3-col .content-column {width: 58%}} @ media (min-width: 1000px) {.layout-3-col .sidebar-column-primary {width: 25%}} @ media (min-width: 1000px) {. layout-3-col .sidebar-column-secondary {width: 17%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col .content-column {width: 67%}} @ media (max-width: 1000px) и (min-width: 768px ) {.layout-3-col .sidebar-column-primary {width: 33%}} @ media (max-width: 768px) и (min-width: 500px) {. layout-3-col .sidebar-column-primary {width : 54%}} @ media (max-width: 1390px) {. Page-layout-3-col-0 .bs-sks .bs-sksitem, .page-layout-3-col-1 .bs-sks .bs -sksitem, .page-layout-3-col-2 .bs-sks .bs-sksitem, .page-layout-3-col-3 .bs-sks .bs-sksitem, .page-layout-3-col- 4 .bs-sks .bs-sksitem, .page-layout-3-col-5 .bs-sks .bs-sksitem, .page-layout-3-col-6 .bs-sks .bs-sksitem {display: none! important}} @ media (min-width: 1000 пикселей) {.layout-3-col-2 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-primary {left: наследовать ; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-2 .sidebar-column-secondary {right: 25%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-secondary {right: inherit; left: 25%}} @ media (min-width: 1000px) {. layout-3-col-3 .content-column {left: 25%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-3 .content-column {left: inherit; right: 25%}} @ media (min-width: 1000px) {. макет-3-col-3.sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-3 .sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-4 .content-column {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .content -column {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-4 .sidebar-column-primary {left: 17%}} @ media (min-width : 1000px) {. Rtl .layout-3-col-4 .sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. Layout-3-col-4. sidebar-column-secondary {right: 83%}} @ media (min-width: 1000 пикселей) {.rtl .layout-3-col-4 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (min-width: 1000px) {. layout-3-col-5 .content-column {left : 42%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-5 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) { .layout-3-col-5 .sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-5 .sidebar-column-primary {right: наследовать; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-5 .sidebar-column-secondary {right: 58%}} @ media (min-width: 1000px) {. rtl.layout-3-col-5 .sidebar-column-secondary {right: inherit; left: 58%}} @ media (min-width: 1000 пикселей) {. layout-3-col-6 .content-column {left: 42 %}} @ media (min-width: 1000px) {. rtl .layout-3-col-6 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) {. layout -3-col-6 .sidebar-column-primary {right: 41%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-6 .sidebar-column-primary {право: наследовать; left: 41%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-secondary {right: 83%}} @ media (min-width: 1000px) {. rtl. макет-3-col-6.sidebar-column-secondary {right: inherit; left: 83%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .content-column, .layout- 3-col-5 .content-column, .layout-3-col-6 .content-column {left: 33%}} @ media (max-width: 1000px) и (min-width: 768px) {. Rtl. layout-3-col-3 .content-column, .rtl .layout-3-col-5 .content-column, .rtl .layout-3-col-6 .content-column {слева: наследовать; справа: 33% }} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .sidebar-column-primary, .layout-3-col-5 .sidebar-column-primary, .layout-3-col-6 .sidebar-column-primary {right: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {. rtl .layout-3-col-3 .sidebar -column-primary, .rtl .layout-3-col-5 .sidebar-column-primary, .rtl .layout-3-col-6 .sidebar-column-primary {right: inherit; left: 67%}}. col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col -lg-2, .col-XS-3, .col-sm-3, .col-md-3, .col-lg-3, .col-XS-4, .col-sm-4, .col- md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm -6, .col-md-6, .col-lg-6, .col-xs-7,.col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col -xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col- LG-10, .col-XS-11, .col-sm-11, .col-md-11, .col-lg-11, .col-XS-12, .col-sm-12, .col-md -12, .col-lg-12, .vc_row .vc_column_container> .vc_column-inner, .container, .vc_column_container.vc_column_container {padding-left: 24px; padding-right: 24px} .vc_row.wpb_row, .row, .bs -vc-content .vc_row.vc_row-no-padding [data-vc-stretch-content = «true»] {margin-left: -24px; margin-right: -24px}.vc_row.vc_inner {margin-left: -24px! important; margin-right: -24px! important} .widget, .entry-content .better-studio-shortcode, .better-studio-shortcode, .bs-shortcode, .bs -listing, .bsac, .content-column> div: last-child, .slider-style-18-container, .slider-style-16-container, .slider-style-8-container, .slider-style-2 -container, .slider-style-4-container, .bsp-wrapper, .single-container, .content-column> div: last-child, .vc_row .vc_column-inner .wpb_content_element, .wc-account-content-wrap , .order-customer-detail, .order-detail-wrap {margin-bottom: 48px}.заголовок-архива {margin-bottom: 32px} .layout-1-col, .layout-2-col, .layout-3-col {margin-top: 35px} .layout-1-col.layout-bc-before, .layout-2-col.layout-bc-before, .layout-3-col.layout-bc-before {margin-top: 24px} .bs-vc-content> .vc_row.vc_row-fluid.vc_row-has- fill: first-child, .bs -isting.bs -isting-products .bs-slider-controls, .bs -isting.bs -isting-products .bs-pagination {margin-top: -35px! important} .vc_col- has-fill> .bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column>.bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row > .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .wpb_column> .bs-vc-wrapper, .vc_row-has-fill> .bs-vc-wrapper> .vc_column_container> .bs-vc-wrapper, .vc_row-has-fill> .wpb_column> .bs-vc-wrapper {padding-top: 40px! important} .vc_row-has-fill .wpb_wrapper> .bsp-wrapper: last-child ,.vc_col-has-fill .wpb_wrapper> .bsp-wrapper: last-child, .vc_row-has-fill .wpb_wrapper> .bs -isting: last-child, .vc_col-has-fill .wpb_wrapper> .bs -isting: last -child, .main-section, # bbpress-forum # bbp-search-form, .vc_row-has-fill .wpb_wrapper> .bsac: last-child, .vc_col-has-fill .wpb_wrapper> .bsac: last-child , .vc_row-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_col-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_row-has-fill .wpb_wrapper> .better-studio -shortcode: last-child, .vc_col-has-fill .wpb_wrapper>.better-studio-shortcode: last-child {margin-bottom: 40px} .bs-листинг-modern-grid -isting-3.bs -isting {margin-bottom: 24px! important} .vc_row-has-fill .wpb_wrapper> .bs -isting-modern-grid -isting-3.bs -isting: last-child {margin-bottom: 20px! important} .single-container> .post-author, .post-related, .post-related + .comments -template, .post-related + .single-container, .post-related + .ajax-post-content, .comments-template, .comment-response.comments-template, .bsac.adloc-post-before-author, .woocommerce -страница div.product.woocommerce-tabs, .woocommerce-page div.product .related.products, .woocommerce .cart-collaterals .cart_totals, .woocommerce .cart-collaterals .cross-sells, .woocommerce-checkout-review-order-wrap, .woocommerce +. woocommerce, .woocommerce + .bs-shortcode, .up-sells.products, .single-container> .bs-newsletter-pack, body.single .content-column> .bs-newsletter-pack {margin-top: 48px}. better-gcs-wrapper {margin-top: -48px} .slider-style-21-container, .slider-style-20-container, .slider-style-19-container, .slider-style-17-container ,.slider-style-15-container, .slider-style-13-container, .slider-style-11-container, .slider-style-9-container, .slider-style-7-container, .slider-style-4 -container.slider-container-1col, .slider-style-3-container, .slider-style-5-container, .slider-style-2-container.slider-container-1col, .slider-style-1-container , .slider-container + .bs-sks {padding-top: 40px; padding-bottom: 48px; margin-bottom: -40px} .slider-style-21-container.slider-bc-before, .slider-style-20 -container.slider-bc-before, .slider-style-19-container.slider-bc-before, .slider-style-17-container.slider-bc-before, .slider-style-15-container.slider-bc-before, .slider-style-13-container.slider-bc-before , .slider-style-11-container.slider-bc-before, .slider-style-9-container.slider-bc-before, .slider-style-7-container.slider-bc-before, .slider-style -3-container.slider-bc-before, .slider-style-5-container.slider-bc-before, .slider-style-1-container.slider-bc-before, .slider-container.slider-bc- перед + .bs-sks {padding-top: 24px; padding-bottom: 24px; margin-bottom: 24px}.section-heading {margin-bottom: 28px} @media only screen и (max-width: 678px) {. footer-widgets> .content-wrap> .container> .row> * {margin-bottom: 40px}}. main -bg-color, .btn, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button»] ,. btn: focus, .btn: hover, button: focus, button: hover, html input [type = «button»]: focus, html input [type = «button»]: hover, input [type = «reset»]: фокус, input [ type = «reset»]: hover, input [type = «submit»]: focus, input [type = «submit»]: hover, input [type = «button»]: focus, input [type = «button»] : hover ,.main-menu.menu .sub-menu li.current-menu-item: hover> a: hover, .main-menu.menu .better-custom-badge, .off-canvas-menu .menu .better-custom-badge , ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li: hover> a, .widget.widget_nav_menu .menu .better-custom-badge, .widget .widget_nav_menu ul.menu li> a: hover, .widget.widget_nav_menu ul.menu li.current-menu-item> a, .rh-header .menu-container .resp-menu .better-custom-badge, .bs- популярные категории .bs-Popular-term-item: hover .term-count, .widget.widget_tag_cloud .tagcloud a: hover, span.dropcap.dropcap-square, span.dropcap.dropcap-circle, .better-control-nav li a.better-active, .better-control-nav li: hover a, .main- menu.menu> li: hover> a: before, .main-menu.menu> li.current-menu-parent> a: before, .main-menu.menu> li.current-menu-item> a: before, .main-slider .better-control-nav li a.better-active, .main-slider .better-control-nav li: hover a, .site-footer.color-scheme-dark .footer-widgets .widget.widget_tag_cloud .tagcloud a: hover, .site-footer.color-scheme-dark.footer-widgets .widget.widget_nav_menu ul.menu li a: hover, .entry-terms. через a: hover, .entry-terms.source a: hover, .entry-terms.post-tags a: hover, .comment- response # cancel-comment-reply-link, .better-newsticker .heading, .better-newsticker .control-nav span: hover, .listing-item-text-1: hover .term-badges.floated .term-badge a , .term-badges.floated a, .archive-title .term-badges span.term-badges a: hover, .post-tp-1-header .term-badges a: hover, .archive-title .term-badges a: hover, .listing-item-tb-2: hover .term-badges.плавающий .term-badge a, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs-pagination.bs-pagination-in-loading, .bs-slider-dots .bs-slider -active> .bts-bs-dots-btn, .listing-item-classic: hover a.read-more, .bs-loading> div, .pagination.bs-links-pagination a: hover, .footer-widgets. bs-popular-Categories .bs-popular-term-item: hover .term-count, .footer-wid]]>
current-menu-item: hover> a: hover, .main-menu.menu .better-custom-badge, .off-canvas-menu .menu .better-custom-badge , ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li: hover> a, .widget.widget_nav_menu .menu .better-custom-badge, .widget .widget_nav_menu ul.menu li> a: hover, .widget.widget_nav_menu ul.menu li.current-menu-item> a, .rh-header .menu-container .resp-menu .better-custom-badge, .bs- популярные категории .bs-Popular-term-item: hover .term-count, .widget.widget_tag_cloud .tagcloud a: hover, span.dropcap.dropcap-square, span.dropcap.dropcap-circle, .better-control-nav li a.better-active, .better-control-nav li: hover a, .main- menu.menu> li: hover> a: before, .main-menu.menu> li.current-menu-parent> a: before, .main-menu.menu> li.current-menu-item> a: before, .main-slider .better-control-nav li a.better-active, .main-slider .better-control-nav li: hover a, .site-footer.color-scheme-dark .footer-widgets .widget.widget_tag_cloud .tagcloud a: hover, .site-footer.color-scheme-dark.footer-widgets .widget.widget_nav_menu ul.menu li a: hover, .entry-terms. через a: hover, .entry-terms.source a: hover, .entry-terms.post-tags a: hover, .comment- response # cancel-comment-reply-link, .better-newsticker .heading, .better-newsticker .control-nav span: hover, .listing-item-text-1: hover .term-badges.floated .term-badge a , .term-badges.floated a, .archive-title .term-badges span.term-badges a: hover, .post-tp-1-header .term-badges a: hover, .archive-title .term-badges a: hover, .listing-item-tb-2: hover .term-badges.плавающий .term-badge a, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs-pagination.bs-pagination-in-loading, .bs-slider-dots .bs-slider -active> .bts-bs-dots-btn, .listing-item-classic: hover a.read-more, .bs-loading> div, .pagination.bs-links-pagination a: hover, .footer-widgets. bs-Popular-Categories .bs-popular-term-item: hover .term-count, .footer-widgets .widget .better-control-nav li a: hover, .footer-widgets .widget .better-control-nav li a.better-active, .bs-slider-2-item .content-container a.read-more: hover ,.bs-slider-3-item .content-container a.read-more: hover, .main-menu.menu .sub-menu li.current-menu-item: hover> a, .main-menu.menu .sub- menu> li: hover> a, .bs-slider-2-item .term-badges.floated .term-badge a, .bs-slider-3-item .term-badges.floated .term-badge a, .listing -item-blog: наведите указатель мыши на. read-more, .back-top, .site-header .shop-cart-container .cart-handler .cart-count, .site-header .shop-cart-container .cart-box : after, .single-attach-content .return-to: hover .fa, .topbar .topbar-date, .ajax-search-results: after ,.лучше-галерея .gallery-title .prev: hover, .better-gallery .gallery-title .next: hover, .comments-template-multiple .nav-tabs .active a: after, .comments-template-multiple .active. количество комментариев, .off-canvas-inner: after, .more-stories: before {background-color: # 0080ce! important} button {background-color: # 0080ce} .main-color, .screen-reader-text: hover, .screen-reader-text: active, .screen-reader-text: focus, .widget.widget_nav_menu .menu .better-custom-badge, .widget.widget_recent_comments a: hover, .bs-Popular-Categories.bs-popular-term-item, .main-menu.menu .sub-menu li.current-menu-item> a, .bs-about .about-link a, .comment-list .comment-footer .comment-reply -link: hover, .comment-list li.bypostauthor> article> .comment-meta .comment-author a, .comment-list li.bypostauthor> article> .comment-meta .comment-author, .comment-list .comment -footer .comment-edit-link: hover, .comment-response # cancel-comment-reply-link, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, ul.bs-shortcode- list li: before, a: hover, .post-meta, a: hover ,.заголовок сайта .top-menu.menu> li: hover> a, .site-header .top-menu.menu .sub-menu> li: hover> a, .mega-menu.mega-type-link-list. мега-ссылки> li> a: hover, .mega-menu.mega-type-link-list .mega-links> li: hover> a, .listing-item .post-footer .post-share: hover .share- обработчик, .listing-item-classic .title a: hover, .single-post-content> .post-author .pre-head a: hover, .single-post-content a,. single-page-simple-content a , .site-header .search-container.open .search-handler, .site-header .search-container: hover .search-handler ,.site-header .shop-cart-container.open .cart-handler, .site-header .shop-cart-container: hover .cart-handler, .site-footer .copy-2 a: hover, .site-footer. copy-1 a: hover, ul.menu.footer-menu li> a: hover, .rh-header .menu-container .resp-menu li: hover> a, .listing-item-thumbnail: hover .title a, .listing-item-grid: hover .title a, .listing-item-blog: hover .title a, .listing-item-classic: hover .title a, .post-meta a: hover, .pagination.bs-numbered -pagination> span, .pagination.bs-numbered-pagination .wp-pagenavi a: hover ,.pagination.bs-numbered-pagination .page-numbers: hover, .pagination.bs-numbered-pagination .wp-pagenavi .current, .pagination.bs-numbered-pagination .current, .listing-item-text-1: hover .title a, .listing-item-text-2: hover .title a, .listing-item-text-3: hover .title a, .listing-item-text-4: hover .title a, .bs-popular -categories .bs-popular-term-item: hover, .main-menu.menu> li: hover> a, .listing-mg-5-item: hover .title, .listing-item-tall: hover> .title , .bs-text a, .bf-breadcrumb .bf-breadcrumb-item a: диапазон наведения ,.off-canvas-menu li.current-menu-item> a, .entry-content.off_canvas_footer-info a, .comment-list .comment-content em.needs-Approve, .better-newsticker ul.news-list li a : hover {color: # 0080ce} .footer-widgets .widget a: hover, .bs -isting-modern-grid -isting-5 .listing-mg-5-item: hover .title a: hover, .bs -isting -modern-grid -isting-5 .listing-mg-5-item: hover .title a, .tabbed-grid-posts .tabs-section .active a {color: # 0080ce! important} textarea: focus, input [type = «url»]: фокус, ввод [type = «search»]: фокус, ввод [type = «пароль»]: фокус, ввод [type = «email»]: фокус, ввод [type = «number»]: focus, input [type = «week»]: focus, input [type = «month»]: focus, input [type = «time»]: focus, input [type = «datetime-local»]: focus, input [ type = «date»]: фокус, ввод [type = «color»]: фокус, ввод [type = «text»]: фокус ,.widget.widget_nav_menu .menu .better-custom-badge: after, .better-gallery .fotorama__thumb-border, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, .comment-response textarea: focus , .archive-title .term-badges a: hover, .listing-item-text-2: hover .item-inner, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs -pagination.bs-pagination-in-loading, .bs-slider-2-item .content-container a.read-more, .bs-slider-3-item .content-container a.read-more, .pagination. bs-links-pagination a: hover, body.active-top-line {border-color: # 0080ce} .main-menu.menu .better-custom-badge: after, .off-canvas-menu .menu .better-custom-badge: after {border-top-color : # 0080ce} .better-newsticker .heading: after {border-left-color: # 0080ce} :: selection {background: # 0080ce} :: — moz-selection {background: # 0080ce} .term-badges.text- значки .term-badge a {color: # 0080ce! important; background-color: transparent! important} .active-top-line .header-style-1.full-width .bs-pinning-block.pinned.main-menu -wrapper, .active-top-line .header-style-1.в коробке .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-2.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active- top-line .header-style-2.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-3.full-width .bs-pinning-block.pinned .main-menu-wrapper, .active-top-line .header-style-3.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-4.full. -width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line.header-style-4.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-5.full-width .bspw-header-style-5 .bs-pinning -block.pinned, .active-top-line .header-style-5.boxed .bspw-header-style-5 .bs-pinning-block.pinned .header-inner, .active-top-line .header-style -6.full-width .bspw-header-style-6 .bs-pinning-block.pinned, .active-top-line .header-style-6.boxed .bspw-header-style-6 .bs-pinning- block.pinned .header-inner, .active-top-line .header-style-7.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line .header-style-7.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-8. полная ширина .bspw-header-style-8 .bs-pinning-block.pinned, .active-top-line .header-style-8.boxed .bspw-header-style-8 .bs-pinning-block.pinned .header-inner {border-top: 3px solid # 0080ce} .better-gcs-wrapper .gsc-result .gs-title * ,. better-gcs-wrapper .gsc-result .gs-title: hover * ,. better -gcs-wrapper .gsc-results .gsc-cursor-box .gsc-cursor-current-page, .better-gcs-wrapper.gsc-results .gsc-cursor-box .gsc-cursor-page: hover {color: # 0080ce! important} .better-gcs-wrapper input.gsc-search-button-v2 {background-color: # 0080ce! important} .betterstudio-review .verdict .overall, .rating-bar span {background-color: # 0080ce} .rating-stars span: before, .betterstudio-review .verdict .page-heading {color: # 0080ce} body, body. в коробке {background-color: # f7f7f7} @media (max-width: 767px) {. main-wrap {background-color: # f7f7f7}}. site-header .top-menu.menu> li> a, .topbar. topbar-sign-in {color: # 707070}. заголовок-сайта..topbar полной ширины, .site-header.boxed .topbar .topbar-inner {background-color: #ffffff} .site-header.full-width .topbar, .site-header.boxed .topbar .topbar-inner { border-color: # e6e6e6} .topbar .better-social-counter.style-button .social-item .item-icon {color: # 444444} .topbar .better-social-counter.style-button .social-item: hover .item-icon {color: # 0080ce} .site-header.boxed .main-menu-wrapper .main-menu-container, .site-header.full-width .main-menu-wrapper {border-top-color : #dedede} .site-header.header-style-1.упакованный .main-menu-wrapper .main-menu-container, .site-header.header-style-1.full-width .main-menu-wrapper, .site-header.header-style-1 .better-pinning- block.pinned.main-menu-wrapper .main-menu-container {border-bottom-color: #dedede! important} .site-header.header-style-2.boxed .main-menu-wrapper .main-menu- контейнер, .site-header.header-style-2.full-width .main-menu-wrapper, .site-header.header-style-2 .better-pinning-block.pinned.main-menu-wrapper .main- контейнер-меню {граница-нижний-цвет: #dedede! важно}.site-header.header-style-3.boxed .main-menu-container, .site-header.full-width.header-style-3 .main-menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-4.boxed .main-menu-container, .site-header.full-width.header-style-4 .main-menu-wrapper {border-bottom-color: #dedede! important } .site-header.header-style-5.boxed .header-inner, .site-header.header-style-5.full-width, .site-header.header-style-5.full-width> .bs -pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}. заголовок сайта.header-style-6.boxed .header-inner, .site-header.header-style-6.full-width, .site-header.header-style-6.full-width> .bs-pinning-wrapper>. content-wrap.pinned {border-bottom-color: #dedede} .site-header.header-style-7.boxed .main-menu-container, .site-header.full-width.header-style-7 .main -menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-8.boxed .header-inner, .site-header.header-style-8.full-width, .site -header.header-style-8.full-width> .bs-pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}.заголовок сайта .shop-cart-container .cart-handler, .site-header .search-container .search-handler, .site-header .main-menu> li> a, .site-header .search-container .search -box .search-form .search-field {color: # 444444} .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el, .site-header .off-canvas-menu- значок .off-canvas-menu-icon-el: after, .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el: before {background-color: # 444444} .site-header .search-container .search-box .search-form .search-field :: — webkit-input-placeholder {color: # 444444}.заголовок сайта .search-container .search-box .search-form .search-field :: — moz-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search- field: -ms-input-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search-field: -moz-placeholder {color: # 444444} .site-header. заголовок-стиль-1, .site-header.header-style-2, .site-header.header-style-3, .site-header.header-style-4, .site-header.header-style-5. полная ширина, .site-header.header-style-5.boxed> .content-wrap>.контейнер, .site-header.header-style-5 .bs-pinning-wrapper.bspw-header-style-5> .bs-pinning-block, .site-header.header-style-6.full-width ,. site-header.header-style-6.boxed> .content-wrap> .container, .site-header.header-style-6 .bs-pinning-wrapper.bspw-header-style-6> .bs-pinning- блок, .site-header.header-style-7, .site-header.header-style-8.full-width, .site-header.header-style-8.boxed> .content-wrap> .container ,. site-header.header-style-8 .bs-pinning-wrapper.bspw-header-style-8> .bs-pinning-block {background-color: #ffffff} ul.menu.footer-menu li> a, .site-footer .copy-2 a, .site-footer .copy-2, .site-footer .copy-1 a, .site-footer .copy-1 {color: # 282e28} .site-footer .copy-footer {background-color: #ffffff} .site-footer .footer-social-icons {background-color: #ffffff} .site-footer {background-color: #ffffff} .section -heading.sh-t2: после {background-color: # 444444} .section-heading.sh-t2 a.active, .section-heading.sh-t2 .main-link: first-child: last-child .h -text, .section-heading.sh-t2> .h-text {color: # 444444} .section-heading.sh-t2 a: hover .h-text ,.section-heading.sh-t2 a.active .h-text {color: # 444444! important} .entry-content a.read-more, a.read-more, .listing-item-classic: hover a.read- подробнее, .listing-item-blog: hover a.read-more {background-color: # 434343! important} .bs-slider-2-item .content-container a.read-more, .bs-slider-3- item .content-container a.read-more {border-color: # 434343} body, .btn-bs-pagination {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: наследование; цвет: # 7b7b7b} .post-meta, .post-meta a {font-family: ‘Open Sans’; font-weight: 400; font-size: 12px; text-transform : none; цвет: # adb5bd}.list-mg-item.listing-mg-5-item .post-meta.post-meta .views.views.views {font-family: ‘Open Sans’; font-weight: 400! important; font-size: 12 пикселей ; text-transform: none; color: # adb5bd! important} .post-meta .post-author {font-family: ‘Open Sans’; font-weight: 600; font-size: 12px; text-transform: uppercase} .term-badges .format-badge, .term-badges .term-badge, .main-menu .term-badges a {font-family: ‘Roboto’; font-weight: 400; font-size: 12px; text- transform: uppercase} .heading-typo, h2, h3, h4, h5, h5, h6, .h2, .h3, .h4, .h5, .h5, .h6, .heading-1 ,.заголовок-2, .heading-3, .heading-4, .heading-5, .heading-6, .header .site-branding .logo, .search-form input [type = «submit»],. widget.widget_categories ul li, .widget.widget_archive ul li, .widget.widget_nav_menu ul.menu, .widget.widget_pages ul li, .widget.widget_recent_entries li a, .widget .tagcloud a, .widget.widget_calendar заголовок таблицы, .widget.widget_rss li a .rsswidget, .listing-widget .listing-item .title, button, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button «],. нумерация страниц ,.нижний колонтитул сайта .footer-social-icons .better-social-counter.style-name .social-item, .section-header .h-text, .entry-terms a,. single-container .post-share a ,. список-комментариев .comment-meta .comment-author, .comments-wrap .comments-nav, .main-slider .content-container .read-more, a.read-more,. single-page-content> .post- share li, .single-container> .post-share li, .better-newsticker .heading, .better-newsticker ul.news-list li a {font-family: ‘Roboto’; font-weight: 500; text-transform : inherit} h2, .h2, .heading-1 {font-size: 20px} h3 ,.h3, .heading-2 {font-size: 20px} h4, .h4, .heading-3 {font-size: 20px} h5, .h5, .heading-4 {font-size: 14px} h5, .h5, .heading-5 {font-size: 14px} h6, .h6, .heading-6 {font-size: 15px} .single-post-title {font-family: ‘Roboto’; font-weight: 500; text- transform: capitalize} .post-template-1 .single-post-title {font-size: 24px} .post-tp-2-header .single-post-title {font-size: 28px} .post-tp-3 -header. single-post-title {font-size: 26px} .post-tp-4-header .single-post-title {font-size: 26px} .post-tp-5-header .single-post-title {font-size: 26px}.post-template-6. single-post-title {font-size: 24px} .post-tp-7-header .single-post-title {font-size: 24px} .post-template-8 .single-post- title {font-size: 24px} .post-template-9 .single-post-title {font-size: 24px} .post-template-10 .single-post-title, .ajax-post-content .single-post -title.single-post-title {font-size: 24 px} .post-tp-11-header .single-post-title {font-size: 25px} .post-tp-12-header .single-post- title {font-size: 22px} .post-template-13 .single-post-title {font-size: 22px} .post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-size: 18px; преобразование текста: наследование}.entry-content {font-family: ‘Open Sans’; font-weight: 400; line-height: 24px; font-size: 15px; text-align: inherit; text-transform: initial; color: # 222222} .post -summary {font-family: ‘Open Sans’; font-weight: 400; line-height: 20px; font-size: 13px; text-align: inherit; text-transform: initial; color: # 888888}. single- пост-отрывок {font-family: ‘Open Sans’; font-weight: 400; line-height: 22px; font-size: 15px; text-align: inherit; text-transform: initial}. main-menu li> a , .main-menu li, .off-canvas-menu> ul> li> a {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: inherit; text-transform: верхний регистр}.main-menu.menu .sub-menu> li> a, .main-menu.menu .sub-menu> li, .rh-header .menu-container .resp-menu li> a, .rh-header .menu- контейнер .resp-menu li, .mega-menu.mega-type-link-list .mega-links li> a, ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li> a, .off-canvas-menu li> a {font-family: ‘Roboto’; font-weight: 400; font-size: 14px; text-align: inherit; text-transform: none } .top-menu.menu> li> a, .top-menu.menu> li> a: hover, .top-menu.menu> li, .topbar .topbar-sign-in {font-family: ‘Open Sans ‘; вес шрифта: 400; размер шрифта: 13 пикселей; выравнивание текста: наследование; преобразование текста: заглавные буквы}.top-menu.menu .sub-menu> li> a, .top-menu.menu .sub-menu> li {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: нет} .topbar .topbar-date {font-family: ‘Roboto’; font-weight: 500; font-size: 12px; text-transform: uppercase} .archive-title .pre- title {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text-align: inherit; text-transform: capitalize} .archive-title .page-heading {font-family: ‘Roboto ‘; вес шрифта: 500; размер шрифта: 32 пикселя; выравнивание текста: наследование; преобразование текста: заглавная буква; цвет: # 383838}.элемент-листинг. post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-style: italic; line-height: 18px; text-align: inherit; text-transform: inherit; color: # 565656 } .listing-item-classic-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 27px; font-size: 21px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-1 .post-subtitle {font-size: 17px} .listing-item-classic-2 .title {font-family: ‘Roboto’; font-weight: 500; line -высота: 27 пикселей; размер шрифта: 21 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.листинг-элемент-классический-2. пост-подзаголовок {размер-шрифта: 17 пикселей}. листинг-элемент-классический-3. заголовок h3 {семейство шрифтов: ‘Робото’; вес шрифта: 500; высота строки: 26 пикселей; размер шрифта: 20 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-3 .post-subtitle {font-size: 17px} .listing-mg-1-item .content-container, .listing-mg-1-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; цвет: #ffffff} .listing-mg-1-item .post-subtitle {font-size: 16px} .listing-mg-2-item.контент-контейнер, .listing-mg-2-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-2-item .post-subtitle {font-size: 16px} .listing-mg-3-item .content-container, .listing-mg-3-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-4-item .content-container, .listing-mg- 4 элемента .title {font-family: ‘Roboto’; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize}.list-mg-4-item .post-subtitle {font-size: 16px} .listing-mg-5-item-big .title {font-family: ‘Roboto’; font-weight: 500; font-size: 23px ; text-align: center; text-transform: capitalize} .listing-mg-5-item-small .title {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: center; text-transform: capitalize} .listing-mg-5-item .post-subtitle {font-size: 16px} .listing-mg-6-item .content-container, .listing-mg-6-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff}.листинг-мг-6-элемент. пост-субтитр {размер-шрифта: 16 пикселей}. листинг-мг-7-элемент. контент-контейнер,. листинг-мг-7-элемент. заголовок {семейство шрифтов: ‘Робото’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-7-item .post-subtitle {font-size: 16px} .listing -mg-8-item .content-container, .listing-mg-8-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text- преобразование: заглавные буквы; цвет: #ffffff} .listing-mg-8-item .post-subtitle {font-size: 16px} .listing-mg-9-item.контент-контейнер, .listing-mg-9-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-9-item .post-subtitle {font-size: 15px} .listing-mg-10-item .content-container, .listing-mg-10-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-10-item .post-subtitle {font-size: 16px } .listing-item-grid-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 17px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.list-item-grid-1 .post-subtitle {font-size: 15px} .listing-item-grid-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; шрифт -size: 17px; выравнивание текста: наследование; преобразование текста: none; цвет: # 383838} .listing-item-grid-2 .post-subtitle {font-size: 15px} .listing-item-tall-1. title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px; text-align: inherit; text-transform: none; color: # 383838} .listing-item- Tall-1 .post-subtitle {font-size: 14px} .listing-item-tall-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px ; выравнивание текста: центр; преобразование текста: нет; цвет: # 383838}.list-item-tall-2 .post-subtitle {font-size: 14px} .bs-slider-1-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 30px; font -size: 26px; text-align: inherit; text-transform: none} .bs-slider-1-item .post-subtitle {font-size: 15px} .bs-slider-2-item .title {font-family : ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: inherit; text-transform: none; color: # 383838} .bs-slider-2-item .post -subtitle {font-size: 15px} .bs-slider-3-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: наследование; преобразование текста: нет; цвет: # 383838}.bs-slider-3-item .post-subtitle {font-size: 15px} .bs-box-1 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 25px; font -size: 18px; выравнивание текста: наследование; преобразование текста: none} .bs-box-2 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 18px; font- размер: 14 пикселей; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-3 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size : 17px; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-4 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 17px; выравнивание текста: наследование; преобразование текста: верхний регистр}.list-item-blog-1> .item-inner> .title, .listing-item-blog-2> .item-inner> .title, .listing-item-blog-3> .item-inner> .title { font-family: ‘Roboto’; font-weight: 500; line-height: 23px; font-size: 18px; text-align: inherit; text-transform: none; color: # 383838} .listing-item-blog- 1> .item-inner> .post-subtitle, .listing-item-blog-2> .item-inner> .post-subtitle, .listing-item-blog-3> .item-inner> .post-subtitle { font-size: 15px} .listing-item-blog-5> .item-inner> .title {font-family: ‘Roboto’; font-weight: 500; line-height: 24px; font-size: 19px; text -align: наследовать; преобразование текста: нет; цвет: # 383838}.list-item-blog-5 .post-subtitle {font-size: 17px} .listing-item-tb-3 .title, .listing-item-tb-1 .title {font-family: ‘Roboto’; font- вес: 500; высота строки: 18 пикселей; размер шрифта: 14 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-3 .post-subtitle, .listing-item -tb-1 .post-subtitle {font-size: 13px} .listing-item-tb-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 17px; font-size: 14px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-2 .post-subtitle {font-size: 13px}.list-item-text-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 15px; text-align: center; text-transform: capitalize; цвет: # 383838} .listing-item-text-1 .post-subtitle {font-size: 14px} .listing-item-text-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height : 19px; font-size: 14px; text-align: inherit; text-transform: capitalize; color: # 383838} .listing-item-text-2 .post-subtitle {font-size: 14px} .listing-item- text-3 .title, .listing-item-text-4 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 19px; font-size: 14px; text-align: inherit; text -transform: capitalize; color: # 383838}.list-item-text-3 .post-subtitle, .listing-item-text-4 .post-subtitle {font-size: 14px} .section-heading .h-text {font-family: ‘Roboto’; font- weight: 500; line-height: 32px; font-size: 16px; text-transform: uppercase} .site-footer .copy-footer .menu {font-family: ‘Roboto’; font-weight: 500; line-height : 28px; font-size: 14px; text-transform: capitalize; color: #ffffff} .site-footer .copy-footer .container {font-family: ‘Open Sans’; font-weight: 400; line-height: 18px; font-size: 12px} .post-meta .views.rank-500, .single-post-share.post-share-btn.post-share-btn-views.rank-500 {color: # edaa02! important} .post-meta .views.rank-1000, .single-post-share .post-share-btn.post -share-btn-views.rank-1000 {color: # d88531! important} .post-meta .views.rank-2000, .single-post-share .post-share-btn.post-share-btn-views. rank-2000 {color: # c44b2d! important} .post-meta .views.rank-3500, .single-post-share .post-share-btn.post-share-btn-views.rank-3500 {color: # d40808! important} .post-meta .share.rank-50, .single-post-share .post-share-btn.rank-50 {color: # edaa02! important}.post-meta .share.rank-100, .single-post-share .post-share-btn.rank-100 {color: # d88531! important} .post-meta .share.rank-200, .single-post- share .post-share-btn.rank-200 {color: # c44b2d! important} .post-meta .share.rank-300, .single-post-share .post-share-btn.rank-300 {color: # d40808! important} .better-social-counter .item-title {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 12px; text-transform: initial} .better-social-counter .item-count {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 14px; text-transform: initial}.better-social-counter .item-name {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 14px; text-transform: initial} .better-social- counter .item-title-join {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 13px; text-transform: initial} .better-social-banner. элемент-баннера .item-count {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 300; font-size: 22px; text-transform: uppercase} .better-social-banner. элемент-баннера .item-title {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 12px; text-transform: uppercase}.better-social-banner .banner-item .item-button {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 13px; text-transform: uppercase}. page-layout-1-col .container, .page-layout-1-col .content-wrap, body.page-layout-1-col .boxed.site-header .main-menu-wrapper, body.page-layout -1-col .boxed.site-header.header-style-5 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header .header-style-6 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col.boxed. main-wrap, .page-layout-2-col-right .container, .page-layout-2-col-right .content-wrap, body.page-layout-2-col-right.boxed .main-wrap, .page-layout-2-col-left .container, .page-layout-2-col-left .content-wrap, body.page-layout-2-col-left.boxed .main-wrap, .page-layout -1-col .bs-vc-content> .vc_row, .page-layout-1-col .bs-vc-content> .vc_vc_row, .page-layout-1-col .bs-vc-content.vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .footer-instagram.boxed, .site-footer.boxed, .page-layout-1-col .bs-vc-content>. vc_row.vc_row-has-fill .upb-background-text.vc_row {max-width: 1180px} @media (min-width: 768px) {. layout-2-col .content-column {width: 67%}} @ media (min-width: 768px) {. layout-2-col .sidebar-column {width: 33%}} @ media (min-width: 768px) {. layout-2-col.layout-2-col-2 .content-column {left: 33%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .content-column {left: inherit; right: 33% }} @ media (min-width: 768 пикселей) {.layout-2-col.layout-2-col-2 .sidebar-column {right: 67%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .sidebar-column {справа: наследование; слева: 67%}} @ media (max-width: 1270px) {. page-layout-1-col .bs-sks .bs-sksitem, .page-layout-2-col -right .bs-sks .bs-sksitem, .page-layout-2-col-left .bs-sks .bs-sksitem {display: none! important}}. page-layout-3-col-0 .container, .page-layout-3-col-0 .content-wrap, body.page-layout-3-col-0.boxed .main-wrap, .page-layout-3-col-1 .container, .page-layout. -3-col-1. Упаковка-содержимое, тело.page-layout-3-col-1.boxed .main-wrap, .page-layout-3-col-2 .container, .page-layout-3-col-2 .content-wrap, body.page-layout- 3-col-2.boxed .main-wrap, .page-layout-3-col-3 .container, .page-layout-3-col-3 .content-wrap, body.page-layout-3-col- 3. в коробке .main-wrap, .page-layout-3-col-4 .container, .page-layout-3-col-4 .content-wrap, body.page-layout-3-col-4.boxed. main-wrap, .page-layout-3-col-5 .container, .page-layout-3-col-5 .content-wrap, body.page-layout-3-col-5.boxed .main-wrap, .page-layout-3-col-6 .container ,.page-layout-3-col-6 .content-wrap, body.page-layout-3-col-6.boxed .main-wrap, body.boxed.page-layout-3-col .site-header.header- style-5 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-6 .content-wrap> .bs -pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning- блок, .layout-3-col-0 .bs-vc-content> .vc_row, .layout-3-col-0 .bs-vc-content> .vc_vc_row, .layout-3-col-0.bs-vc-content .vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .layout-3-col-0 .bs-vc-content> .vc_row.vc_row-has-fill. upb-background-text.vc_row {max-width: 1300px} @media (min-width: 1000px) {. layout-3-col .content-column {width: 58%}} @ media (min-width: 1000px) {.layout-3-col .sidebar-column-primary {width: 25%}} @ media (min-width: 1000px) {. layout-3-col .sidebar-column-secondary {width: 17%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col .content-column {width: 67%}} @ media (max-width: 1000px) и (min-width: 768px ) {.layout-3-col .sidebar-column-primary {width: 33%}} @ media (max-width: 768px) и (min-width: 500px) {. layout-3-col .sidebar-column-primary {width : 54%}} @ media (max-width: 1390px) {. Page-layout-3-col-0 .bs-sks .bs-sksitem, .page-layout-3-col-1 .bs-sks .bs -sksitem, .page-layout-3-col-2 .bs-sks .bs-sksitem, .page-layout-3-col-3 .bs-sks .bs-sksitem, .page-layout-3-col- 4 .bs-sks .bs-sksitem, .page-layout-3-col-5 .bs-sks .bs-sksitem, .page-layout-3-col-6 .bs-sks .bs-sksitem {display: none! important}} @ media (min-width: 1000 пикселей) {.layout-3-col-2 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-primary {left: наследовать ; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-2 .sidebar-column-secondary {right: 25%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-secondary {right: inherit; left: 25%}} @ media (min-width: 1000px) {. layout-3-col-3 .content-column {left: 25%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-3 .content-column {left: inherit; right: 25%}} @ media (min-width: 1000px) {. макет-3-col-3.sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-3 .sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-4 .content-column {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .content -column {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-4 .sidebar-column-primary {left: 17%}} @ media (min-width : 1000px) {. Rtl .layout-3-col-4 .sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. Layout-3-col-4. sidebar-column-secondary {right: 83%}} @ media (min-width: 1000 пикселей) {.rtl .layout-3-col-4 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (min-width: 1000px) {. layout-3-col-5 .content-column {left : 42%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-5 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) { .layout-3-col-5 .sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-5 .sidebar-column-primary {right: наследовать; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-5 .sidebar-column-secondary {right: 58%}} @ media (min-width: 1000px) {. rtl.layout-3-col-5 .sidebar-column-secondary {right: inherit; left: 58%}} @ media (min-width: 1000 пикселей) {. layout-3-col-6 .content-column {left: 42 %}} @ media (min-width: 1000px) {. rtl .layout-3-col-6 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) {. layout -3-col-6 .sidebar-column-primary {right: 41%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-6 .sidebar-column-primary {право: наследовать; left: 41%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-secondary {right: 83%}} @ media (min-width: 1000px) {. rtl. макет-3-col-6.sidebar-column-secondary {right: inherit; left: 83%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .content-column, .layout- 3-col-5 .content-column, .layout-3-col-6 .content-column {left: 33%}} @ media (max-width: 1000px) и (min-width: 768px) {. Rtl. layout-3-col-3 .content-column, .rtl .layout-3-col-5 .content-column, .rtl .layout-3-col-6 .content-column {слева: наследовать; справа: 33% }} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .sidebar-column-primary, .layout-3-col-5 .sidebar-column-primary, .layout-3-col-6 .sidebar-column-primary {right: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {. rtl .layout-3-col-3 .sidebar -column-primary, .rtl .layout-3-col-5 .sidebar-column-primary, .rtl .layout-3-col-6 .sidebar-column-primary {right: inherit; left: 67%}}. col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col -lg-2, .col-XS-3, .col-sm-3, .col-md-3, .col-lg-3, .col-XS-4, .col-sm-4, .col- md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm -6, .col-md-6, .col-lg-6, .col-xs-7,.col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col -xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col- LG-10, .col-XS-11, .col-sm-11, .col-md-11, .col-lg-11, .col-XS-12, .col-sm-12, .col-md -12, .col-lg-12, .vc_row .vc_column_container> .vc_column-inner, .container, .vc_column_container.vc_column_container {padding-left: 24px; padding-right: 24px} .vc_row.wpb_row, .row, .bs -vc-content .vc_row.vc_row-no-padding [data-vc-stretch-content = «true»] {margin-left: -24px; margin-right: -24px}.vc_row.vc_inner {margin-left: -24px! important; margin-right: -24px! important} .widget, .entry-content .better-studio-shortcode, .better-studio-shortcode, .bs-shortcode, .bs -listing, .bsac, .content-column> div: last-child, .slider-style-18-container, .slider-style-16-container, .slider-style-8-container, .slider-style-2 -container, .slider-style-4-container, .bsp-wrapper, .single-container, .content-column> div: last-child, .vc_row .vc_column-inner .wpb_content_element, .wc-account-content-wrap , .order-customer-detail, .order-detail-wrap {margin-bottom: 48px}.заголовок-архива {margin-bottom: 32px} .layout-1-col, .layout-2-col, .layout-3-col {margin-top: 35px} .layout-1-col.layout-bc-before, .layout-2-col.layout-bc-before, .layout-3-col.layout-bc-before {margin-top: 24px} .bs-vc-content> .vc_row.vc_row-fluid.vc_row-has- fill: first-child, .bs -isting.bs -isting-products .bs-slider-controls, .bs -isting.bs -isting-products .bs-pagination {margin-top: -35px! important} .vc_col- has-fill> .bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column>.bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row > .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .wpb_column> .bs-vc-wrapper, .vc_row-has-fill> .bs-vc-wrapper> .vc_column_container> .bs-vc-wrapper, .vc_row-has-fill> .wpb_column> .bs-vc-wrapper {padding-top: 40px! important} .vc_row-has-fill .wpb_wrapper> .bsp-wrapper: last-child ,.vc_col-has-fill .wpb_wrapper> .bsp-wrapper: last-child, .vc_row-has-fill .wpb_wrapper> .bs -isting: last-child, .vc_col-has-fill .wpb_wrapper> .bs -isting: last -child, .main-section, # bbpress-forum # bbp-search-form, .vc_row-has-fill .wpb_wrapper> .bsac: last-child, .vc_col-has-fill .wpb_wrapper> .bsac: last-child , .vc_row-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_col-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_row-has-fill .wpb_wrapper> .better-studio -shortcode: last-child, .vc_col-has-fill .wpb_wrapper>.better-studio-shortcode: last-child {margin-bottom: 40px} .bs-листинг-modern-grid -isting-3.bs -isting {margin-bottom: 24px! important} .vc_row-has-fill .wpb_wrapper> .bs -isting-modern-grid -isting-3.bs -isting: last-child {margin-bottom: 20px! important} .single-container> .post-author, .post-related, .post-related + .comments -template, .post-related + .single-container, .post-related + .ajax-post-content, .comments-template, .comment-response.comments-template, .bsac.adloc-post-before-author, .woocommerce -страница div.product.woocommerce-tabs, .woocommerce-page div.product .related.products, .woocommerce .cart-collaterals .cart_totals, .woocommerce .cart-collaterals .cross-sells, .woocommerce-checkout-review-order-wrap, .woocommerce +. woocommerce, .woocommerce + .bs-shortcode, .up-sells.products, .single-container> .bs-newsletter-pack, body.single .content-column> .bs-newsletter-pack {margin-top: 48px}. better-gcs-wrapper {margin-top: -48px} .slider-style-21-container, .slider-style-20-container, .slider-style-19-container, .slider-style-17-container ,.slider-style-15-container, .slider-style-13-container, .slider-style-11-container, .slider-style-9-container, .slider-style-7-container, .slider-style-4 -container.slider-container-1col, .slider-style-3-container, .slider-style-5-container, .slider-style-2-container.slider-container-1col, .slider-style-1-container , .slider-container + .bs-sks {padding-top: 40px; padding-bottom: 48px; margin-bottom: -40px} .slider-style-21-container.slider-bc-before, .slider-style-20 -container.slider-bc-before, .slider-style-19-container.slider-bc-before, .slider-style-17-container.slider-bc-before, .slider-style-15-container.slider-bc-before, .slider-style-13-container.slider-bc-before , .slider-style-11-container.slider-bc-before, .slider-style-9-container.slider-bc-before, .slider-style-7-container.slider-bc-before, .slider-style -3-container.slider-bc-before, .slider-style-5-container.slider-bc-before, .slider-style-1-container.slider-bc-before, .slider-container.slider-bc- перед + .bs-sks {padding-top: 24px; padding-bottom: 24px; margin-bottom: 24px}.section-heading {margin-bottom: 28px} @media only screen и (max-width: 678px) {. footer-widgets> .content-wrap> .container> .row> * {margin-bottom: 40px}}. main -bg-color, .btn, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button»] ,. btn: focus, .btn: hover, button: focus, button: hover, html input [type = «button»]: focus, html input [type = «button»]: hover, input [type = «reset»]: фокус, input [ type = «reset»]: hover, input [type = «submit»]: focus, input [type = «submit»]: hover, input [type = «button»]: focus, input [type = «button»] : hover ,.main-menu.menu .sub-menu li.current-menu-item: hover> a: hover, .main-menu.menu .better-custom-badge, .off-canvas-menu .menu .better-custom-badge , ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li: hover> a, .widget.widget_nav_menu .menu .better-custom-badge, .widget .widget_nav_menu ul.menu li> a: hover, .widget.widget_nav_menu ul.menu li.current-menu-item> a, .rh-header .menu-container .resp-menu .better-custom-badge, .bs- популярные категории .bs-Popular-term-item: hover .term-count, .widget.widget_tag_cloud .tagcloud a: hover, span.dropcap.dropcap-square, span.dropcap.dropcap-circle, .better-control-nav li a.better-active, .better-control-nav li: hover a, .main- menu.menu> li: hover> a: before, .main-menu.menu> li.current-menu-parent> a: before, .main-menu.menu> li.current-menu-item> a: before, .main-slider .better-control-nav li a.better-active, .main-slider .better-control-nav li: hover a, .site-footer.color-scheme-dark .footer-widgets .widget.widget_tag_cloud .tagcloud a: hover, .site-footer.color-scheme-dark.footer-widgets .widget.widget_nav_menu ul.menu li a: hover, .entry-terms. через a: hover, .entry-terms.source a: hover, .entry-terms.post-tags a: hover, .comment- response # cancel-comment-reply-link, .better-newsticker .heading, .better-newsticker .control-nav span: hover, .listing-item-text-1: hover .term-badges.floated .term-badge a , .term-badges.floated a, .archive-title .term-badges span.term-badges a: hover, .post-tp-1-header .term-badges a: hover, .archive-title .term-badges a: hover, .listing-item-tb-2: hover .term-badges.плавающий .term-badge a, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs-pagination.bs-pagination-in-loading, .bs-slider-dots .bs-slider -active> .bts-bs-dots-btn, .listing-item-classic: hover a.read-more, .bs-loading> div, .pagination.bs-links-pagination a: hover, .footer-widgets. bs-popular-Categories .bs-popular-term-item: hover .term-count, .footer-wid]]>Полное руководство о том, почему горит аккумулятор в автомобиле
.bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header.header-style-6 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header.header-style-8. content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col.boxed .main-wrap, .page-layout-2-col-right .container, .page- layout-2-col-right .content-wrap, body.page-layout-2-col-right.boxed .main-wrap, .page-layout-2-col-left .container, .page-layout-2- col-left .content-wrap, body.page-layout-2-col-left.boxed .main-wrap, .page-layout-1-col .bs-vc-content>.vc_row, .page-layout-1-col .bs-vc-content> .vc_vc_row, .page-layout-1-col .bs-vc-content .vc_row [data-vc-full-width = true]>. bs -vc-wrapper, .footer-instagram.boxed, .site-footer.boxed, .page-layout-1-col .bs-vc-content> .vc_row.vc_row-has-fill .upb-background-text.vc_row {max-width: 1180px} @media (min-width: 768px) {. layout-2-col .content-column {width: 67%}} @ media (min-width: 768px) {. layout-2-col .sidebar-column {width: 33%}} @ media (min-width: 768px) {. layout-2-col.layout-2-col-2 .content-column {left: 33%}} @ media (min -width: 768 пикселей) {.rtl .layout-2-col.layout-2-col-2 .content-column {left: inherit; right: 33%}} @ media (min-width: 768px) {. layout-2-col.layout-2 -col-2 .sidebar-column {right: 67%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .sidebar-column {right: inherit; left: 67%}} @ media (max-width: 1270px) {. page-layout-1-col .bs-sks .bs-sksitem, .page-layout-2-col-right .bs-sks .bs- sksitem, .page-layout-2-col-left .bs-sks .bs-sksitem {display: none! important}}. page-layout-3-col-0 .container, .page-layout-3-col- 0. Контент-обертка, боди.page-layout-3-col-0.boxed .main-wrap, .page-layout-3-col-1 .container, .page-layout-3-col-1 .content-wrap, body.page-layout- 3-col-1.boxed .main-wrap, .page-layout-3-col-2 .container, .page-layout-3-col-2 .content-wrap, body.page-layout-3-col- 2. в коробке .main-wrap, .page-layout-3-col-3 .container, .page-layout-3-col-3 .content-wrap, body.page-layout-3-col-3.boxed. main-wrap, .page-layout-3-col-4 .container, .page-layout-3-col-4 .content-wrap, body.page-layout-3-col-4.boxed .main-wrap, .page-layout-3-col-5 .container ,.page-layout-3-col-5 .content-wrap, body.page-layout-3-col-5.boxed .main-wrap, .page-layout-3-col-6 .container, .page-layout- 3-col-6 .content-wrap, body.page-layout-3-col-6.boxed .main-wrap, body.boxed.page-layout-3-col .site-header.header-style-5. content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-6 .content-wrap> .bs-pinning-wrapper > .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block ,.layout-3-col-0 .bs-vc-content> .vc_row, .layout-3-col-0 .bs-vc-content> .vc_vc_row, .layout-3-col-0 .bs-vc-content. vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .layout-3-col-0 .bs-vc-content> .vc_row.vc_row-has-fill .upb-background-text. vc_row {max-width: 1300px} @media (min-width: 1000px) {. layout-3-col .content-column {width: 58%}} @ media (min-width: 1000px) {. layout-3- col .sidebar-column-primary {width: 25%}} @ media (min-width: 1000px) {. layout-3-col .sidebar-column-secondary {width: 17%}} @ media (max-width: 1000px) и (min-width: 768px) {.layout-3-col .content-column {width: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col .sidebar-column-primary {width: 33 %}} @ media (max-width: 768px) и (min-width: 500px) {. layout-3-col .sidebar-column-primary {width: 54%}} @ media (max-width: 1390px) { .page-layout-3-col-0 .bs-sks .bs-sksitem, .page-layout-3-col-1 .bs-sks .bs-sksitem, .page-layout-3-col-2 .bs -sks .bs-sksitem, .page-layout-3-col-3 .bs-sks .bs-sksitem, .page-layout-3-col-4 .bs-sks .bs-sksitem, .page-layout- 3-col-5 .bs-sks .bs-sksitem, .page-layout-3-col-6.bs-sks .bs-sksitem {display: none! important}} @ media (min-width: 1000px) {. layout-3-col-2 .sidebar-column-primary {left: 17%}} @ media (min -width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3-col- 2 .sidebar-column-secondary {right: 25%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-2 .sidebar-column-secondary {right: inherit; left: 25%} } @media (min-width: 1000px) {. layout-3-col-3 .content-column {left: 25%}} @ media (min-width: 1000px) {. rtl .layout-3-col-3 .content-column {left: inherit; right: 25%}} @ media (min-width: 1000px) {. layout-3-col-3 .sidebar-column-primary {right: 58%}} @ media (min- width: 1000px) {. rtl .layout-3-col-3 .sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-4 .content-column {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .content-column {left: inherit; right: 17%}} @ media (min -width: 1000px) {. layout-3-col-4 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .sidebar- первичный столбец {слева: наследовать; справа: 17%}} @ media (min-width: 1000px) {.layout-3-col-4 .sidebar-column-secondary {right: 83%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .sidebar-column-secondary {right: наследовать ; left: 83%}} @ media (min-width: 1000px) {. layout-3-col-5 .content-column {left: 42%}} @ media (min-width: 1000px) {. rtl .layout -3-col-5 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) {. Layout-3-col-5 .sidebar-column-primary {right: 58% }} @ media (min-width: 1000px) {. rtl .layout-3-col-5 .sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. макет-3-col-5.sidebar-column-secondary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-5 .sidebar-column-secondary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-6 .content-column {left: 42%}} @ media (min-width: 1000px) {. rtl .layout-3-col-6 .content -column {left: inherit; right: 42%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-primary {right: 41%}} @ media (min-width : 1000px) {. Rtl .layout-3-col-6 .sidebar-column-primary {right: inherit; left: 41%}} @ media (min-width: 1000px) {. Layout-3-col-6. sidebar-column-secondary {right: 83%}} @ media (min-width: 1000 пикселей) {.rtl .layout-3-col-6 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col -3 .content-column, .layout-3-col-5 .content-column, .layout-3-col-6 .content-column {left: 33%}} @ media (max-width: 1000px) и ( min-width: 768px) {. rtl .layout-3-col-3 .content-column, .rtl .layout-3-col-5 .content-column, .rtl .layout-3-col-6 .content- столбец {left: inherit; right: 33%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .sidebar-column-primary, .layout-3- col-5.sidebar-column-primary, .layout-3-col-6 .sidebar-column-primary {right: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {. rtl .layout- 3-col-3 .sidebar-column-primary, .rtl .layout-3-col-5 .sidebar-column-primary, .rtl .layout-3-col-6 .sidebar-column-primary {right: наследовать; left: 67%}}. col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col -md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col- см-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs -6, .col-sm-6, .col-md-6 ,.col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col -md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col- см-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs -12, .col-sm-12, .col-md-12, .col-lg-12, .vc_row .vc_column_container> .vc_column-inner, .container, .vc_column_container.vc_column_container {padding-left: 24px; padding- right: 24px} .vc_row.wpb_row, .row, .bs-vc-content .vc_row.vc_row-no-padding [data-vc-stretch-content = «true»] {margin-left: -24px; margin-right : -24px}.vc_row.vc_inner {margin-left: -24px! important; margin-right: -24px! important} .widget, .entry-content .better-studio-shortcode, .better-studio-shortcode, .bs-shortcode, .bs -listing, .bsac, .content-column> div: last-child, .slider-style-18-container, .slider-style-16-container, .slider-style-8-container, .slider-style-2 -container, .slider-style-4-container, .bsp-wrapper, .single-container, .content-column> div: last-child, .vc_row .vc_column-inner .wpb_content_element, .wc-account-content-wrap , .order-customer-detail, .order-detail-wrap {margin-bottom: 48px}.заголовок-архива {margin-bottom: 32px} .layout-1-col, .layout-2-col, .layout-3-col {margin-top: 35px} .layout-1-col.layout-bc-before, .layout-2-col.layout-bc-before, .layout-3-col.layout-bc-before {margin-top: 24px} .bs-vc-content> .vc_row.vc_row-fluid.vc_row-has- fill: first-child, .bs -isting.bs -isting-products .bs-slider-controls, .bs -isting.bs -isting-products .bs-pagination {margin-top: -35px! important} .vc_col- has-fill> .bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column>.bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row > .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .wpb_column> .bs-vc-wrapper, .vc_row-has-fill> .bs-vc-wrapper> .vc_column_container> .bs-vc-wrapper, .vc_row-has-fill> .wpb_column> .bs-vc-wrapper {padding-top: 40px! important} .vc_row-has-fill .wpb_wrapper> .bsp-wrapper: last-child ,.vc_col-has-fill .wpb_wrapper> .bsp-wrapper: last-child, .vc_row-has-fill .wpb_wrapper> .bs -isting: last-child, .vc_col-has-fill .wpb_wrapper> .bs -isting: last -child, .main-section, # bbpress-forum # bbp-search-form, .vc_row-has-fill .wpb_wrapper> .bsac: last-child, .vc_col-has-fill .wpb_wrapper> .bsac: last-child , .vc_row-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_col-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_row-has-fill .wpb_wrapper> .better-studio -shortcode: last-child, .vc_col-has-fill .wpb_wrapper>.better-studio-shortcode: last-child {margin-bottom: 40px} .bs-листинг-modern-grid -isting-3.bs -isting {margin-bottom: 24px! important} .vc_row-has-fill .wpb_wrapper> .bs -isting-modern-grid -isting-3.bs -isting: last-child {margin-bottom: 20px! important} .single-container> .post-author, .post-related, .post-related + .comments -template, .post-related + .single-container, .post-related + .ajax-post-content, .comments-template, .comment-response.comments-template, .bsac.adloc-post-before-author, .woocommerce -страница div.product.woocommerce-tabs, .woocommerce-page div.product .related.products, .woocommerce .cart-collaterals .cart_totals, .woocommerce .cart-collaterals .cross-sells, .woocommerce-checkout-review-order-wrap, .woocommerce +. woocommerce, .woocommerce + .bs-shortcode, .up-sells.products, .single-container> .bs-newsletter-pack, body.single .content-column> .bs-newsletter-pack {margin-top: 48px}. better-gcs-wrapper {margin-top: -48px} .slider-style-21-container, .slider-style-20-container, .slider-style-19-container, .slider-style-17-container ,.slider-style-15-container, .slider-style-13-container, .slider-style-11-container, .slider-style-9-container, .slider-style-7-container, .slider-style-4 -container.slider-container-1col, .slider-style-3-container, .slider-style-5-container, .slider-style-2-container.slider-container-1col, .slider-style-1-container , .slider-container + .bs-sks {padding-top: 40px; padding-bottom: 48px; margin-bottom: -40px} .slider-style-21-container.slider-bc-before, .slider-style-20 -container.slider-bc-before, .slider-style-19-container.slider-bc-before, .slider-style-17-container.slider-bc-before, .slider-style-15-container.slider-bc-before, .slider-style-13-container.slider-bc-before , .slider-style-11-container.slider-bc-before, .slider-style-9-container.slider-bc-before, .slider-style-7-container.slider-bc-before, .slider-style -3-container.slider-bc-before, .slider-style-5-container.slider-bc-before, .slider-style-1-container.slider-bc-before, .slider-container.slider-bc- перед + .bs-sks {padding-top: 24px; padding-bottom: 24px; margin-bottom: 24px}.section-heading {margin-bottom: 28px} @media only screen и (max-width: 678px) {. footer-widgets> .content-wrap> .container> .row> * {margin-bottom: 40px}}. main -bg-color, .btn, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button»] ,. btn: focus, .btn: hover, button: focus, button: hover, html input [type = «button»]: focus, html input [type = «button»]: hover, input [type = «reset»]: фокус, input [ type = «reset»]: hover, input [type = «submit»]: focus, input [type = «submit»]: hover, input [type = «button»]: focus, input [type = «button»] : hover ,.main-menu.menu .sub-menu li.current-menu-item: hover> a: hover, .main-menu.menu .better-custom-badge, .off-canvas-menu .menu .better-custom-badge , ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li: hover> a, .widget.widget_nav_menu .menu .better-custom-badge, .widget .widget_nav_menu ul.menu li> a: hover, .widget.widget_nav_menu ul.menu li.current-menu-item> a, .rh-header .menu-container .resp-menu .better-custom-badge, .bs- популярные категории .bs-Popular-term-item: hover .term-count, .widget.widget_tag_cloud .tagcloud a: hover, span.dropcap.dropcap-square, span.dropcap.dropcap-circle, .better-control-nav li a.better-active, .better-control-nav li: hover a, .main- menu.menu> li: hover> a: before, .main-menu.menu> li.current-menu-parent> a: before, .main-menu.menu> li.current-menu-item> a: before, .main-slider .better-control-nav li a.better-active, .main-slider .better-control-nav li: hover a, .site-footer.color-scheme-dark .footer-widgets .widget.widget_tag_cloud .tagcloud a: hover, .site-footer.color-scheme-dark.footer-widgets .widget.widget_nav_menu ul.menu li a: hover, .entry-terms. через a: hover, .entry-terms.source a: hover, .entry-terms.post-tags a: hover, .comment- response # cancel-comment-reply-link, .better-newsticker .heading, .better-newsticker .control-nav span: hover, .listing-item-text-1: hover .term-badges.floated .term-badge a , .term-badges.floated a, .archive-title .term-badges span.term-badges a: hover, .post-tp-1-header .term-badges a: hover, .archive-title .term-badges a: hover, .listing-item-tb-2: hover .term-badges.плавающий .term-badge a, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs-pagination.bs-pagination-in-loading, .bs-slider-dots .bs-slider -active> .bts-bs-dots-btn, .listing-item-classic: hover a.read-more, .bs-loading> div, .pagination.bs-links-pagination a: hover, .footer-widgets. bs-Popular-Categories .bs-popular-term-item: hover .term-count, .footer-widgets .widget .better-control-nav li a: hover, .footer-widgets .widget .better-control-nav li a.better-active, .bs-slider-2-item .content-container a.read-more: hover ,.bs-slider-3-item .content-container a.read-more: hover, .main-menu.menu .sub-menu li.current-menu-item: hover> a, .main-menu.menu .sub- menu> li: hover> a, .bs-slider-2-item .term-badges.floated .term-badge a, .bs-slider-3-item .term-badges.floated .term-badge a, .listing -item-blog: наведите указатель мыши на. read-more, .back-top, .site-header .shop-cart-container .cart-handler .cart-count, .site-header .shop-cart-container .cart-box : after, .single-attach-content .return-to: hover .fa, .topbar .topbar-date, .ajax-search-results: after ,.лучше-галерея .gallery-title .prev: hover, .better-gallery .gallery-title .next: hover, .comments-template-multiple .nav-tabs .active a: after, .comments-template-multiple .active. количество комментариев, .off-canvas-inner: after, .more-stories: before {background-color: # 0080ce! important} button {background-color: # 0080ce} .main-color, .screen-reader-text: hover, .screen-reader-text: active, .screen-reader-text: focus, .widget.widget_nav_menu .menu .better-custom-badge, .widget.widget_recent_comments a: hover, .bs-Popular-Categories.bs-popular-term-item, .main-menu.menu .sub-menu li.current-menu-item> a, .bs-about .about-link a, .comment-list .comment-footer .comment-reply -link: hover, .comment-list li.bypostauthor> article> .comment-meta .comment-author a, .comment-list li.bypostauthor> article> .comment-meta .comment-author, .comment-list .comment -footer .comment-edit-link: hover, .comment-response # cancel-comment-reply-link, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, ul.bs-shortcode- list li: before, a: hover, .post-meta, a: hover ,.заголовок сайта .top-menu.menu> li: hover> a, .site-header .top-menu.menu .sub-menu> li: hover> a, .mega-menu.mega-type-link-list. мега-ссылки> li> a: hover, .mega-menu.mega-type-link-list .mega-links> li: hover> a, .listing-item .post-footer .post-share: hover .share- обработчик, .listing-item-classic .title a: hover, .single-post-content> .post-author .pre-head a: hover, .single-post-content a,. single-page-simple-content a , .site-header .search-container.open .search-handler, .site-header .search-container: hover .search-handler ,.site-header .shop-cart-container.open .cart-handler, .site-header .shop-cart-container: hover .cart-handler, .site-footer .copy-2 a: hover, .site-footer. copy-1 a: hover, ul.menu.footer-menu li> a: hover, .rh-header .menu-container .resp-menu li: hover> a, .listing-item-thumbnail: hover .title a, .listing-item-grid: hover .title a, .listing-item-blog: hover .title a, .listing-item-classic: hover .title a, .post-meta a: hover, .pagination.bs-numbered -pagination> span, .pagination.bs-numbered-pagination .wp-pagenavi a: hover ,.pagination.bs-numbered-pagination .page-numbers: hover, .pagination.bs-numbered-pagination .wp-pagenavi .current, .pagination.bs-numbered-pagination .current, .listing-item-text-1: hover .title a, .listing-item-text-2: hover .title a, .listing-item-text-3: hover .title a, .listing-item-text-4: hover .title a, .bs-popular -categories .bs-popular-term-item: hover, .main-menu.menu> li: hover> a, .listing-mg-5-item: hover .title, .listing-item-tall: hover> .title , .bs-text a, .bf-breadcrumb .bf-breadcrumb-item a: диапазон наведения ,.off-canvas-menu li.current-menu-item> a, .entry-content.off_canvas_footer-info a, .comment-list .comment-content em.needs-Approve, .better-newsticker ul.news-list li a : hover {color: # 0080ce} .footer-widgets .widget a: hover, .bs -isting-modern-grid -isting-5 .listing-mg-5-item: hover .title a: hover, .bs -isting -modern-grid -isting-5 .listing-mg-5-item: hover .title a, .tabbed-grid-posts .tabs-section .active a {color: # 0080ce! important} textarea: focus, input [type = «url»]: фокус, ввод [type = «search»]: фокус, ввод [type = «пароль»]: фокус, ввод [type = «email»]: фокус, ввод [type = «number»]: focus, input [type = «week»]: focus, input [type = «month»]: focus, input [type = «time»]: focus, input [type = «datetime-local»]: focus, input [ type = «date»]: фокус, ввод [type = «color»]: фокус, ввод [type = «text»]: фокус ,.widget.widget_nav_menu .menu .better-custom-badge: after, .better-gallery .fotorama__thumb-border, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, .comment-response textarea: focus , .archive-title .term-badges a: hover, .listing-item-text-2: hover .item-inner, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs -pagination.bs-pagination-in-loading, .bs-slider-2-item .content-container a.read-more, .bs-slider-3-item .content-container a.read-more, .pagination. bs-links-pagination a: hover, body.active-top-line {border-color: # 0080ce} .main-menu.menu .better-custom-badge: after, .off-canvas-menu .menu .better-custom-badge: after {border-top-color : # 0080ce} .better-newsticker .heading: after {border-left-color: # 0080ce} :: selection {background: # 0080ce} :: — moz-selection {background: # 0080ce} .term-badges.text- значки .term-badge a {color: # 0080ce! important; background-color: transparent! important} .active-top-line .header-style-1.full-width .bs-pinning-block.pinned.main-menu -wrapper, .active-top-line .header-style-1.в коробке .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-2.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active- top-line .header-style-2.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-3.full-width .bs-pinning-block.pinned .main-menu-wrapper, .active-top-line .header-style-3.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-4.full. -width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line.header-style-4.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-5.full-width .bspw-header-style-5 .bs-pinning -block.pinned, .active-top-line .header-style-5.boxed .bspw-header-style-5 .bs-pinning-block.pinned .header-inner, .active-top-line .header-style -6.full-width .bspw-header-style-6 .bs-pinning-block.pinned, .active-top-line .header-style-6.boxed .bspw-header-style-6 .bs-pinning- block.pinned .header-inner, .active-top-line .header-style-7.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line .header-style-7.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-8. полная ширина .bspw-header-style-8 .bs-pinning-block.pinned, .active-top-line .header-style-8.boxed .bspw-header-style-8 .bs-pinning-block.pinned .header-inner {border-top: 3px solid # 0080ce} .better-gcs-wrapper .gsc-result .gs-title * ,. better-gcs-wrapper .gsc-result .gs-title: hover * ,. better -gcs-wrapper .gsc-results .gsc-cursor-box .gsc-cursor-current-page, .better-gcs-wrapper.gsc-results .gsc-cursor-box .gsc-cursor-page: hover {color: # 0080ce! important} .better-gcs-wrapper input.gsc-search-button-v2 {background-color: # 0080ce! important} .betterstudio-review .verdict .overall, .rating-bar span {background-color: # 0080ce} .rating-stars span: before, .betterstudio-review .verdict .page-heading {color: # 0080ce} body, body. в коробке {background-color: # f7f7f7} @media (max-width: 767px) {. main-wrap {background-color: # f7f7f7}}. site-header .top-menu.menu> li> a, .topbar. topbar-sign-in {color: # 707070}. заголовок-сайта..topbar полной ширины, .site-header.boxed .topbar .topbar-inner {background-color: #ffffff} .site-header.full-width .topbar, .site-header.boxed .topbar .topbar-inner { border-color: # e6e6e6} .topbar .better-social-counter.style-button .social-item .item-icon {color: # 444444} .topbar .better-social-counter.style-button .social-item: hover .item-icon {color: # 0080ce} .site-header.boxed .main-menu-wrapper .main-menu-container, .site-header.full-width .main-menu-wrapper {border-top-color : #dedede} .site-header.header-style-1.упакованный .main-menu-wrapper .main-menu-container, .site-header.header-style-1.full-width .main-menu-wrapper, .site-header.header-style-1 .better-pinning- block.pinned.main-menu-wrapper .main-menu-container {border-bottom-color: #dedede! important} .site-header.header-style-2.boxed .main-menu-wrapper .main-menu- контейнер, .site-header.header-style-2.full-width .main-menu-wrapper, .site-header.header-style-2 .better-pinning-block.pinned.main-menu-wrapper .main- контейнер-меню {граница-нижний-цвет: #dedede! важно}.site-header.header-style-3.boxed .main-menu-container, .site-header.full-width.header-style-3 .main-menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-4.boxed .main-menu-container, .site-header.full-width.header-style-4 .main-menu-wrapper {border-bottom-color: #dedede! important } .site-header.header-style-5.boxed .header-inner, .site-header.header-style-5.full-width, .site-header.header-style-5.full-width> .bs -pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}. заголовок сайта.header-style-6.boxed .header-inner, .site-header.header-style-6.full-width, .site-header.header-style-6.full-width> .bs-pinning-wrapper>. content-wrap.pinned {border-bottom-color: #dedede} .site-header.header-style-7.boxed .main-menu-container, .site-header.full-width.header-style-7 .main -menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-8.boxed .header-inner, .site-header.header-style-8.full-width, .site -header.header-style-8.full-width> .bs-pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}.заголовок сайта .shop-cart-container .cart-handler, .site-header .search-container .search-handler, .site-header .main-menu> li> a, .site-header .search-container .search -box .search-form .search-field {color: # 444444} .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el, .site-header .off-canvas-menu- значок .off-canvas-menu-icon-el: after, .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el: before {background-color: # 444444} .site-header .search-container .search-box .search-form .search-field :: — webkit-input-placeholder {color: # 444444}.заголовок сайта .search-container .search-box .search-form .search-field :: — moz-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search- field: -ms-input-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search-field: -moz-placeholder {color: # 444444} .site-header. заголовок-стиль-1, .site-header.header-style-2, .site-header.header-style-3, .site-header.header-style-4, .site-header.header-style-5. полная ширина, .site-header.header-style-5.boxed> .content-wrap>.контейнер, .site-header.header-style-5 .bs-pinning-wrapper.bspw-header-style-5> .bs-pinning-block, .site-header.header-style-6.full-width ,. site-header.header-style-6.boxed> .content-wrap> .container, .site-header.header-style-6 .bs-pinning-wrapper.bspw-header-style-6> .bs-pinning- блок, .site-header.header-style-7, .site-header.header-style-8.full-width, .site-header.header-style-8.boxed> .content-wrap> .container ,. site-header.header-style-8 .bs-pinning-wrapper.bspw-header-style-8> .bs-pinning-block {background-color: #ffffff} ul.menu.footer-menu li> a, .site-footer .copy-2 a, .site-footer .copy-2, .site-footer .copy-1 a, .site-footer .copy-1 {color: # 282e28} .site-footer .copy-footer {background-color: #ffffff} .site-footer .footer-social-icons {background-color: #ffffff} .site-footer {background-color: #ffffff} .section -heading.sh-t2: после {background-color: # 444444} .section-heading.sh-t2 a.active, .section-heading.sh-t2 .main-link: first-child: last-child .h -text, .section-heading.sh-t2> .h-text {color: # 444444} .section-heading.sh-t2 a: hover .h-text ,.section-heading.sh-t2 a.active .h-text {color: # 444444! important} .entry-content a.read-more, a.read-more, .listing-item-classic: hover a.read- подробнее, .listing-item-blog: hover a.read-more {background-color: # 434343! important} .bs-slider-2-item .content-container a.read-more, .bs-slider-3- item .content-container a.read-more {border-color: # 434343} body, .btn-bs-pagination {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: наследование; цвет: # 7b7b7b} .post-meta, .post-meta a {font-family: ‘Open Sans’; font-weight: 400; font-size: 12px; text-transform : none; цвет: # adb5bd}.list-mg-item.listing-mg-5-item .post-meta.post-meta .views.views.views {font-family: ‘Open Sans’; font-weight: 400! important; font-size: 12 пикселей ; text-transform: none; color: # adb5bd! important} .post-meta .post-author {font-family: ‘Open Sans’; font-weight: 600; font-size: 12px; text-transform: uppercase} .term-badges .format-badge, .term-badges .term-badge, .main-menu .term-badges a {font-family: ‘Roboto’; font-weight: 400; font-size: 12px; text- transform: uppercase} .heading-typo, h2, h3, h4, h5, h5, h6, .h2, .h3, .h4, .h5, .h5, .h6, .heading-1 ,.заголовок-2, .heading-3, .heading-4, .heading-5, .heading-6, .header .site-branding .logo, .search-form input [type = «submit»],. widget.widget_categories ul li, .widget.widget_archive ul li, .widget.widget_nav_menu ul.menu, .widget.widget_pages ul li, .widget.widget_recent_entries li a, .widget .tagcloud a, .widget.widget_calendar заголовок таблицы, .widget.widget_rss li a .rsswidget, .listing-widget .listing-item .title, button, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button «],. нумерация страниц ,.нижний колонтитул сайта .footer-social-icons .better-social-counter.style-name .social-item, .section-header .h-text, .entry-terms a,. single-container .post-share a ,. список-комментариев .comment-meta .comment-author, .comments-wrap .comments-nav, .main-slider .content-container .read-more, a.read-more,. single-page-content> .post- share li, .single-container> .post-share li, .better-newsticker .heading, .better-newsticker ul.news-list li a {font-family: ‘Roboto’; font-weight: 500; text-transform : inherit} h2, .h2, .heading-1 {font-size: 20px} h3 ,.h3, .heading-2 {font-size: 20px} h4, .h4, .heading-3 {font-size: 20px} h5, .h5, .heading-4 {font-size: 14px} h5, .h5, .heading-5 {font-size: 14px} h6, .h6, .heading-6 {font-size: 15px} .single-post-title {font-family: ‘Roboto’; font-weight: 500; text- transform: capitalize} .post-template-1 .single-post-title {font-size: 24px} .post-tp-2-header .single-post-title {font-size: 28px} .post-tp-3 -header. single-post-title {font-size: 26px} .post-tp-4-header .single-post-title {font-size: 26px} .post-tp-5-header .single-post-title {font-size: 26px}.post-template-6. single-post-title {font-size: 24px} .post-tp-7-header .single-post-title {font-size: 24px} .post-template-8 .single-post- title {font-size: 24px} .post-template-9 .single-post-title {font-size: 24px} .post-template-10 .single-post-title, .ajax-post-content .single-post -title.single-post-title {font-size: 24 px} .post-tp-11-header .single-post-title {font-size: 25px} .post-tp-12-header .single-post- title {font-size: 22px} .post-template-13 .single-post-title {font-size: 22px} .post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-size: 18px; преобразование текста: наследование}.entry-content {font-family: ‘Open Sans’; font-weight: 400; line-height: 24px; font-size: 15px; text-align: inherit; text-transform: initial; color: # 222222} .post -summary {font-family: ‘Open Sans’; font-weight: 400; line-height: 20px; font-size: 13px; text-align: inherit; text-transform: initial; color: # 888888}. single- пост-отрывок {font-family: ‘Open Sans’; font-weight: 400; line-height: 22px; font-size: 15px; text-align: inherit; text-transform: initial}. main-menu li> a , .main-menu li, .off-canvas-menu> ul> li> a {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: inherit; text-transform: верхний регистр}.main-menu.menu .sub-menu> li> a, .main-menu.menu .sub-menu> li, .rh-header .menu-container .resp-menu li> a, .rh-header .menu- контейнер .resp-menu li, .mega-menu.mega-type-link-list .mega-links li> a, ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li> a, .off-canvas-menu li> a {font-family: ‘Roboto’; font-weight: 400; font-size: 14px; text-align: inherit; text-transform: none } .top-menu.menu> li> a, .top-menu.menu> li> a: hover, .top-menu.menu> li, .topbar .topbar-sign-in {font-family: ‘Open Sans ‘; вес шрифта: 400; размер шрифта: 13 пикселей; выравнивание текста: наследование; преобразование текста: заглавные буквы}.top-menu.menu .sub-menu> li> a, .top-menu.menu .sub-menu> li {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: нет} .topbar .topbar-date {font-family: ‘Roboto’; font-weight: 500; font-size: 12px; text-transform: uppercase} .archive-title .pre- title {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text-align: inherit; text-transform: capitalize} .archive-title .page-heading {font-family: ‘Roboto ‘; вес шрифта: 500; размер шрифта: 32 пикселя; выравнивание текста: наследование; преобразование текста: заглавная буква; цвет: # 383838}.элемент-листинг. post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-style: italic; line-height: 18px; text-align: inherit; text-transform: inherit; color: # 565656 } .listing-item-classic-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 27px; font-size: 21px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-1 .post-subtitle {font-size: 17px} .listing-item-classic-2 .title {font-family: ‘Roboto’; font-weight: 500; line -высота: 27 пикселей; размер шрифта: 21 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.листинг-элемент-классический-2. пост-подзаголовок {размер-шрифта: 17 пикселей}. листинг-элемент-классический-3. заголовок h3 {семейство шрифтов: ‘Робото’; вес шрифта: 500; высота строки: 26 пикселей; размер шрифта: 20 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-3 .post-subtitle {font-size: 17px} .listing-mg-1-item .content-container, .listing-mg-1-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; цвет: #ffffff} .listing-mg-1-item .post-subtitle {font-size: 16px} .listing-mg-2-item.контент-контейнер, .listing-mg-2-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-2-item .post-subtitle {font-size: 16px} .listing-mg-3-item .content-container, .listing-mg-3-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-4-item .content-container, .listing-mg- 4 элемента .title {font-family: ‘Roboto’; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize}.list-mg-4-item .post-subtitle {font-size: 16px} .listing-mg-5-item-big .title {font-family: ‘Roboto’; font-weight: 500; font-size: 23px ; text-align: center; text-transform: capitalize} .listing-mg-5-item-small .title {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: center; text-transform: capitalize} .listing-mg-5-item .post-subtitle {font-size: 16px} .listing-mg-6-item .content-container, .listing-mg-6-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff}.листинг-мг-6-элемент. пост-субтитр {размер-шрифта: 16 пикселей}. листинг-мг-7-элемент. контент-контейнер,. листинг-мг-7-элемент. заголовок {семейство шрифтов: ‘Робото’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-7-item .post-subtitle {font-size: 16px} .listing -mg-8-item .content-container, .listing-mg-8-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text- преобразование: заглавные буквы; цвет: #ffffff} .listing-mg-8-item .post-subtitle {font-size: 16px} .listing-mg-9-item.контент-контейнер, .listing-mg-9-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-9-item .post-subtitle {font-size: 15px} .listing-mg-10-item .content-container, .listing-mg-10-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-10-item .post-subtitle {font-size: 16px } .listing-item-grid-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 17px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.list-item-grid-1 .post-subtitle {font-size: 15px} .listing-item-grid-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; шрифт -size: 17px; выравнивание текста: наследование; преобразование текста: none; цвет: # 383838} .listing-item-grid-2 .post-subtitle {font-size: 15px} .listing-item-tall-1. title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px; text-align: inherit; text-transform: none; color: # 383838} .listing-item- Tall-1 .post-subtitle {font-size: 14px} .listing-item-tall-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px ; выравнивание текста: центр; преобразование текста: нет; цвет: # 383838}.list-item-tall-2 .post-subtitle {font-size: 14px} .bs-slider-1-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 30px; font -size: 26px; text-align: inherit; text-transform: none} .bs-slider-1-item .post-subtitle {font-size: 15px} .bs-slider-2-item .title {font-family : ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: inherit; text-transform: none; color: # 383838} .bs-slider-2-item .post -subtitle {font-size: 15px} .bs-slider-3-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: наследование; преобразование текста: нет; цвет: # 383838}.bs-slider-3-item .post-subtitle {font-size: 15px} .bs-box-1 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 25px; font -size: 18px; выравнивание текста: наследование; преобразование текста: none} .bs-box-2 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 18px; font- размер: 14 пикселей; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-3 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size : 17px; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-4 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 17px; выравнивание текста: наследование; преобразование текста: верхний регистр}.list-item-blog-1> .item-inner> .title, .listing-item-blog-2> .item-inner> .title, .listing-item-blog-3> .item-inner> .title { font-family: ‘Roboto’; font-weight: 500; line-height: 23px; font-size: 18px; text-align: inherit; text-transform: none; color: # 383838} .listing-item-blog- 1> .item-inner> .post-subtitle, .listing-item-blog-2> .item-inner> .post-subtitle, .listing-item-blog-3> .item-inner> .post-subtitle { font-size: 15px} .listing-item-blog-5> .item-inner> .title {font-family: ‘Roboto’; font-weight: 500; line-height: 24px; font-size: 19px; text -align: наследовать; преобразование текста: нет; цвет: # 383838}.list-item-blog-5 .post-subtitle {font-size: 17px} .listing-item-tb-3 .title, .listing-item-tb-1 .title {font-family: ‘Roboto’; font- вес: 500; высота строки: 18 пикселей; размер шрифта: 14 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-3 .post-subtitle, .listing-item -tb-1 .post-subtitle {font-size: 13px} .listing-item-tb-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 17px; font-size: 14px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-2 .post-subtitle {font-size: 13px}.list-item-text-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 15px; text-align: center; text-transform: capitalize; цвет: # 383838} .listing-item-text-1 .post-subtitle {font-size: 14px} .listing-item-text-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height : 19px; font-size: 14px; text-align: inherit; text-transform: capitalize; color: # 383838} .listing-item-text-2 .post-subtitle {font-size: 14px} .listing-item- text-3 .title, .listing-item-text-4 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 19px; font-size: 14px; text-align: inherit; text -transform: capitalize; color: # 383838}.list-item-text-3 .post-subtitle, .listing-item-text-4 .post-subtitle {font-size: 14px} .section-heading .h-text {font-family: ‘Roboto’; font- weight: 500; line-height: 32px; font-size: 16px; text-transform: uppercase} .site-footer .copy-footer .menu {font-family: ‘Roboto’; font-weight: 500; line-height : 28px; font-size: 14px; text-transform: capitalize; color: #ffffff} .site-footer .copy-footer .container {font-family: ‘Open Sans’; font-weight: 400; line-height: 18px; font-size: 12px} .post-meta .views.rank-500, .single-post-share.post-share-btn.post-share-btn-views.rank-500 {color: # edaa02! important} .post-meta .views.rank-1000, .single-post-share .post-share-btn.post -share-btn-views.rank-1000 {color: # d88531! important} .post-meta .views.rank-2000, .single-post-share .post-share-btn.post-share-btn-views. rank-2000 {color: # c44b2d! important} .post-meta .views.rank-3500, .single-post-share .post-share-btn.post-share-btn-views.rank-3500 {color: # d40808! important} .post-meta .share.rank-50, .single-post-share .post-share-btn.rank-50 {color: # edaa02! important}.post-meta .share.rank-100, .single-post-share .post-share-btn.rank-100 {color: # d88531! important} .post-meta .share.rank-200, .single-post- share .post-share-btn.rank-200 {color: # c44b2d! important} .post-meta .share.rank-300, .single-post-share .post-share-btn.rank-300 {color: # d40808! important} .better-social-counter .item-title {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 12px; text-transform: initial} .better-social-counter .item-count {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 14px; text-transform: initial}.better-social-counter .item-name {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 14px; text-transform: initial} .better-social- counter .item-title-join {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 13px; text-transform: initial} .better-social-banner. элемент-баннера .item-count {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 300; font-size: 22px; text-transform: uppercase} .better-social-banner. элемент-баннера .item-title {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 12px; text-transform: uppercase}.better-social-banner .banner-item .item-button {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 13px; text-transform: uppercase}. page-layout-1-col .container, .page-layout-1-col .content-wrap, body.page-layout-1-col .boxed.site-header .main-menu-wrapper, body.page-layout -1-col .boxed.site-header.header-style-5 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header .header-style-6 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col.boxed. main-wrap, .page-layout-2-col-right .container, .page-layout-2-col-right .content-wrap, body.page-layout-2-col-right.boxed .main-wrap, .page-layout-2-col-left .container, .page-layout-2-col-left .content-wrap, body.page-layout-2-col-left.boxed .main-wrap, .page-layout -1-col .bs-vc-content> .vc_row, .page-layout-1-col .bs-vc-content> .vc_vc_row, .page-layout-1-col .bs-vc-content.vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .footer-instagram.boxed, .site-footer.boxed, .page-layout-1-col .bs-vc-content>. vc_row.vc_row-has-fill .upb-background-text.vc_row {max-width: 1180px} @media (min-width: 768px) {. layout-2-col .content-column {width: 67%}} @ media (min-width: 768px) {. layout-2-col .sidebar-column {width: 33%}} @ media (min-width: 768px) {. layout-2-col.layout-2-col-2 .content-column {left: 33%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .content-column {left: inherit; right: 33% }} @ media (min-width: 768 пикселей) {.layout-2-col.layout-2-col-2 .sidebar-column {right: 67%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .sidebar-column {справа: наследование; слева: 67%}} @ media (max-width: 1270px) {. page-layout-1-col .bs-sks .bs-sksitem, .page-layout-2-col -right .bs-sks .bs-sksitem, .page-layout-2-col-left .bs-sks .bs-sksitem {display: none! important}}. page-layout-3-col-0 .container, .page-layout-3-col-0 .content-wrap, body.page-layout-3-col-0.boxed .main-wrap, .page-layout-3-col-1 .container, .page-layout. -3-col-1. Упаковка-содержимое, тело.page-layout-3-col-1.boxed .main-wrap, .page-layout-3-col-2 .container, .page-layout-3-col-2 .content-wrap, body.page-layout- 3-col-2.boxed .main-wrap, .page-layout-3-col-3 .container, .page-layout-3-col-3 .content-wrap, body.page-layout-3-col- 3. в коробке .main-wrap, .page-layout-3-col-4 .container, .page-layout-3-col-4 .content-wrap, body.page-layout-3-col-4.boxed. main-wrap, .page-layout-3-col-5 .container, .page-layout-3-col-5 .content-wrap, body.page-layout-3-col-5.boxed .main-wrap, .page-layout-3-col-6 .container ,.page-layout-3-col-6 .content-wrap, body.page-layout-3-col-6.boxed .main-wrap, body.boxed.page-layout-3-col .site-header.header- style-5 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-6 .content-wrap> .bs -pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning- блок, .layout-3-col-0 .bs-vc-content> .vc_row, .layout-3-col-0 .bs-vc-content> .vc_vc_row, .layout-3-col-0.bs-vc-content .vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .layout-3-col-0 .bs-vc-content> .vc_row.vc_row-has-fill. upb-background-text.vc_row {max-width: 1300px} @media (min-width: 1000px) {. layout-3-col .content-column {width: 58%}} @ media (min-width: 1000px) {.layout-3-col .sidebar-column-primary {width: 25%}} @ media (min-width: 1000px) {. layout-3-col .sidebar-column-secondary {width: 17%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col .content-column {width: 67%}} @ media (max-width: 1000px) и (min-width: 768px ) {.layout-3-col .sidebar-column-primary {width: 33%}} @ media (max-width: 768px) и (min-width: 500px) {. layout-3-col .sidebar-column-primary {width : 54%}} @ media (max-width: 1390px) {. Page-layout-3-col-0 .bs-sks .bs-sksitem, .page-layout-3-col-1 .bs-sks .bs -sksitem, .page-layout-3-col-2 .bs-sks .bs-sksitem, .page-layout-3-col-3 .bs-sks .bs-sksitem, .page-layout-3-col- 4 .bs-sks .bs-sksitem, .page-layout-3-col-5 .bs-sks .bs-sksitem, .page-layout-3-col-6 .bs-sks .bs-sksitem {display: none! important}} @ media (min-width: 1000 пикселей) {.layout-3-col-2 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-primary {left: наследовать ; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-2 .sidebar-column-secondary {right: 25%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-secondary {right: inherit; left: 25%}} @ media (min-width: 1000px) {. layout-3-col-3 .content-column {left: 25%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-3 .content-column {left: inherit; right: 25%}} @ media (min-width: 1000px) {. макет-3-col-3.sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-3 .sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-4 .content-column {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .content -column {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-4 .sidebar-column-primary {left: 17%}} @ media (min-width : 1000px) {. Rtl .layout-3-col-4 .sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. Layout-3-col-4. sidebar-column-secondary {right: 83%}} @ media (min-width: 1000 пикселей) {.rtl .layout-3-col-4 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (min-width: 1000px) {. layout-3-col-5 .content-column {left : 42%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-5 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) { .layout-3-col-5 .sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-5 .sidebar-column-primary {right: наследовать; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-5 .sidebar-column-secondary {right: 58%}} @ media (min-width: 1000px) {. rtl.layout-3-col-5 .sidebar-column-secondary {right: inherit; left: 58%}} @ media (min-width: 1000 пикселей) {. layout-3-col-6 .content-column {left: 42 %}} @ media (min-width: 1000px) {. rtl .layout-3-col-6 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) {. layout -3-col-6 .sidebar-column-primary {right: 41%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-6 .sidebar-column-primary {право: наследовать; left: 41%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-secondary {right: 83%}} @ media (min-width: 1000px) {. rtl. макет-3-col-6.sidebar-column-secondary {right: inherit; left: 83%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .content-column, .layout- 3-col-5 .content-column, .layout-3-col-6 .content-column {left: 33%}} @ media (max-width: 1000px) и (min-width: 768px) {. Rtl. layout-3-col-3 .content-column, .rtl .layout-3-col-5 .content-column, .rtl .layout-3-col-6 .content-column {слева: наследовать; справа: 33% }} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .sidebar-column-primary, .layout-3-col-5 .sidebar-column-primary, .layout-3-col-6 .sidebar-column-primary {right: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {. rtl .layout-3-col-3 .sidebar -column-primary, .rtl .layout-3-col-5 .sidebar-column-primary, .rtl .layout-3-col-6 .sidebar-column-primary {right: inherit; left: 67%}}. col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col -lg-2, .col-XS-3, .col-sm-3, .col-md-3, .col-lg-3, .col-XS-4, .col-sm-4, .col- md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm -6, .col-md-6, .col-lg-6, .col-xs-7,.col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col -xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col- LG-10, .col-XS-11, .col-sm-11, .col-md-11, .col-lg-11, .col-XS-12, .col-sm-12, .col-md -12, .col-lg-12, .vc_row .vc_column_container> .vc_column-inner, .container, .vc_column_container.vc_column_container {padding-left: 24px; padding-right: 24px} .vc_row.wpb_row, .row, .bs -vc-content .vc_row.vc_row-no-padding [data-vc-stretch-content = «true»] {margin-left: -24px; margin-right: -24px}.vc_row.vc_inner {margin-left: -24px! important; margin-right: -24px! important} .widget, .entry-content .better-studio-shortcode, .better-studio-shortcode, .bs-shortcode, .bs -listing, .bsac, .content-column> div: last-child, .slider-style-18-container, .slider-style-16-container, .slider-style-8-container, .slider-style-2 -container, .slider-style-4-container, .bsp-wrapper, .single-container, .content-column> div: last-child, .vc_row .vc_column-inner .wpb_content_element, .wc-account-content-wrap , .order-customer-detail, .order-detail-wrap {margin-bottom: 48px}.заголовок-архива {margin-bottom: 32px} .layout-1-col, .layout-2-col, .layout-3-col {margin-top: 35px} .layout-1-col.layout-bc-before, .layout-2-col.layout-bc-before, .layout-3-col.layout-bc-before {margin-top: 24px} .bs-vc-content> .vc_row.vc_row-fluid.vc_row-has- fill: first-child, .bs -isting.bs -isting-products .bs-slider-controls, .bs -isting.bs -isting-products .bs-pagination {margin-top: -35px! important} .vc_col- has-fill> .bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column>.bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row > .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .wpb_column> .bs-vc-wrapper, .vc_row-has-fill> .bs-vc-wrapper> .vc_column_container> .bs-vc-wrapper, .vc_row-has-fill> .wpb_column> .bs-vc-wrapper {padding-top: 40px! important} .vc_row-has-fill .wpb_wrapper> .bsp-wrapper: last-child ,.vc_col-has-fill .wpb_wrapper> .bsp-wrapper: last-child, .vc_row-has-fill .wpb_wrapper> .bs -isting: last-child, .vc_col-has-fill .wpb_wrapper> .bs -isting: last -child, .main-section, # bbpress-forum # bbp-search-form, .vc_row-has-fill .wpb_wrapper> .bsac: last-child, .vc_col-has-fill .wpb_wrapper> .bsac: last-child , .vc_row-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_col-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_row-has-fill .wpb_wrapper> .better-studio -shortcode: last-child, .vc_col-has-fill .wpb_wrapper>.better-studio-shortcode: last-child {margin-bottom: 40px} .bs-листинг-modern-grid -isting-3.bs -isting {margin-bottom: 24px! important} .vc_row-has-fill .wpb_wrapper> .bs -isting-modern-grid -isting-3.bs -isting: last-child {margin-bottom: 20px! important} .single-container> .post-author, .post-related, .post-related + .comments -template, .post-related + .single-container, .post-related + .ajax-post-content, .comments-template, .comment-response.comments-template, .bsac.adloc-post-before-author, .woocommerce -страница div.product.woocommerce-tabs, .woocommerce-page div.product .related.products, .woocommerce .cart-collaterals .cart_totals, .woocommerce .cart-collaterals .cross-sells, .woocommerce-checkout-review-order-wrap, .woocommerce +. woocommerce, .woocommerce + .bs-shortcode, .up-sells.products, .single-container> .bs-newsletter-pack, body.single .content-column> .bs-newsletter-pack {margin-top: 48px}. better-gcs-wrapper {margin-top: -48px} .slider-style-21-container, .slider-style-20-container, .slider-style-19-container, .slider-style-17-container ,.slider-style-15-container, .slider-style-13-container, .slider-style-11-container, .slider-style-9-container, .slider-style-7-container, .slider-style-4 -container.slider-container-1col, .slider-style-3-container, .slider-style-5-container, .slider-style-2-container.slider-container-1col, .slider-style-1-container , .slider-container + .bs-sks {padding-top: 40px; padding-bottom: 48px; margin-bottom: -40px} .slider-style-21-container.slider-bc-before, .slider-style-20 -container.slider-bc-before, .slider-style-19-container.slider-bc-before, .slider-style-17-container.slider-bc-before, .slider-style-15-container.slider-bc-before, .slider-style-13-container.slider-bc-before , .slider-style-11-container.slider-bc-before, .slider-style-9-container.slider-bc-before, .slider-style-7-container.slider-bc-before, .slider-style -3-container.slider-bc-before, .slider-style-5-container.slider-bc-before, .slider-style-1-container.slider-bc-before, .slider-container.slider-bc- перед + .bs-sks {padding-top: 24px; padding-bottom: 24px; margin-bottom: 24px}.section-heading {margin-bottom: 28px} @media only screen и (max-width: 678px) {. footer-widgets> .content-wrap> .container> .row> * {margin-bottom: 40px}}. main -bg-color, .btn, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button»] ,. btn: focus, .btn: hover, button: focus, button: hover, html input [type = «button»]: focus, html input [type = «button»]: hover, input [type = «reset»]: фокус, input [ type = «reset»]: hover, input [type = «submit»]: focus, input [type = «submit»]: hover, input [type = «button»]: focus, input [type = «button»] : hover ,.main-menu.menu .sub-menu li.current-menu-item: hover> a: hover, .main-menu.menu .better-custom-badge, .off-canvas-menu .menu .better-custom-badge , ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li: hover> a, .widget.widget_nav_menu .menu .better-custom-badge, .widget .widget_nav_menu ul.menu li> a: hover, .widget.widget_nav_menu ul.menu li.current-menu-item> a, .rh-header .menu-container .resp-menu .better-custom-badge, .bs- популярные категории .bs-Popular-term-item: hover .term-count, .widget.widget_tag_cloud .tagcloud a: hover, span.dropcap.dropcap-square, span.dropcap.dropcap-circle, .better-control-nav li a.better-active, .better-control-nav li: hover a, .main- menu.menu> li: hover> a: before, .main-menu.menu> li.current-menu-parent> a: before, .main-menu.menu> li.current-menu-item> a: before, .main-slider .better-control-nav li a.better-active, .main-slider .better-control-nav li: hover a, .site-footer.color-scheme-dark .footer-widgets .widget.widget_tag_cloud .tagcloud a: hover, .site-footer.color-scheme-dark.footer-widgets .widget.widget_nav_menu ul.menu li a: hover, .entry-terms. через a: hover, .entry-terms.source a: hover, .entry-terms.post-tags a: hover, .comment- response # cancel-comment-reply-link, .better-newsticker .heading, .better-newsticker .control-nav span: hover, .listing-item-text-1: hover .term-badges.floated .term-badge a , .term-badges.floated a, .archive-title .term-badges span.term-badges a: hover, .post-tp-1-header .term-badges a: hover, .archive-title .term-badges a: hover, .listing-item-tb-2: hover .term-badges.плавающий .term-badge a, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs-pagination.bs-pagination-in-loading, .bs-slider-dots .bs-slider -active> .bts-bs-dots-btn, .listing-item-classic: hover a.read-more, .bs-loading> div, .pagination.bs-links-pagination a: hover, .footer-widgets. bs-Popular-Categories .bs-popular-term-item: hover .term-count, .footer-widgets .widget .better-control-nav li a: hover, .footer-widgets .widget .better-control-nav li a.better-active, .bs-slider-2-item .content-container a.read-more: hover ,.bs-slider-3-item .content-container a.read-more: hover, .main-menu.menu .sub-menu li.current-menu-item: hover> a, .main-menu.menu .sub- menu> li: hover> a, .bs-slider-2-item .term-badges.floated .term-badge a, .bs-slider-3-item .term-badges.floated .term-badge a, .listing -item-blog: наведите указатель мыши на. read-more, .back-top, .site-header .shop-cart-container .cart-handler .cart-count, .site-header .shop-cart-container .cart-box : after, .single-attach-content .return-to: hover .fa, .topbar .topbar-date, .ajax-search-results: after ,.лучше-галерея .gallery-title .prev: hover, .better-gallery .gallery-title .next: hover, .comments-template-multiple .nav-tabs .active a: after, .comments-template-multiple .active. количество комментариев, .off-canvas-inner: after, .more-stories: before {background-color: # 0080ce! important} button {background-color: # 0080ce} .main-color, .screen-reader-text: hover, .screen-reader-text: active, .screen-reader-text: focus, .widget.widget_nav_menu .menu .better-custom-badge, .widget.widget_recent_comments a: hover, .bs-Popular-Categories.bs-popular-term-item, .main-menu.menu .sub-menu li.current-menu-item> a, .bs-about .about-link a, .comment-list .comment-footer .comment-reply -link: hover, .comment-list li.bypostauthor> article> .comment-meta .comment-author a, .comment-list li.bypostauthor> article> .comment-meta .comment-author, .comment-list .comment -footer .comment-edit-link: hover, .comment-response # cancel-comment-reply-link, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, ul.bs-shortcode- list li: before, a: hover, .post-meta, a: hover ,.заголовок сайта .top-menu.menu> li: hover> a, .site-header .top-menu.menu .sub-menu> li: hover> a, .mega-menu.mega-type-link-list. мега-ссылки> li> a: hover, .mega-menu.mega-type-link-list .mega-links> li: hover> a, .listing-item .post-footer .post-share: hover .share- обработчик, .listing-item-classic .title a: hover, .single-post-content> .post-author .pre-head a: hover, .single-post-content a,. single-page-simple-content a , .site-header .search-container.open .search-handler, .site-header .search-container: hover .search-handler ,.site-header .shop-cart-container.open .cart-handler, .site-header .shop-cart-container: hover .cart-handler, .site-footer .copy-2 a: hover, .site-footer. copy-1 a: hover, ul.menu.footer-menu li> a: hover, .rh-header .menu-container .resp-menu li: hover> a, .listing-item-thumbnail: hover .title a, .listing-item-grid: hover .title a, .listing-item-blog: hover .title a, .listing-item-classic: hover .title a, .post-meta a: hover, .pagination.bs-numbered -pagination> span, .pagination.bs-numbered-pagination .wp-pagenavi a: hover ,.pagination.bs-numbered-pagination .page-numbers: hover, .pagination.bs-numbered-pagination .wp-pagenavi .current, .pagination.bs-numbered-pagination .current, .listing-item-text-1: hover .title a, .listing-item-text-2: hover .title a, .listing-item-text-3: hover .title a, .listing-item-text-4: hover .title a, .bs-popular -categories .bs-popular-term-item: hover, .main-menu.menu> li: hover> a, .listing-mg-5-item: hover .title, .listing-item-tall: hover> .title , .bs-text a, .bf-breadcrumb .bf-breadcrumb-item a: диапазон наведения ,.off-canvas-menu li.current-menu-item> a, .entry-content.off_canvas_footer-info a, .comment-list .comment-content em.needs-Approve, .better-newsticker ul.news-list li a : hover {color: # 0080ce} .footer-widgets .widget a: hover, .bs -isting-modern-grid -isting-5 .listing-mg-5-item: hover .title a: hover, .bs -isting -modern-grid -isting-5 .listing-mg-5-item: hover .title a, .tabbed-grid-posts .tabs-section .active a {color: # 0080ce! important} textarea: focus, input [type = «url»]: фокус, ввод [type = «search»]: фокус, ввод [type = «пароль»]: фокус, ввод [type = «email»]: фокус, ввод [type = «number»]: focus, input [type = «week»]: focus, input [type = «month»]: focus, input [type = «time»]: focus, input [type = «datetime-local»]: focus, input [ type = «date»]: фокус, ввод [type = «color»]: фокус, ввод [type = «text»]: фокус ,.widget.widget_nav_menu .menu .better-custom-badge: after, .better-gallery .fotorama__thumb-border, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, .comment-response textarea: focus , .archive-title .term-badges a: hover, .listing-item-text-2: hover .item-inner, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs -pagination.bs-pagination-in-loading, .bs-slider-2-item .content-container a.read-more, .bs-slider-3-item .content-container a.read-more, .pagination. bs-links-pagination a: hover, body.active-top-line {border-color: # 0080ce} .main-menu.menu .better-custom-badge: after, .off-canvas-menu .menu .better-custom-badge: after {border-top-color : # 0080ce} .better-newsticker .heading: after {border-left-color: # 0080ce} :: selection {background: # 0080ce} :: — moz-selection {background: # 0080ce} .term-badges.text- значки .term-badge a {color: # 0080ce! important; background-color: transparent! important} .active-top-line .header-style-1.full-width .bs-pinning-block.pinned.main-menu -wrapper, .active-top-line .header-style-1.в коробке .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-2.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active- top-line .header-style-2.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-3.full-width .bs-pinning-block.pinned .main-menu-wrapper, .active-top-line .header-style-3.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-4.full. -width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line.header-style-4.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-5.full-width .bspw-header-style-5 .bs-pinning -block.pinned, .active-top-line .header-style-5.boxed .bspw-header-style-5 .bs-pinning-block.pinned .header-inner, .active-top-line .header-style -6.full-width .bspw-header-style-6 .bs-pinning-block.pinned, .active-top-line .header-style-6.boxed .bspw-header-style-6 .bs-pinning- block.pinned .header-inner, .active-top-line .header-style-7.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line .header-style-7.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-8. полная ширина .bspw-header-style-8 .bs-pinning-block.pinned, .active-top-line .header-style-8.boxed .bspw-header-style-8 .bs-pinning-block.pinned .header-inner {border-top: 3px solid # 0080ce} .better-gcs-wrapper .gsc-result .gs-title * ,. better-gcs-wrapper .gsc-result .gs-title: hover * ,. better -gcs-wrapper .gsc-results .gsc-cursor-box .gsc-cursor-current-page, .better-gcs-wrapper.gsc-results .gsc-cursor-box .gsc-cursor-page: hover {color: # 0080ce! important} .better-gcs-wrapper input.gsc-search-button-v2 {background-color: # 0080ce! important} .betterstudio-review .verdict .overall, .rating-bar span {background-color: # 0080ce} .rating-stars span: before, .betterstudio-review .verdict .page-heading {color: # 0080ce} body, body. в коробке {background-color: # f7f7f7} @media (max-width: 767px) {. main-wrap {background-color: # f7f7f7}}. site-header .top-menu.menu> li> a, .topbar. topbar-sign-in {color: # 707070}. заголовок-сайта..topbar полной ширины, .site-header.boxed .topbar .topbar-inner {background-color: #ffffff} .site-header.full-width .topbar, .site-header.boxed .topbar .topbar-inner { border-color: # e6e6e6} .topbar .better-social-counter.style-button .social-item .item-icon {color: # 444444} .topbar .better-social-counter.style-button .social-item: hover .item-icon {color: # 0080ce} .site-header.boxed .main-menu-wrapper .main-menu-container, .site-header.full-width .main-menu-wrapper {border-top-color : #dedede} .site-header.header-style-1.упакованный .main-menu-wrapper .main-menu-container, .site-header.header-style-1.full-width .main-menu-wrapper, .site-header.header-style-1 .better-pinning- block.pinned.main-menu-wrapper .main-menu-container {border-bottom-color: #dedede! important} .site-header.header-style-2.boxed .main-menu-wrapper .main-menu- контейнер, .site-header.header-style-2.full-width .main-menu-wrapper, .site-header.header-style-2 .better-pinning-block.pinned.main-menu-wrapper .main- контейнер-меню {граница-нижний-цвет: #dedede! важно}.site-header.header-style-3.boxed .main-menu-container, .site-header.full-width.header-style-3 .main-menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-4.boxed .main-menu-container, .site-header.full-width.header-style-4 .main-menu-wrapper {border-bottom-color: #dedede! important } .site-header.header-style-5.boxed .header-inner, .site-header.header-style-5.full-width, .site-header.header-style-5.full-width> .bs -pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}. заголовок сайта.header-style-6.boxed .header-inner, .site-header.header-style-6.full-width, .site-header.header-style-6.full-width> .bs-pinning-wrapper>. content-wrap.pinned {border-bottom-color: #dedede} .site-header.header-style-7.boxed .main-menu-container, .site-header.full-width.header-style-7 .main -menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-8.boxed .header-inner, .site-header.header-style-8.full-width, .site -header.header-style-8.full-width> .bs-pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}.заголовок сайта .shop-cart-container .cart-handler, .site-header .search-container .search-handler, .site-header .main-menu> li> a, .site-header .search-container .search -box .search-form .search-field {color: # 444444} .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el, .site-header .off-canvas-menu- значок .off-canvas-menu-icon-el: after, .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el: before {background-color: # 444444} .site-header .search-container .search-box .search-form .search-field :: — webkit-input-placeholder {color: # 444444}.заголовок сайта .search-container .search-box .search-form .search-field :: — moz-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search- field: -ms-input-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search-field: -moz-placeholder {color: # 444444} .site-header. заголовок-стиль-1, .site-header.header-style-2, .site-header.header-style-3, .site-header.header-style-4, .site-header.header-style-5. полная ширина, .site-header.header-style-5.boxed> .content-wrap>.контейнер, .site-header.header-style-5 .bs-pinning-wrapper.bspw-header-style-5> .bs-pinning-block, .site-header.header-style-6.full-width ,. site-header.header-style-6.boxed> .content-wrap> .container, .site-header.header-style-6 .bs-pinning-wrapper.bspw-header-style-6> .bs-pinning- блок, .site-header.header-style-7, .site-header.header-style-8.full-width, .site-header.header-style-8.boxed> .content-wrap> .container ,. site-header.header-style-8 .bs-pinning-wrapper.bspw-header-style-8> .bs-pinning-block {background-color: #ffffff} ul.menu.footer-menu li> a, .site-footer .copy-2 a, .site-footer .copy-2, .site-footer .copy-1 a, .site-footer .copy-1 {color: # 282e28} .site-footer .copy-footer {background-color: #ffffff} .site-footer .footer-social-icons {background-color: #ffffff} .site-footer {background-color: #ffffff} .section -heading.sh-t2: после {background-color: # 444444} .section-heading.sh-t2 a.active, .section-heading.sh-t2 .main-link: first-child: last-child .h -text, .section-heading.sh-t2> .h-text {color: # 444444} .section-heading.sh-t2 a: hover .h-text ,.section-heading.sh-t2 a.active .h-text {color: # 444444! important} .entry-content a.read-more, a.read-more, .listing-item-classic: hover a.read- подробнее, .listing-item-blog: hover a.read-more {background-color: # 434343! important} .bs-slider-2-item .content-container a.read-more, .bs-slider-3- item .content-container a.read-more {border-color: # 434343} body, .btn-bs-pagination {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: наследование; цвет: # 7b7b7b} .post-meta, .post-meta a {font-family: ‘Open Sans’; font-weight: 400; font-size: 12px; text-transform : none; цвет: # adb5bd}.list-mg-item.listing-mg-5-item .post-meta.post-meta .views.views.views {font-family: ‘Open Sans’; font-weight: 400! important; font-size: 12 пикселей ; text-transform: none; color: # adb5bd! important} .post-meta .post-author {font-family: ‘Open Sans’; font-weight: 600; font-size: 12px; text-transform: uppercase} .term-badges .format-badge, .term-badges .term-badge, .main-menu .term-badges a {font-family: ‘Roboto’; font-weight: 400; font-size: 12px; text- transform: uppercase} .heading-typo, h2, h3, h4, h5, h5, h6, .h2, .h3, .h4, .h5, .h5, .h6, .heading-1 ,.заголовок-2, .heading-3, .heading-4, .heading-5, .heading-6, .header .site-branding .logo, .search-form input [type = «submit»],. widget.widget_categories ul li, .widget.widget_archive ul li, .widget.widget_nav_menu ul.menu, .widget.widget_pages ul li, .widget.widget_recent_entries li a, .widget .tagcloud a, .widget.widget_calendar заголовок таблицы, .widget.widget_rss li a .rsswidget, .listing-widget .listing-item .title, button, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button «],. нумерация страниц ,.нижний колонтитул сайта .footer-social-icons .better-social-counter.style-name .social-item, .section-header .h-text, .entry-terms a,. single-container .post-share a ,. список-комментариев .comment-meta .comment-author, .comments-wrap .comments-nav, .main-slider .content-container .read-more, a.read-more,. single-page-content> .post- share li, .single-container> .post-share li, .better-newsticker .heading, .better-newsticker ul.news-list li a {font-family: ‘Roboto’; font-weight: 500; text-transform : inherit} h2, .h2, .heading-1 {font-size: 20px} h3 ,.h3, .heading-2 {font-size: 20px} h4, .h4, .heading-3 {font-size: 20px} h5, .h5, .heading-4 {font-size: 14px} h5, .h5, .heading-5 {font-size: 14px} h6, .h6, .heading-6 {font-size: 15px} .single-post-title {font-family: ‘Roboto’; font-weight: 500; text- transform: capitalize} .post-template-1 .single-post-title {font-size: 24px} .post-tp-2-header .single-post-title {font-size: 28px} .post-tp-3 -header. single-post-title {font-size: 26px} .post-tp-4-header .single-post-title {font-size: 26px} .post-tp-5-header .single-post-title {font-size: 26px}.post-template-6. single-post-title {font-size: 24px} .post-tp-7-header .single-post-title {font-size: 24px} .post-template-8 .single-post- title {font-size: 24px} .post-template-9 .single-post-title {font-size: 24px} .post-template-10 .single-post-title, .ajax-post-content .single-post -title.single-post-title {font-size: 24 px} .post-tp-11-header .single-post-title {font-size: 25px} .post-tp-12-header .single-post- title {font-size: 22px} .post-template-13 .single-post-title {font-size: 22px} .post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-size: 18px; преобразование текста: наследование}.entry-content {font-family: ‘Open Sans’; font-weight: 400; line-height: 24px; font-size: 15px; text-align: inherit; text-transform: initial; color: # 222222} .post -summary {font-family: ‘Open Sans’; font-weight: 400; line-height: 20px; font-size: 13px; text-align: inherit; text-transform: initial; color: # 888888}. single- пост-отрывок {font-family: ‘Open Sans’; font-weight: 400; line-height: 22px; font-size: 15px; text-align: inherit; text-transform: initial}. main-menu li> a , .main-menu li, .off-canvas-menu> ul> li> a {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: inherit; text-transform: верхний регистр}.main-menu.menu .sub-menu> li> a, .main-menu.menu .sub-menu> li, .rh-header .menu-container .resp-menu li> a, .rh-header .menu- контейнер .resp-menu li, .mega-menu.mega-type-link-list .mega-links li> a, ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li> a, .off-canvas-menu li> a {font-family: ‘Roboto’; font-weight: 400; font-size: 14px; text-align: inherit; text-transform: none } .top-menu.menu> li> a, .top-menu.menu> li> a: hover, .top-menu.menu> li, .topbar .topbar-sign-in {font-family: ‘Open Sans ‘; вес шрифта: 400; размер шрифта: 13 пикселей; выравнивание текста: наследование; преобразование текста: заглавные буквы}.top-menu.menu .sub-menu> li> a, .top-menu.menu .sub-menu> li {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: нет} .topbar .topbar-date {font-family: ‘Roboto’; font-weight: 500; font-size: 12px; text-transform: uppercase} .archive-title .pre- title {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text-align: inherit; text-transform: capitalize} .archive-title .page-heading {font-family: ‘Roboto ‘; вес шрифта: 500; размер шрифта: 32 пикселя; выравнивание текста: наследование; преобразование текста: заглавная буква; цвет: # 383838}.элемент-листинг. post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-style: italic; line-height: 18px; text-align: inherit; text-transform: inherit; color: # 565656 } .listing-item-classic-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 27px; font-size: 21px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-1 .post-subtitle {font-size: 17px} .listing-item-classic-2 .title {font-family: ‘Roboto’; font-weight: 500; line -высота: 27 пикселей; размер шрифта: 21 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.листинг-элемент-классический-2. пост-подзаголовок {размер-шрифта: 17 пикселей}. листинг-элемент-классический-3. заголовок h3 {семейство шрифтов: ‘Робото’; вес шрифта: 500; высота строки: 26 пикселей; размер шрифта: 20 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-3 .post-subtitle {font-size: 17px} .listing-mg-1-item .content-container, .listing-mg-1-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; цвет: #ffffff} .listing-mg-1-item .post-subtitle {font-size: 16px} .listing-mg-2-item.контент-контейнер, .listing-mg-2-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-2-item .post-subtitle {font-size: 16px} .listing-mg-3-item .content-container, .listing-mg-3-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-4-item .content-container, .listing-mg- 4 элемента .title {font-family: ‘Roboto’; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize}.list-mg-4-item .post-subtitle {font-size: 16px} .listing-mg-5-item-big .title {font-family: ‘Roboto’; font-weight: 500; font-size: 23px ; text-align: center; text-transform: capitalize} .listing-mg-5-item-small .title {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: center; text-transform: capitalize} .listing-mg-5-item .post-subtitle {font-size: 16px} .listing-mg-6-item .content-container, .listing-mg-6-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff}.листинг-мг-6-элемент. пост-субтитр {размер-шрифта: 16 пикселей}. листинг-мг-7-элемент. контент-контейнер,. листинг-мг-7-элемент. заголовок {семейство шрифтов: ‘Робото’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-7-item .post-subtitle {font-size: 16px} .listing -mg-8-item .content-container, .listing-mg-8-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text- преобразование: заглавные буквы; цвет: #ffffff} .listing-mg-8-item .post-subtitle {font-size: 16px} .listing-mg-9-item.контент-контейнер, .listing-mg-9-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-9-item .post-subtitle {font-size: 15px} .listing-mg-10-item .content-container, .listing-mg-10-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-10-item .post-subtitle {font-size: 16px } .listing-item-grid-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 17px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.list-item-grid-1 .post-subtitle {font-size: 15px} .listing-item-grid-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; шрифт -size: 17px; выравнивание текста: наследование; преобразование текста: none; цвет: # 383838} .listing-item-grid-2 .post-subtitle {font-size: 15px} .listing-item-tall-1. title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px; text-align: inherit; text-transform: none; color: # 383838} .listing-item- Tall-1 .post-subtitle {font-size: 14px} .listing-item-tall-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px ; выравнивание текста: центр; преобразование текста: нет; цвет: # 383838}.list-item-tall-2 .post-subtitle {font-size: 14px} .bs-slider-1-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 30px; font -size: 26px; text-align: inherit; text-transform: none} .bs-slider-1-item .post-subtitle {font-size: 15px} .bs-slider-2-item .title {font-family : ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: inherit; text-transform: none; color: # 383838} .bs-slider-2-item .post -subtitle {font-size: 15px} .bs-slider-3-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: наследование; преобразование текста: нет; цвет: # 383838}.bs-slider-3-item .post-subtitle {font-size: 15px} .bs-box-1 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 25px; font -size: 18px; выравнивание текста: наследование; преобразование текста: none} .bs-box-2 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 18px; font- размер: 14 пикселей; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-3 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size : 17px; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-4 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 17px; выравнивание текста: наследование; преобразование текста: верхний регистр}.list-item-blog-1> .item-inner> .title, .listing-item-blog-2> .item-inner> .title, .listing-item-blog-3> .item-inner> .title { font-family: ‘Roboto’; font-weight: 500; line-height: 23px; font-size: 18px; text-align: inherit; text-transform: none; color: # 383838} .listing-item-blog- 1> .item-inner> .post-subtitle, .listing-item-blog-2> .item-inner> .post-subtitle, .listing-item-blog-3> .item-inner> .post-subtitle { font-size: 15px} .listing-item-blog-5> .item-inner> .title {font-family: ‘Roboto’; font-weight: 500; line-height: 24px; font-size: 19px; text -align: наследовать; преобразование текста: нет; цвет: # 383838}.list-item-blog-5 .post-subtitle {font-size: 17px} .listing-item-tb-3 .title, .listing-item-tb-1 .title {font-family: ‘Roboto’; font- вес: 500; высота строки: 18 пикселей; размер шрифта: 14 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-3 .post-subtitle, .listing-item -tb-1 .post-subtitle {font-size: 13px} .listing-item-tb-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 17px; font-size: 14px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-2 .post-subtitle {font-size: 13px}.list-item-text-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 15px; text-align: center; text-transform: capitalize; цвет: # 383838} .listing-item-text-1 .post-subtitle {font-size: 14px} .listing-item-text-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height : 19px; font-size: 14px; text-align: inherit; text-transform: capitalize; color: # 383838} .listing-item-text-2 .post-subtitle {font-size: 14px} .listing-item- text-3 .title, .listing-item-text-4 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 19px; font-size: 14px; text-align: inherit; text -transform: capitalize; color: # 383838}.list-item-text-3 .post-subtitle, .listing-item-text-4 .post-subtitle {font-size: 14px} .section-heading .h-text {font-family: ‘Roboto’; font- weight: 500; line-height: 32px; font-size: 16px; text-transform: uppercase} .site-footer .copy-footer .menu {font-family: ‘Roboto’; font-weight: 500; line-height : 28px; font-size: 14px; text-transform: capitalize; color: #ffffff} .site-footer .copy-footer .container {font-family: ‘Open Sans’; font-weight: 400; line-height: 18px; font-size: 12px} .post-meta .views.rank-500, .single-post-share.post-share-btn.post-share-btn-views.r]]>Как обслуживать автомобильный аккумулятор и когда это делать
Аккумуляторы всегда установлены в каждой машине. Эти батареи могут разрядиться или разрядиться, и машина больше не сможет двигаться.
Итак, в этом случае мы должны перезарядить аккумулятор, и мы объясним вам, как это делать и что важно помнить.
Что такое автомобильный аккумулятор?
Аккумулятор автомобиля в данном случае означает «аккумуляторную батарею», которая накапливает электроэнергию, используемую автомобилем и обычно устанавливается в машинном отделении.
Что касается гибридных автомобилей, они используют аккумулятор другого типа, называемый «Вспомогательный аккумулятор», который накапливает большую мощность до 200 Вольт для запуска двигателя.
Есть много других мест, где в автомобиле используется электричество, например, ключи дистанционного управления для запирания автомобиля, двигатели элементов для запуска двигателя, фары, такие как фары и мигалки, кондиционеры, автомобильные навигационные системы, аудиосистема, электрические стеклоподъемники. и так далее.
Для работы этих функций очень важны автомобильные аккумуляторы.
Как работает автомобильный аккумулятор
Как показано на рисунке выше, автомобильный аккумулятор может выглядеть как коробка, но внутри он разделен на несколько слоев (ячеек).
Для обычных автомобилей обычно используются автомобильные аккумуляторы на 12 вольт, и он разделен на 6 слоев. Таким образом, для каждого слоя он генерирует 2 вольта электроэнергии.
Каждый слой автомобильного аккумулятора состоит из отдельных положительных и отрицательных электродов, хранящихся вместе на одной пластине, и заполнен электролитами, используемыми для хранения электричества.Все пластины положительного электрода подключаются к положительной клемме батареи, а пластины отрицательного электрода подключаются к отрицательной клемме батареи.
Механизм зарядки автомобильного аккумулятора
Автомобильные аккумуляторы не разряжаются, как обычные сухие аккумуляторы. Если он только разряжает электричество, аккумулятор разрядится всего за один день.
Что касается механизма зарядки, автомобиль запускает генератор, называемый «Генератор переменного тока», когда двигатель запускается, и он постоянно заряжает аккумулятор во время движения автомобиля.
В гибридном автомобиле моторный привод также имеет функцию постоянной зарядки аккумулятора, поэтому вы не сможете найти в автомобиле генератор переменного тока.
Когда нужно подзарядить?
Автомобильный аккумулятор всегда заряжается, когда автомобиль включен. Но бывают случаи, когда он разряжается, и машина не заводится, поэтому нам нужно подзарядить аккумулятор.
Когда батарея начинает разряжаться, вы, скорее всего, заметите это достаточно скоро.Но бывают случаи, когда батарея также может внезапно разрядиться.
Некоторые из основных причин низкого заряда батареи
- Забыл выключить фары, фонарики или комнатные лампы
- Непрерывное использование звука при выключенном двигателе
- Оставить машину без длительного вождения
Если вы продолжите использовать электронные устройства автомобиля при выключенном двигателе, аккумулятор начнет разряжаться, поскольку он продолжает потреблять электроэнергию.
Кроме того, если вы оставите машину в гараже без управления автомобилем, это приведет к высыханию аккумулятора вашего автомобиля, поскольку такие функции, как часы и автоблокировка, работают постоянно.
Как заряжать электричество от другого автомобиля
Когда аккумулятор вашего автомобиля разрядился, в качестве первой помощи вы можете использовать аккумулятор другого автомобиля, чтобы запустить двигатель и позволить аккумулятору вашего автомобиля подзарядиться самостоятельно.
Для этого вам понадобится «спасательная» машина и водитель. Кроме того, вам понадобится кабель под названием «Booster Cable» для подключения аккумулятора вашего автомобиля к аккумулятору другого автомобиля.
Кабель усилителя состоит из двух кабелей: красного для плюса и черного для минуса. Если вы правильно подключите обе батареи с помощью этого кабеля, вы можете начать зарядку.
Вот схема того, как использовать этот метод:- Поместите аварийно-спасательную машину как можно ближе к неисправной машине, чтобы обе батареи были близко друг к другу.
- Остановите двигатель спасательной машины.
- Подключите кабели усилителя в следующем порядке.
- Запустите двигатель спасательной машины, слегка нажмите на акселератор и увеличьте частоту вращения двигателя примерно до 3000 об / мин.
- Запустить двигатель неисправного автомобиля.
- Если неисправный двигатель автомобиля запускается, снимите кабели в порядке, обратном порядку, в котором были установлены кабели усилителя.
- Оставьте двигатель включенным примерно от 30 минут до 1 часа, чтобы генератор зарядил аккумулятор.
1.Положительная клемма неисправной машины
2. Плюсовая клемма аварийно-спасательной машины
3. Минусовая клемма аварийной машины
4. Неокрашенные металлические детали, такие как блоки двигателя или рамы двигателя неисправной машины
Примечания к этому методу начисления
- Напряжение аккумулятора неисправного автомобиля и аккумулятора спасательной машины должно быть одинаковым. (Если напряжение другое, запустить двигатель неисправного автомобиля невозможно.)
- Никогда не путать порядок установки и снятия кабеля
- Минусовая клемма неисправного аккумулятора должна быть подключена к блоку двигателя, раме двигателя и т. Д.
Соединение сначала плюсовой и минусовой клемм неисправной машины, а затем подключения плюсовой и минусовой клемм аварийно-спасательной машины приведет к короткому замыканию на аккумулятор.Это очень опасно, так как может вызвать пожар или тяжелую аварию.
Если вы ошибочно подключите плюсовую клемму и минусовую клемму, плавкий предохранитель аккумулятора спасательной машины расплавится, и двигатель автомобиля не запустится, если вы не замените предохранитель на новый. Итак, давайте внимательно это проверим.
Причина этого в том, что напряжение падает с высокого на низкий, и в этом случае неисправный аккумулятор имеет низкое напряжение.
Если последний кабель, который вы подключаете, идет к минусовой клемме неисправной батареи, это может вызвать искры из-за внезапного электрического тока. Искры могут смешаться с газообразным водородом аккумулятора и вызвать взрыв.
Итак, чтобы избежать таких аварий, последний кабель, который вы должны подключать, — это тот, который идет к блоку двигателя или раме двигателя, вдали от неисправной аккумуляторной батареи.
Просто к сведению, гибридные автомобили нельзя использовать в качестве аварийно-спасательных из-за высокого электрического потока в этом методе.Если вы подключите его к обычной батарее, сильный электрический ток может вызвать поломку гибридной системы.
Как заряжать с помощью стартера для прыжков
Стартер от внешнего источника полезен, когда вам не помогает другой автомобиль или водитель, когда разрядился аккумулятор.
По сути, этот стартер является заменой спасательной машины, и в случае возникновения чрезвычайной ситуации его рекомендуется поставить в машину.
Вот как им пользоваться.
- Установить концевые части пускового устройства на неисправную аккумуляторную батарею в соответствии со знаком плюс и минус.
- Подсоедините кабель к пусковому устройству.
- Включить пусковой механизм.
- Запустить двигатель неисправного автомобиля.
- Как только двигатель запустится, отсоедините кабель стартера от внешнего источника, установленный сначала на минусовой клемме, а затем на плюсовой клемме.
- Чтобы зарядить аккумулятор неисправного автомобиля с генератором, дайте двигателю работать более 30 минут.
Поскольку стартер является перезаряжаемым инструментом, необходимо всегда проверять, заряжен он или нет.Если он разряжен или не заряжен, его вообще нельзя использовать.
* В зависимости от типа, некоторые пусковые устройства можно заряжать от гнезда для сигарет или от порта USB, так что не забудьте зарядить его.
Как заряжать с помощью зарядного устройства
С помощью этого метода вы можете зарядить аккумулятор от 0% до почти 100%.
Электрический ток, используемый для зарядки аккумулятора, должен составлять одну десятую емкости аккумулятора.
Время, необходимое для зарядки аккумулятора от 0% до 100%, составляет около 12 часов.Итак, если в батарее осталось около 25%, вы должны заряжать ее 9 часов, 50% — 6 часов и 75% — около 3 часов. Также обратите внимание, что некоторые зарядные устройства при зарядке имеют разную величину электрического тока, поэтому позвольте нам настроить время в соответствии с зарядным устройством.
- Примечания по этому методу зарядки
- Если у вас есть зарядное устройство для обслуживания, откройте все заглушки на нем и убедитесь, что жидкость из аккумулятора находится внутри. Заряжайте аккумулятор в хорошо вентилируемом месте.(Не требуется, если это не зарядное устройство для обслуживания)
- Если уровень жидкости в аккумуляторной батарее ниже «нижней границы», перед зарядкой залейте в нее очищенную воду (или жидкость для резервного аккумулятора) до указанного количества.
- После зарядки оставьте его примерно на 30 минут и дождитесь выхода газа. Затем закройте все отверстия крышки и установите зарядное устройство на автомобиль. (Не требуется, если это не зарядное устройство для обслуживания)
- Электролит аккумуляторной батареи состоит из разбавленной серной кислоты; Избегайте прямого контакта с кожей или одеждой.При попадании на кожу или одежду немедленно смойте водой.
Как выбрать зарядное устройство
При выборе автомобильного зарядного устройства необходимо учитывать несколько моментов.
- Всегда выбирайте зарядное устройство, которое соответствует емкости вашего аккумулятора
- Выберите зарядное устройство, которое автоматически прекращает зарядку при полном заряде аккумулятора
Так как аккумулятор обычного автомобиля составляет 12 В, мы выбираем зарядное устройство, которое заряжает аккумуляторные батареи 12 В. Если вы выберете неправильный, необходимое время зарядки будет больше, и это может снизить производительность аккумулятора.В худшем случае это может привести к пожару.
Причина в том, что если вы продолжите заряжать аккумулятор даже после того, как он полностью зарядится, он начнет перезаряжаться, что приведет к значительному повреждению аккумулятора, сокращая срок его службы.


 Положительный провод от ПЗУ подключается к положительной клемме батареи, отрицательный провод цепляется на «массу» к металлу двигателя недалеко от стартера. Как только после поворота ключа зажигания машина заведется, ПЗУ можно отключать. Единственный недостаток метода – нужно иметь ПЗУ.
Положительный провод от ПЗУ подключается к положительной клемме батареи, отрицательный провод цепляется на «массу» к металлу двигателя недалеко от стартера. Как только после поворота ключа зажигания машина заведется, ПЗУ можно отключать. Единственный недостаток метода – нужно иметь ПЗУ.
 С помощью домкрата следует приподнять одно из ведущих колес и намотать на него всю веревку. Затем следует включить зажигание и прямую передачу. Конец веревки нужно резко дернуть, чтобы хорошо раскрутить колесо (автор видео Power-Bank.ru).
С помощью домкрата следует приподнять одно из ведущих колес и намотать на него всю веревку. Затем следует включить зажигание и прямую передачу. Конец веревки нужно резко дернуть, чтобы хорошо раскрутить колесо (автор видео Power-Bank.ru).