|
|
|
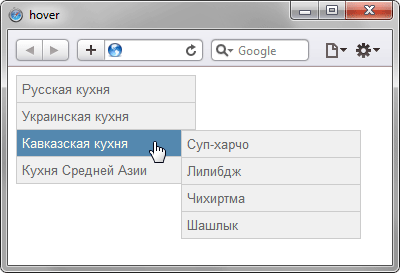
Nurturedigital Astin-weight andy-hook Jesper Gadeberg Richard Malka Bolden LIQUID DESIGN Ltd. ElderTree Quechua lisa peretti Vanderlanth Portfolio Dio Santto! Agency Forty Pixels by Tomer Lerner Confederation Studio Hungry Minds Подборка — Дежурка Смотрите также: www.dejurka.ru Определяет стиль элемента при наведении на него курсора мыши, но при этом элемент еще не активирован, иными словами кнопка мыши не нажата. элемент:hover { ... } Нет. Пример 1 HTML5CSS2.1IECrOpSaFx В данном примере псевдокласс :hover применяется к ссылке (тегу <a>), при этом меняется цвет ссылки и фона под ней. Результат примера показан на рис. 1. Рис. 1. Результат использования псевдокласса :hover для ссылок Пример 2 HTML5CSS2.1IECrOpSaFx В данном примере псевдокласс :hover добавляется к элементу списка (тег <li>) для создания двухуровневого меню. Результат примера показан на рис. 2. Рис. 2. Использование :hover для создания меню В браузере Internet Explorer до версии 6.0 включительно псевдокласс :hover работает только для ссылок. htmlbook.ru В редакторе Wix предусмотрено очень много возможностей для создания красивых и необычных сайтов. Некоторые из них довольно очевидные, а про другие нужно специально узнавать. Мы, кстати, ведем этот блог в том числе и для того, чтобы рассказывать вам обо всяких таких штуках. Героем сегодняшнего поста станет интересная функция под названием hover-эффект, или, если подробнее, — эффект, возникающий в тот момент, когда посетитель сайта наводит курсор мышки на изображение. Смысл hover-эффекта в том, что он превращает обычные сайты в интерактивные и «отзывчивые». Попадая на них, пользователь начинает с интересом наводить курсор на все подряд и смотреть, что происходит. В результате он проводит на сайте немало времени, что дает ему возможность разглядеть товары, и, возможно, подписаться на рассылку или совершить покупку. Согласитесь, что hover-эффект на сайте дизайнера Наоми Кижнер более, чем уместен. Вам ведь наверняка захотелось навести курсор на каждую фотографию, чтобы она превратилась из черно-белой в цветную? Кстати, обратите внимание на дизайн и цветовое решение. Придумав использовать hover-эффект, Наоми выбрала неяркий серый фон и остановилась на очень простом шаблоне. И все правильно сделала! Пожалуй, пора переходить к практике. Зайдите в редактор Wix, нажмите кнопку «Добавить», выберите пункт «Кнопки и Меню», а затем — «Кнопка с Фото». Кликнув два раза по появившейся в окошке редактора кнопке, вы активируете панель с ее настройками. Теперь вам надо решить, как эта кнопка будет выглядеть, когда ее никто не трогает (Вид по умолчанию), и когда пользователь наводит на нее курсор (Вид при наведении). Нажав на кнопку «Заменить фото», вы сможете загрузить нужные вам изображения. После этого кнопки на вашем сайте будут выглядеть вот так: Не забывайте, что раз уж это кнопки, то при их нажатии должно что-то происходить. Люди любят кликать по картинкам со всякими эффектами, поэтому дайте им эту возможность и переведите их туда, куда вам нужно — на страничку с товарами, например. Подсказка: для создания кнопки с hover-эффектом вам понадобятся два варианта одной и той же фотографии, допустим, цветная и черно-белая. Обработать снимки вы можете прямо в нашем встроенном редакторе изображений. Как еще можно использовать hover-эффект Теперь, когда вы узнали что это за эффект и как его сделать, попробуйте поэкспериментировать. Вот несколько интересных идей: Как видите, вариантов немало, сделать такое под силу каждому, а результат понравится всем: и вам, и вашим пользователям. Понравилась статья? Подпишитесь на нашу рассылку и будьте в курсе всех секретов редактора Wix: ru.wix.com Кардинально новой стала идея разделить представление информации от кода ее создающего и обрабатывающего. Это было сильное решение в свое время, но этот момент был не признан тогда в полной мере. Когда программирование отделилось от отдельно взятого компьютера, но не стало побеждать в локальной сети или отдельно взятой доменной зоне, а сразу распространилось повсеместно, только тогда стало очевидно, что представление информации (в части дизайна) и работа с ней (в части кода) – две стороны в одной плоскости. С формальной точки зрения есть три основных компонента (в разных синтаксических обликах), которые составляют сайт: PHP-код, JavaScript-код и описания стилей CSS. Абсолютно не важно, как именуется и какой версии используется тот или иной компонент, какая версия HTML разметки используется и какая версия браузера стоит. Совместимость нынче не в почете, потому в каждый момент времени актуально: что закодировано и что из того, что закодировано, может быть отображено и исполнено. Если раньше за идеи бились языки, то сегодня воевать по-пустому больше нравится производителям стандартов в сфере интернет-технологий и браузеров. Средств, посредством которых доступен Интернет, много (компьютеры, ноутбуки, планшеты, смартфоны), браузеров тоже предостаточно. Нет никакой гарантии, что отдельно взятое устройство отобразит сайт в том виде, в котором его создал разработчик. Не всегда усилия последнего достигают цели и обеспечивают веб-дизайн единой многоликостью, то есть единством отображения сущности, где бы она не открывалась посетителю. Разделяя личное и общественное, используя в последнем только то, что работает, можно достичь заметных успехов в дизайне. Красота, художественный момент и веб-дизайн – удел соответствующих специалистов и талантов. CSS – это код, хотя и весьма своеобразный. Его забота описать стили (варианты отображения информации). С появлением мобильных устройств CSS подгрузили реальным кодированием в виде медиа-запросов. Так что вариант повторного брака между дизайном и кодом - это не такая уж нереальность, как могло показаться всего пару лет назад. Разработчик, занимаясь разработкой CSS-стилей, опирается на свой личный проверенный опыт и на те конструкции CSS, которые работают на большинстве браузеров, удовлетворяют большинство посетителей сайта. Следует максимально использовать первое и минимально второе, тогда гораздо больше шансов получить результат, работающий практически всегда и везде. CSS:hover - это когда мышка «зашла» на элемент страницы. Когда мышка кликнула на элементе, он становится активным, но когда курсор уходит в сторону, он опять может измениться и показать себя в активном состоянии. “:hover”, “active” и “visited” – самые востребованные псевдоклассы при описании стилей. Очень удобно в коде сайта не заботиться о таких мелочах, как движение мышки над элементами. Предусмотрев в таблице описания стилей два описания: element { color: black; } element:hover { color: white; background-color: green; } Получим при наведении мышки на element автоматическое изменение цвета текста с черного на белый и изменение фона этого элемента на зеленый. Псевдоклассы можно применять к любому элементу и достигать при этом самых различных визуальных эффектов. Все было бы прекрасно, если бы прогресс остался на уровне компьютеров и ноутбуков, оснащенных мышками, и прогресс в сотовой связи не привел к появлению смартфонов, планшетов и других мобильных устройств, к которым подключить такое устройство весьма проблематично. С другой стороны, только на оснащенных специальным сенсорным экраном гаджетах становится доступным манипулирование пальцами непосредственно на сенсорном экране, как это уже стало привычным на смартфонах, планшетах и подобным им устройствам. Есть существенная разница и :hover здесь срабатывает вовсе не так, как хотелось бы. Без кода здесь не обойтись, а использование медиазапросов решает не все вопросы. Совместимость - слишком дорогое удовольствие в современном информационном мире, поэтому, чтобы обеспечить надлежащий функционал сайту в пределах установленных требований к веб-дизайну и реализации функционала, предпочтительно ориентироваться на минимально необходимые варианты использования: CSS hover, CSS hover focus, CSS hover active (visited). Чем больше код (как внутри браузера, так и на сервере,) контролирует веб-дизайн, тем лучше. Программа – это контроль, лучше когда этот контроль не сдается на откуп действующим стандартам, от которых часто не знаешь чего ждать. Button hover CSS – чудесное решение, но по большому счету каждый элемент страницы есть «кнопка». Сайт должен быть прежде всего живым и если в коде это не заложено, если задача создать сайт, который развивается адекватно области применения и действует с учетом поведения посетителя, то как минимум средствами CSS-стилей можно придать живость элементам страницы. Использовать hover-эффекты удобно. С их помощью можно легко придать страницам живость, но код не ведает что делает мышка на экране, если в нем нет возможности отслеживать ее движение. С этой точки зрения, то есть когда код контролирует движение мышки (= движение пальца на смартфоне), он может самостоятельно подсвечивать элемент или преобразовывать его. Это не имеет никакого отношения к псевдоклассам, но дает полный контроль кода над внешним обликом страницы, позволяет адекватно отображать ее на различных устройствах в различных браузерах. Сказать, что стандартны в сфере описания стилей CSS не знают, что творят, нельзя, но утверждать, что они полноценно взаимодействуют с остальными стандартами в области интернет-программирования, тоже нельзя. Стили и псевдоклассы можно описать на этапе кодирования страницы, в момент, когда сервер формирует страницу и в динамике: уже находясь внутри браузера, можно легко создать новый стиль и изменить существующий. Использование AJAX, когда нет необходимости вновь генерировать страницу чтобы отобразить реакцию на действие посетителя, а достаточно изменить ее элемент или несколько элементов добавляет немного «перца». «Дружба» кодов - того что уже в браузере (JavaScript) и того что на сервере (PHP) – удел автора (программиста) сайта. От того, как будет исполнен алгоритм этого взаимодействия, существенно зависит не только отображение на странице ее элементов, но и их дальнейшее восприятие кодом. Проще говоря, псевдоклассы (в частности) очень хороши для статики, вроде как для парусной яхты в чистом море при легком ветре – все очевидно, доступно и управляемо. Ежели погода изменится, или когда ветер усилится, или посетитель вызовет непредвиденную ситуацию, можно быстро налететь на риф и потерять посетителя. CSS style hover может быть эмулировано посредством JavaScript, путем использования событий onmouseover и onmouseout. Часто этим все и заканчивается. С позиций здравого смысла, когда речь идет о создании реально работающего сайта, лучше держать управление в своих руках, чем дарить его на откуп мифическим стандартам, которые меняются вне воли и желания разработчика. Иногда можно прочитать что-то вроде «данная возможность доступна даже в IE», но чаще можно прочитать о том, какие описания стилей воспринимаются тем или иным браузером. Значительно реже можно узнать про то, как отличается JavaScript в тех или иных браузерах. Оценивая накопленный опыт, восторгаясь возможностями "Хрома" и "Оперы", критикуя медлительность и инертность браузера от производителя (незабвенного, дорогого сердцу всякого программиста IE от "Майкрософт": «Старый добрый Internet Explorer не ругал только ленивый. Или тот, кто на компьютере умеет только играть в "Косынку"», - цитата неизвестного интернет-автора), следует придерживаться золотой середины: использовать то что работает везде и всегда. Людям нужны средства для работы, когда им нужно получить острые ощущения они обычно идут в загс или театр, но не в Интернет. Раньше, когда программирование становилось на ноги, принято было слушать старших и писать правильно. Нынче слишком много старших, слишком быстро все меняется, и, если слушать всех, то времени не хватит даже на очень простую работу, на минимально функциональный сайт. Программирование - это прежде всего контроль, а в случаях когда стандарт необъективно устанавливает правила, или можно ожидать резкой смены правила, его ликвидации и появления нового, лучшим решением было всегда не принимать никаких решений, а реализовать требуемый функционал сайта минимально возможным, но реально работающим кодом. fb.ru Пора бы уже привыкнуть к темпам развития китайской промышленности. Помните, как раньше мы остерегались покупать бытовую технику «made in China»: раз не удается найти «родной» японский продукт, хотя бы малазийский достать. А потом смирились с тем, что компьютеры и периферийное оборудование, аудио-, видеотехника, фотокамеры, всякие электробритвы и миксеры поставляются в основном из Поднебесной. Если это не наглая подделка под известный брэнд, с качеством чаще всего все в порядке — продукция высокотехнологичных заводов, начинавшихся с работы по лицензии передовых изготовителей (обычно японских) и постепенно внедряющих свои разработки. С автомобилями не все однозначно: некоторые китайские производители грешат незаконным копированием кузовов популярных моделей, и дело доходит до судебных разбирательств. Однако крупные фирмы все же придерживаются легитимных путей. Насколько крупный? Сегодня мы познакомимся с одним из продуктов крупного китайского автопроизводителя — холдинговой компании «Great Wall Motors Ltd». В 1996 году «Great Wall», получив инъекцию японских технологий, стала стремительно развивать свое производство. Уже через два года ее пикапы стали лидировать в своем сегменте по ассортименту и объемам экспорта. В составе гиганта работают более 10 дочерних компаний, специализирующихся на выпуске легковых автомобилей, SUV, грузовиков и автобусов. С годовым объемом свыше 200 000 машин «Great Wall» в 2004 году попала в десятку крупнейших частных предприятий Китая. Планов — громадье: с введением в строй нового производственного комплекса годовая программа выпуска должна вырасти до 400 000 автомобилей в 2006 году и до 800 000 — к 2007-му. 200 000 в год — много это или мало? Сложно сказать, так как информации недостаточно. Не сообщается, к примеру, на каких заводах какие именно модели и в каком количестве выпускаются. Вот, например, «Volkswagen» двумя заводами в Китае производит 563 000 автомобилей в год, чем обеспечивает себе лидерство. В Европе один высокоавтоматизированный завод, занимающийся одной-двумя моделями, выпускает 300 000—400 тыс. машин в год. А фраза о том, что «Great Wall» в десятке крупнейших частных предприятий, мало о чем говорит, так как в Китае велика доля участия государства в крупных предприятиях. Завлекалочка Внешне Hover производит сногшибательное впечатление, особенно в черном цвете: гармоничные формообразующие линии и приятные глазу пропорции. Любопытство публики вызывает по вполне понятным причинам — подобные ладно скроенные новинки от именитых европейских производителей и известных «корейцев» в последнее время не презентовались, а рекламная кампания китайского чуда только набирает обороты. Кто бы это мог быть? Этот вопрос заставляет водителей попутных машин, воспользовавшись минутной остановкой у светофора, просить приоткрыть стекло и утолить обуявший их информационный голод. «Hover — это чей? Китай? Во, блин, дают! Еще вчера на велосипедах рассекали... А денег скока? 26? Долларов — не страшно, таблички с иероглифами отодрать и тогда даже на людях не стыдно показаться!» Как видите, стереотип в отношении китайского товара пока силен. С узнаваемостью трудности еще и потому, что похожий на нашего героя Isuzu Axiom у нас не засвечен никак — его только интересующиеся специализированными выставками читатели автомобильных журналов себе внешне представляют. Общего у них очень много: кроме оформления передка и кормы, кузовные панели, дверные и оконные проемы те же, а при сверке с каталогом оказывается, что колесные база и колея одинаковые. При ближайшем рассмотрении оказывается, что кузовные панели подогнаны хорошо и нет держащихся на честном слове копеечных молдингов, встречающихся на других «китайцах». Взглянем снизу Загнав Hover на подъемник, изучаем шасси: передняя подвеска независимая двухрычажная с торсионами в качестве упругих элементов (как у того же Isuzu или старого Mitsubishi Pajero), задняя — мост на пружинах, продольные реактивные штанги и тяга Панара (по схеме напоминает вазовскую «классику» и множество внедорожников). Пруток, из которого навиты пружины, пожалуй, тонковат для рамного пятиместного автомобиля внедорожной компоновки, снаряженная масса которого 1800 кг. Привод задний, но трансмиссия легко дополняется полноприводными элементами (версия 4х4 стоит на $2000 дороже). Тормозная система разделена на передний и задний контуры, а в тормозных механизмах имеются гнезда для установки датчиков ABS. Рулевое управление по-современному оснащено реечным механизмом с усилителем. Но при вращении руля вблизи нейтрали слышатся какие-то шорохи и скребущие звуки — скорее всего дают о себе знать огрехи сборки, неточности подгонки облицовочных кожухов рулевой колонки или электрических контактов. Урчит и свистит Мотор на Hover — лицензионный четырехцилиндровый 16-клапанный с одним распредвалом (заводское обозначение «Mitsubishi» — 4G64), потребляет 92-й бензин. Подобные двигатели с разной степенью форсировки устанавливались, к примеру, на Galant и Space Gear. У нашего с 2351 см3 рабочего объема снимается 130 л.с. Пробуем на дороге — не впечатляют ни динамика разгона, ни тяговитость «в партере», характеристика развития тяги почти ровная, с небольшим подъемом в районе 4000 об/мин. Да и с удобством управления трудности: первая передача не всегда четко включается.
На холостых оборотах слышно лишь басовитое урчание мотора, а вот при разгоне на средних оборотах раздается свист, более слышимый снаружи и, вероятно, производимый системой выхлопа.
Ни динамикой, ни тяговитостью этот мотор не порадовал, может быть, хоть с надежностью у него все в порядке? Вероятно, да, но говорить сейчас об этом рано — нет опыта эксплуатации. Дело в настройках По скоростной прямой Hover идет как по струнке — его особо не волнуют такие мелочи, как колейность и неровности. Но в поворотах всплывают недостатки: неточность ведения траектории, неинформативный руль, сильные крены — поведение напоминает SsangYong Rexton. Этим «китайцем» нужно управлять так же, как вальяжной «Волгой» — упреждающими подруливаниями, местами «наощупь», и не пытаться тормозить в повороте, иначе возможна потеря курсовой устойчивости. В сложных ситуациях потребуются навыки опытного водителя. Да, конструкция у Hover рамная, задняя подвеска зависимая, но ведь подобную конструкцию имеют немало прилично ездящих автомобилей. Дело в настройках, а это задача непростая, для ее решения нужны или фирменная «школа» или наемные спецы по доводке. На выбоинах, даже мелких, преодолеваемых на небольшой скорости, Hover мелко подрагивает всем кузовом и иногда даже слегка «приплясывает». Однако с ростом скорости эти неприятные эффекты сходят на нет, и Hover при нагрузке один-два человека радует неплохой энергоемкостью подвески и в таком режиме демонстрирует хорошую плавность хода. Но если его загрузить полностью, пробои подвески учащаются. Странности При разработке интерьера китайцы «очень внимательно смотрели» на все тот же Isuzu Axiom, и по дизайну получилось очень похоже.
На передней панели встречаются неточности подгонки элементов, кое-где — необрезанный пластмассовый облой, но уровень качества не доходит до криминального, скорее средненький. Необычно то, что на передней панели пластики жесткие и недорогие, зато двери отделаны мягким качественным пластиком, фактура которого приятна и на вид, и на ощупь. C подбором материалов обивки сидений китайцы в очередной раз отличились. Когда мы тестировали китайский пикап, удивлялись светлому велюру. Теперь в Hover видим откровенный кожзаменитель, хотя гораздо лучше, и эстетически и эргономически, подошла бы тканевая обивка. По удобству посадки водительское сиденье своей вальяжностью смахивает на американские. Подушка расположена довольно низко относительно пола, а высотной регулировки нет, и это мешает больше, чем отсутствие продольной регулировки руля. Hover оснащен климатической системой, но управлять ею трудно. Кнопки расположены вплотную к клавишам аудиосистемы, символика на них совершенно не видна даже в пасмурную погоду, и любое вмешательство типа включения/выключения кондиционера, изменения распределения потоков вызывает мгновенное переключение вентилятора на максимальные обороты. «По умолчанию» система гоняет воздух в салоне в режиме рециркуляции (это неприятно не только из-за отсутствия обновления воздуха, но и из-за запахов, источаемых пластмассами), и, чтобы забирать его снаружи, нужно нажать соответствующую кнопку. А индикатор забортной температуры на забавно мерцающем ЖК-мониторе врет безбожно, особенно при остановках и медленном движении. Очевидно, датчик установлен в неудачном месте и «отвлекается» на тепло от мотора. Такой разный... Hover оставил сложные впечатления: хороший внешний дизайн и качество подгонки «оперения», однако оформление интерьера куда менее удачное и ощутимы недостатки в эргономике. Для шасси и силового агрегата выбраны проверенные схемы, однако ездовые свойства невыдающиеся. Бесспорное преимущество — вместимость как пассажирская, так и багажная. Ну а полный привод в такой автомобиль просто напрашивается, но тогда потребуется мотор помощнее. На наш тест попал первый завезенный в Россию Hover. Попутно с сертификацией будет проведена доработка модели. К концу года должны появиться ABS и две подушки безопасности. Конкуренты Great Wall Hover Xinkai SUV X3 Этот большой универсал построен по принципу разумной достаточности, но с претензией на агрессивную внешность и богатство оснащения. В основе ходовой части лежит рамное шасси заднеприводного пикапа Toyota HiLux. Лицензионный тойотовский мотор не блещет динамикой разгона, но обладает приличными низами. Собран Xinkai лучше отечественных машин, но до уровня Hover недотягивает. Derways Cowboy В этом производимом в Черкесске брутальном внедорожнике использованы узлы и агрегаты румынского джипа ARO. Конструкция простейшая: рама, каркас с навесными панелями (часть из них пластиковые), спереди — независимая пружинная подвеска, сзади — мост на рессорах, раздатка, через которую подключается передний мост. «Ковбой» нацелен на тех, кого ни в каком виде не устраивает УАЗ, а «породистые» внедорожники не подходят из-за высокой стоимости. www.avtorinok.ru Звездой Great Wall 2005 года стал полноприводный «Hover». Первое время автомобиль выпускался параллельно со своим одноклассником «Great Wall Safe», но уже через год GWM снимает «Safe» с производства, окончательно сделав ставку на новую модель. Первый «Hover» приводили в движение 128 лошадок двигателя Mitsubishi объёмом 2,4 литра с рядным расположением четырёх цилиндров, электронным управлением и многоточечным впрыском топлива. В качестве последнего рекомендовалось использовать 92-й бензин, расход которого по паспорту составлял 10 л на 100 км. Подвеска с большими ходами позволяла водителям чувствовать себя уверенно на разбитых просёлках. Заявленная максимальная скорость Great Wall Hover 170 км/ч, разгон до сотни за 11 секунд. На автомобиль установили рамный пятидверный кузов, размеры которого позволили обустроить просторный салон. Внутри имелись такие элементы комфорта, как электроподогрев сидений, люк, система контроля климата и магнитола с CD-приводом. Бензиновая модификация выпускалась с механической пятиступенчатой коробкой передач. За первый же год поставок в России было продано около пятисот таких машин. Часть из них были собраны в Подмосковье. Для Great Wall 2006-й ознаменовался ещё и тем, что их внедорожники были признаны самыми популярными в Китае. Но главное достижение «Ховера» — сертификация ЕС. Это автомобиль стал первым «китайцем», вышедшим на европейский рынок. Вскоре, примерно через пару лет с начала производства появился и дизельный вариант. Силовой агрегат Hover Great Wall 2007 года был разработан специалистами GWM в соавторстве с BOSCH, но относительно того, чей вклад был весомей, история умалчивает. Двигатель InTec объёмом 2,8 литра обладал мощностью 95 л.с. и развивал максимальный крутящий момент 225 Нм при 1600-2600 об/мин. Эта модификация была представлена также с автоматической коробкой передач. Не исключено, что причиной первого серьёзного рестайлинга «Ховера» стал глобальный экономический кризис. В 2010-м году наши автолюбители смогли купить лишь чуть более 3,5 тысяч всех моделей GWM. Для сравнения, российские продажи Great Wall 2008-го составили в совокупности 14 тысяч. С этим бесспорно надо было что-то делать. Обновлённый «Hover» выглядит более презентабельно и выпускается в двух почти одинаковых комплектациях. К названию машины добавился индекс h4. Увы, дизельная модификация так и не сошла с конвейера GWM, как и вариант с АКПП. Характеристики изменились не в лучшую сторону — на 6 л.с. уменьшилась мощность двигателя, а расход бензина увеличился почти до 12 литров. Эти недостатки Hover Great Wall 2010 года в некоторой степени компенсирует комфорт салона и оснащение техническими новинками, вроде датчиков дождя, освещения, парковочного радара и мультимедийной консоли. Создатели оставили новому «Ховеру» полный привод, внедорожную подвеску и рамный кузов. В 2012-м подвергся рестайлингу и «младший брат» фаворита — Great Wall Hover M2, выпускавшийся до этого в кузове SUV. На этом фоне более привлекательным выглядит второй рестайлинг. Hover H5, образец Great Wall 2011 года выпускается в трёх модификациях, имеет более мощный двигатель и при этом меньше расходует топлива. quto.ru История Great Wall в переводе с китайского означает великая стена. Сравнивать ее в реальности с великой стеной в прямом смысле слова конечно бессмысленно, безопасность автомобилей выпускавшихся с конвейера китайского гиганта автомобилестроения, мягко говоря хромает. Единственный автомобиль получивший 4 звезды в рейтинге безопасности, по данным независимых краш-тестов - Great Wall Hover h4 он же Hover h4. О нем и пойдет сегодня речь, как не только о самом безопасном автомобиле в линейке китайского производителя, но и как наиболее часто встречающемся на дорогах, а следовательно одного из самых продаваемых транспортных средств. 2008 год показателен выходом на российский рынок китайского автопрома, который подкупает своей ценой за презентабельные по внешнему виду средства передвижения. Но есть причины которые могут обосновать низкую цену. Силовой агрегат Одна из немногих частей к которым вопросов не возникает совсем, мотор разработан китайской компанией Shenyang Aerospace Mitsubishi Motors Engine Manufacturing и этот двигатель один из образцов, где продукт является плодом собственной работы. Двигатель имеющий 115 лошадиных сил поражает своей резвостью, с легкостью позволяющий обогнать в режиме загородной езды 2 фуры подряд. Максимальная скорость для данного транспортного средства, тем не менее довольна скромна, лишь 150 километров в час. Хотя и это довольно объяснимо, разогнать такой автомобиль, весом под две тонны, а если быть точнее 1905 килограмм, довольно проблематично. А имея жалкие 115 лошадей под капотом, вообще представляется чем то на грани фантастики. Хотя основное предназначение у автомобиля - стихия бездорожья. Ну это по словам конструкторов. Расход топлива в городском цикле составляет 10,8 литра на сотню километров. В поездках за город можно рассчитывать на расход горючего в рамках 8,2 литра на 100 км. Кузов Как и всё что создано в рамках производства китайской автомобильной продукции, Great Wall Hover h4 однозначно можно занести в зачёт китайским дизайнерам. Прощупываются конечно явные линии Land Cruiser, но мы об этом само собой никому не скажем. Разумеется, подать к примеру за нарушение авторских прав, компания Toyota едва ли сможет. Но муза дизайнера для нас видна невооруженным глазом. Отметим аэродинамические свойства, благодаря идеально скопированному придуманному дизайну. Внутреннее убранство Great Wall Hover h4 построено довольно прагматично, качество материала довольно дешевое, но сделано качественно. Правда от скрипов это не уберегло. Сверчки попадаются очень часто. Водительское сиденье сделано довольно высоко, людям выше 170 сантиметров придется уже цепляться за потолок. Из плюсов - пространство. Его тут катастрофически много. Для семьи выбор однозначно удачный. Ходовая часть Вот мы и подошли к самой животрепещущей теме, ходовая часть сделана мягко говоря спустя рукава. Передняя подвеска торсионная, независимая с телескопическими амортизаторами имеющие в своем арсенале 2 рычага. Задняя подвеска Great Wall Hover h4 зависима с гидравлической системой амортизаторов, пружинная со системой стабилизации аналогичная системе стоящей спереди. Но это все лирика, вначале мы упомянули о главном предназначении - внедорожник. Позвольте привести пример одного из владельцев. При поездке на рыбалку и попытке помесить грязь, цепь раздаточной коробки оборвалась. Пробег был 13000 км. Эта история приняла черный окрас при попытке починить автомобиль. Цепь только с Китая и сроком 3 месяца. Отзывы о работе родных амортизаторов к сожалению тоже неутешительны. Работа их мягка и невнятна. Особенности Как и все в нынешних реалиях рыночной экономики все сюрпризы заботливо приготовленные производителем, придется приобретать себе самому. Хочешь кожаный салон – плати. Но к слову говоря, такие функции как климат-контроль, электростеклоподъемники и парктроник являются предустановленными и доплачивать за них не нужно. Подводя итоги, следует отметить, что Great Wall Hover h4 более приспособлен для семейных поездок, нежели для жесткой эксплуатации в бездорожье. carrrsmag.comCSS :hover. Оригинальные hover-эффекты. Ховер это
Hover-эффекты в веб-дизайне
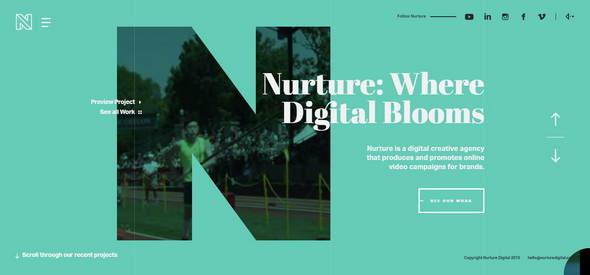
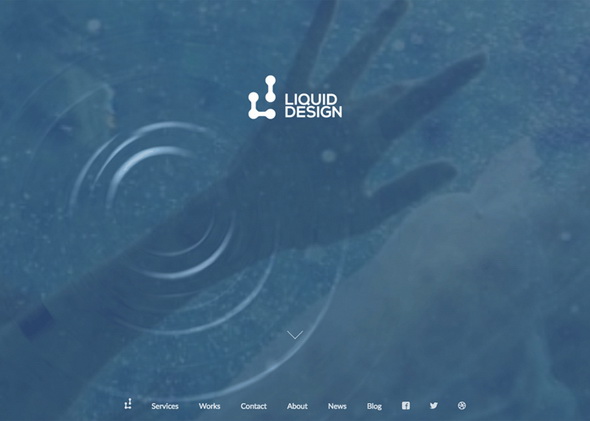
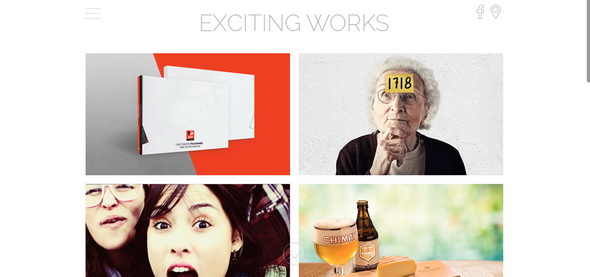
 Ховеры — это разного рода эффекты (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и пр.), которые наблюдаются при наведении на них курсора мыши. Несмотря на то, что это далеко не основной элемент веб-дизайна, ховер-эффекты могут освежить любой сайт и сделать его интереснее для посетителя. Мы собрали самые симпатичные примеры ховер-эффектов — просто переходите по ссылкам и наблюдайте.
Ховеры — это разного рода эффекты (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и пр.), которые наблюдаются при наведении на них курсора мыши. Несмотря на то, что это далеко не основной элемент веб-дизайна, ховер-эффекты могут освежить любой сайт и сделать его интереснее для посетителя. Мы собрали самые симпатичные примеры ховер-эффектов — просто переходите по ссылкам и наблюдайте. 















Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Псевдокласс :hover | htmlbook.ru
Internet Explorer Chrome Opera Safari Firefox Android iOS 6.0+ 8.0+ 1.0+ 4.0+ 1.0+ 1.0+ Краткая информация
Версии CSS
CSS 1 CSS 2 CSS 2.1 CSS 3 Описание
Синтаксис
Значения


Браузеры
Как создать красивый hover-эффект | Блог Wix
Отличный пример использования hover-эффекта
Как это сделать в редакторе Wix
CSS :hover. Оригинальные hover-эффекты
Три грани сайтостроения
Личное и общественное

Первое правило: на стандарт надейся, но и сам не плошай

Второе правило: доверяя стандартам, ориентируйся на свой код


Кнопки и другие элементы страницы

Подводные камни в таблицах стилей

Стандарт и его эмуляция

Эмуляция и контроль
Great Wall Hover: шаг от аксиомы

Грейт Уолл Ховер (I поколение), 2005 - н.в. - описание и хараткеристики Great Wall Hover (I поколение), 2005
Обзор модели Great Wall Hover h4

 Добавить сайт в избранное
Добавить сайт в избранное













.jpg)

